Extjs中的工具栏介绍
面板中可以有工具栏,工具栏可以位于面板顶部或底部,Ext 中工具栏是由Ext.Toolbar
类表示。工具栏上可以存放按钮、文本、分隔符等内容。面板对象中内置了很多实用的工具
栏,可以直接通过面板的tools 配置选项往面板头部加入预定义的工具栏选项。比如下面的
代码:
<script type="text/javascript">
<!--
Ext.onReady(function(){
var panel = new Ext.Panel({
renderTo:"hi",//把面板添加到id为hi的div中
title:"面板的标题",
width:400,//面板的宽度
height:500,//面板的高度
html:"<h1>面板的主体内容</h1>",
tbar:[{text:"顶部工具toptoolbar"},{pressed:true,text:"刷新"}],
bbar:[{text:"底部工具bottomtoolbar"}],
buttons:[{text:"位于footer底部"},{text:"测试提交"}],
tools:[
{ id:"save",//设置工具栏选项种类
handler:function(){//点击触发的事件
Ext.MessageBox.alert("保存的操作");
}},
{id:"help"},
{id:"exit"},
{id:"close"},
{id:"minimize"},
{id:"maximize"},
{id:"restore"},
{id:"gear"},
{id:"pin"},
{id:"unpin"},
{id:"up"},
{id:"left"},
{id:"right"},
{id:"down"},
{id:"refresh"},
{id:"minus"},
{id:"plus"},
{id:"search"},
{id:"print"}
]
});
});
//-->
</script>
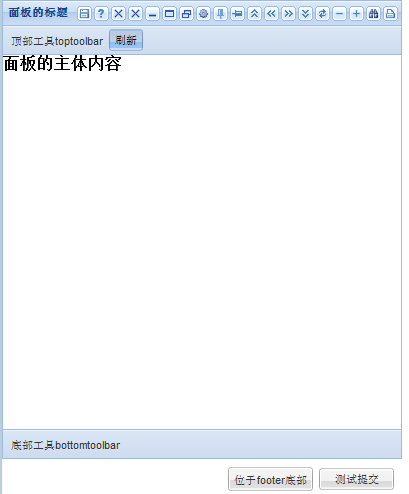
效果如下: