ExtJs 4.x 学习小记:Ext.PagingToolbar翻页时查询参数丢失的处理
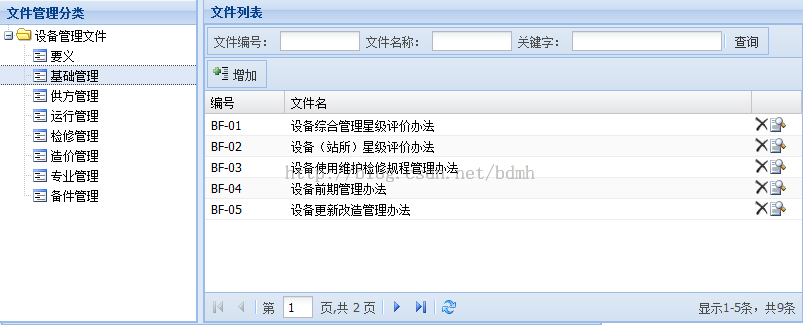
界面结构:左侧是分类树结构,右侧是表格,点击左侧类别,根据类别ID,去刷新右侧Grid的记录
当第一次点击左侧分类节点时,因为是通过代码去请求数据,传递参数catalogid,一切正常,处理catalogid以外,ext还会会自动传递start和limit,start为起始索引,limit是每页显示数量,类似如下请求
http://xxxxx/?catalogid=3&start=0&limit=5
treePanel是定义的 Ext.tree.Panel,下面是触发选择事件
treePanel.getSelectionModel().on('select', function(selModel, record){
var filestore = Ext.getCmp('filegrid').getStore();
filestore.baseParams.catalogid=record.data.id;
filestore.currentPage = 1;
filestore.load({
params:{
catalogid:record.data.id
}
})
});通过上面代码去请求,没有问题,请求到第一页数据,当点击分页工具栏的下一页按钮时,发现传递给请求页面的参数catalogid没有了,类似如下
http://xxxxx/?start=0&limit=5,解决方法是在store的beforload时,写入catalogid参数
var store = Ext.create('Ext.data.Store', {
baseParams:{catalogid:0},
pageSize:countPerPage,
fields: ["id","filecode","filename"],
proxy: {
type: 'ajax',
url: '././FileListServlet',
reader:{
type:'json',
root:'items',
totalProperty:'total'
}
}
});
store.on('beforeload', function(s) {
var params = s.getProxy().extraParams;
Ext.apply(params,{catalogid:s.baseParams.catalogid});
});
在定义了store对象后,在它的on方法中绑定监听,先得到扩展参数,然后再把store中已经有的之前的catalogid值赋给它,这样,点击分页时,就会传递catalogid参数了。