Cordova 3.x 基础(11) -- JS是如何调用本地API的?
Cordova 3.x 基础(11) -- JS是如何调用本地API的?
-
博客分类:
- Cordova
Cordova PhoneGap
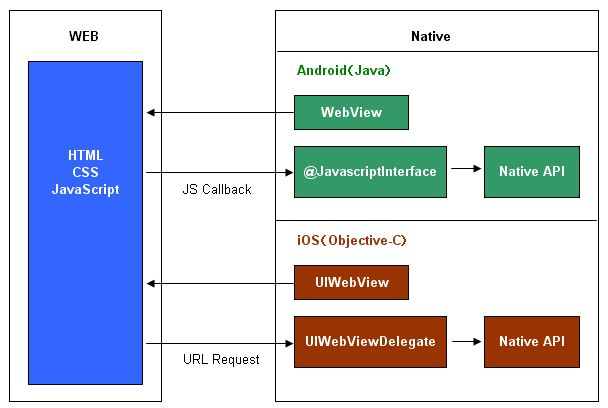
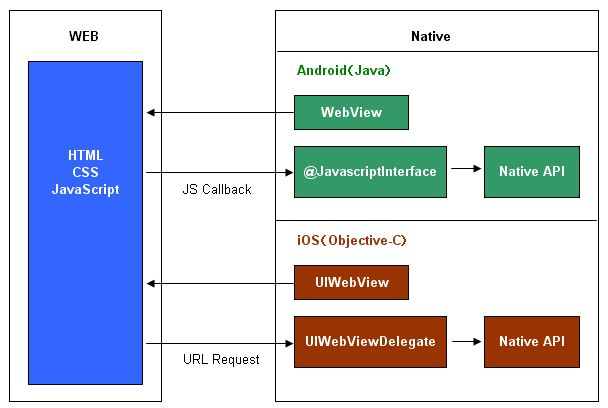
Cordova应用基于Webview,所以后台代码和js交互都是基于Webview(Webkit)的接口的。
Android:
@JavascriptInterface/WebView#addJavascriptInterface()
参考源码 ExposedJsApi.java
iOS :
UIWebViewDelegate/UIWebView#stringByEvaluatingJavaScriptFromString()
参考源码 CDVWebViewDelegate.m

以下以Android调用照相机为例,简单说明一下调用及回调过程。
(1)创建的过程
①添加插件
在plugins的目录下创建org.apache.cordova.camera文件夹,并将该Plugin的所有代码Copy进去,具体代码依赖关系都记录在plugin.xml里。
②创建Android工程
从上边的Plugin文件夹中把Java文件和js文件Copy到Android工程的相应的文件夹下。
其中CameraLauncher扩展自CordovaPlugin,而CordovaPlugin定义在platforms\android\CordovaLib中,它是Cordova的基础框架代码。
(2)调用的过程(JS->Native)
①HTML中引入cordova.js
先做初始化处理,后根据cordova_plugins.js加载所有plugin的js文件。
②在deviceready事件中调用Camera
③调用Camera.js的getPicture方法
assets\www\plugins\org.apache.cordova.camera\www\Camera.js
getPicture()
->
exec(successCallback, errorCallback, "Camera", "takePicture", args)
->
function androidExec(success, fail, service, action, args) ***cordova.js
->
var messages = nativeApiProvider.get().exec(service, action, callbackId, argsJson);
④调入Java的exec()方法
在CordovaWebView初期化的时候会根据Android的版本,将ExposedJsApi对象添加到CordovaWebView中。
this.addJavascriptInterface(exposedJsApi, "_cordovaNative");
所以nativeApiProvider.get()的时候会根据 _cordovaNative 对象是否存在来判断是使用JavascriptInterface方式,还是使用prompt方式。
如果使用JavascriptInterface方式(Android 4.2以上版本),直接进入ExposedJsApi.java中定义了@JavascriptInterface标示的exec()方法 。
如果使用prompt方式,CordovaChromeClient.java中重写了onJsPrompt()方法,来调用exposedJsApi.exec()。
prompt(argsJson, 'gap:'+JSON.stringify([service, action, callbackId]));
总之入口都是exposedJsApi.exec().
@JavascriptInterface
public String exec(String service, String action, String callbackId, String arguments)
->
pluginManager.exec(service, action, callbackId, arguments);
PluginManager根据service调用获取到相应的CordovaPlugin
->
CameraLauncher.execute(String action, JSONArray args, CallbackContext callbackContext)
CameraLauncher根据action,这里是“takePicture”做本地API调用。
->
takePicture()
->
new Intent("android.media.action.IMAGE_CAPTURE");
cordova.startActivityForResult()
调用CordovaInterface(CordovaActivity->Activity)的startActivityForResult
(3)回调的过程(Native->JS)
①上述API调用成功后,在onActivityResult(CameraLauncher.java)设置结果
onActivityResult(int requestCode, int resultCode, Intent intent)
// Send Uri back to JavaScript for viewing image
this.callbackContext.success(uri.toString());
②退回到ExposedJsApi的exec()方法
jsMessageQueue.setPaused(false);
->
NativeToJsMessageQueue的onNativeToJsMessageAvailable()
->
sendMessageMethod = webViewCore.getClass().getDeclaredMethod("sendMessage", Message.class)
->
sendMessageMethod.invoke(webViewCore, execJsMessage)
③cordova.js中接收消息
androidExec.processMessages(messages)
->
processMessage(message)
->
cordova.callbackFromNative(callbackId, success, status, [payload], keepCallback);
调用定义好的成功或者失败的JS回调函数。(payload为回传值)
以上就是完整的过程。
Android:
@JavascriptInterface/WebView#addJavascriptInterface()
参考源码 ExposedJsApi.java
iOS :
UIWebViewDelegate/UIWebView#stringByEvaluatingJavaScriptFromString()
参考源码 CDVWebViewDelegate.m

以下以Android调用照相机为例,简单说明一下调用及回调过程。
(1)创建的过程
①添加插件
引用
cordova plugin add org.apache.cordova.camera
在plugins的目录下创建org.apache.cordova.camera文件夹,并将该Plugin的所有代码Copy进去,具体代码依赖关系都记录在plugin.xml里。
②创建Android工程
引用
cordova platform add android
从上边的Plugin文件夹中把Java文件和js文件Copy到Android工程的相应的文件夹下。
- platforms\android\src\org\apache\cordova\camera\CameraLauncher.java等
- platforms\android\assets\www\plugins\org.apache.cordova.camera\www\Camera.js等
其中CameraLauncher扩展自CordovaPlugin,而CordovaPlugin定义在platforms\android\CordovaLib中,它是Cordova的基础框架代码。
(2)调用的过程(JS->Native)
①HTML中引入cordova.js
引用
<script type="text/javascript" src="cordova.js"></script>
先做初始化处理,后根据cordova_plugins.js加载所有plugin的js文件。
②在deviceready事件中调用Camera
- navigator.camera.getPicture(onSuccess, onFail,
- { quality: 50,
- allowEdit: true,
- destinationType: destinationType.DATA_URL });
③调用Camera.js的getPicture方法
assets\www\plugins\org.apache.cordova.camera\www\Camera.js
getPicture()
->
exec(successCallback, errorCallback, "Camera", "takePicture", args)
->
function androidExec(success, fail, service, action, args) ***cordova.js
->
var messages = nativeApiProvider.get().exec(service, action, callbackId, argsJson);
④调入Java的exec()方法
在CordovaWebView初期化的时候会根据Android的版本,将ExposedJsApi对象添加到CordovaWebView中。
this.addJavascriptInterface(exposedJsApi, "_cordovaNative");
所以nativeApiProvider.get()的时候会根据 _cordovaNative 对象是否存在来判断是使用JavascriptInterface方式,还是使用prompt方式。
如果使用JavascriptInterface方式(Android 4.2以上版本),直接进入ExposedJsApi.java中定义了@JavascriptInterface标示的exec()方法 。
如果使用prompt方式,CordovaChromeClient.java中重写了onJsPrompt()方法,来调用exposedJsApi.exec()。
prompt(argsJson, 'gap:'+JSON.stringify([service, action, callbackId]));
总之入口都是exposedJsApi.exec().
@JavascriptInterface
public String exec(String service, String action, String callbackId, String arguments)
->
pluginManager.exec(service, action, callbackId, arguments);
PluginManager根据service调用获取到相应的CordovaPlugin
->
CameraLauncher.execute(String action, JSONArray args, CallbackContext callbackContext)
CameraLauncher根据action,这里是“takePicture”做本地API调用。
->
takePicture()
->
new Intent("android.media.action.IMAGE_CAPTURE");
cordova.startActivityForResult()
调用CordovaInterface(CordovaActivity->Activity)的startActivityForResult
(3)回调的过程(Native->JS)
①上述API调用成功后,在onActivityResult(CameraLauncher.java)设置结果
onActivityResult(int requestCode, int resultCode, Intent intent)
// Send Uri back to JavaScript for viewing image
this.callbackContext.success(uri.toString());
②退回到ExposedJsApi的exec()方法
jsMessageQueue.setPaused(false);
->
NativeToJsMessageQueue的onNativeToJsMessageAvailable()
->
sendMessageMethod = webViewCore.getClass().getDeclaredMethod("sendMessage", Message.class)
->
sendMessageMethod.invoke(webViewCore, execJsMessage)
③cordova.js中接收消息
androidExec.processMessages(messages)
->
processMessage(message)
->
cordova.callbackFromNative(callbackId, success, status, [payload], keepCallback);
调用定义好的成功或者失败的JS回调函数。(payload为回传值)
以上就是完整的过程。