详细配置CKEditor 和 CKFinder 插件上传图片
详细配置CKEditor 和 CKFinder 插件上传图片
1. 下载安装 CKEditor:
http://ckeditor.com/
解压下载到的CKEditor放到网站的路径中即可
2. 下载安装 CKFinder:
http://ckfinder.com/download
解压下载到的CKFinder放到与CKEditor同一目录中即可
3. 在网页中使用 CKEditor 和 CKFinder:
CKEditor 实际是替换一个 textarea 标签,所以把textarea放到一个form中,当提交到php服务器端,使用$_GET['xxx'] 或者 $_POST['xxx'] 取得编辑好的数据。注意,因为 CKEditor 要替换 textarea,所以相应的javascript 代码"CKEDITOR.replace(xxxxxx)" 要放在 textarea 的后面。
最简单的方法,直接新建一个test.html文件(和ckeditor、ckfinder处于同一级目录)使用下面的例子修改一下即可。在浏览器里浏览test.html就可以在网页中看到 CKEditor 了,兴奋吧。
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<title>CKEditor</title>
</head>
<body>
<form action="b.php" method="post">
<textarea name="editor1">CKEditor Demo</textarea>
<input type="submit" name="submit" value="Submit" />
</form>
</body>
<script src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
// 启用 CKEitor 的上传功能,使用了 CKFinder 插件
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl : 'ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
</script>
</html>
4. 配置CKFinder进行上传图片,Flash等。
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。因为CKFinder还没有配置好。需要创建上传文件的目录和修改 ckfinder/config.php 里的三个地方:
a. 创建保存上传文件的目录,如upload
(把upload文件夹也放在和ckeditor、ckfinder处于同一级目录,三个目录都位于项目目录下)
其路径为 /upload/
[For Linux: 把其权限设置为php server可读写,最简单的是 chmod 777 upload 这样php server才有权限往里面保存文件.]
b. 找到配置文件(ckfinder/config.php)第32行,把 function CheckAuthentication() { return false; }
修改成 function CheckAuthentication() { return true; }
c. 找到第63行,把 $baseUrl 的值改成保存上传文件存目录的URL,
如 $baseUrl = '/项目名/upload/';(这里的地址要从项目目录开始的绝对路径,确定上传目录已经存在)
d. 找到第82行,删除 $baseDir = resolveUrl($baseUrl); 修改 $baseDir 为上传文件目录的绝对路径,(本地测试的时候要从磁盘的跟目录下开始,即C:/或者D:/的直接目录)
如$baseDir = '/Apache2/htdocs/ck/upload/'; (Apache2是D:/盘下的直接目录)
这是因为resolveUrl($baseUrl)函数不能正常工作。
至此,可以使用 CKEditor 和 CKFinder 上传文件了。
对上面这个小例子中服务器端的b.php代码:
<?php
header("Content-Type:text/html; charset=utf-8");
$str = $_POST['editor1'];
echo $str;
?>
可以看到,在点击submit按钮后,服务器端收到了CKEditor中的内容,并使用echo输出,生成一个与CKEditor里面编辑的完全一样的内容。在服务器端可以把收到的内容保存到数据库中。然后再读出在相应的页面显示出来。
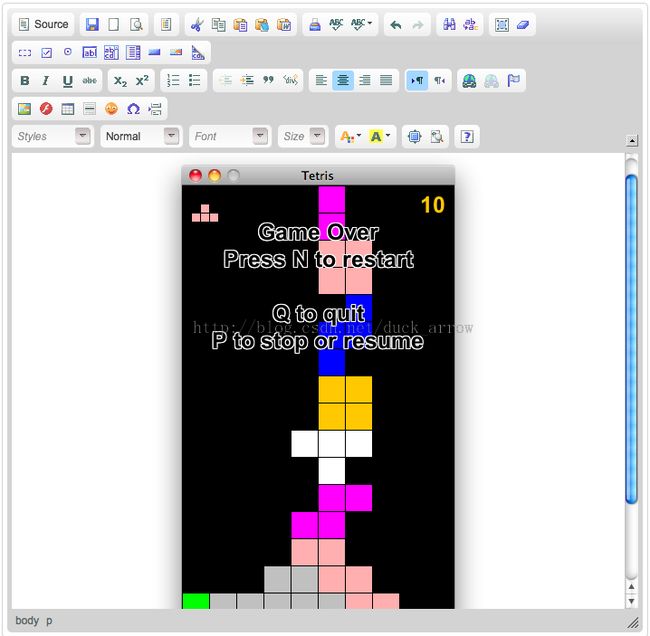
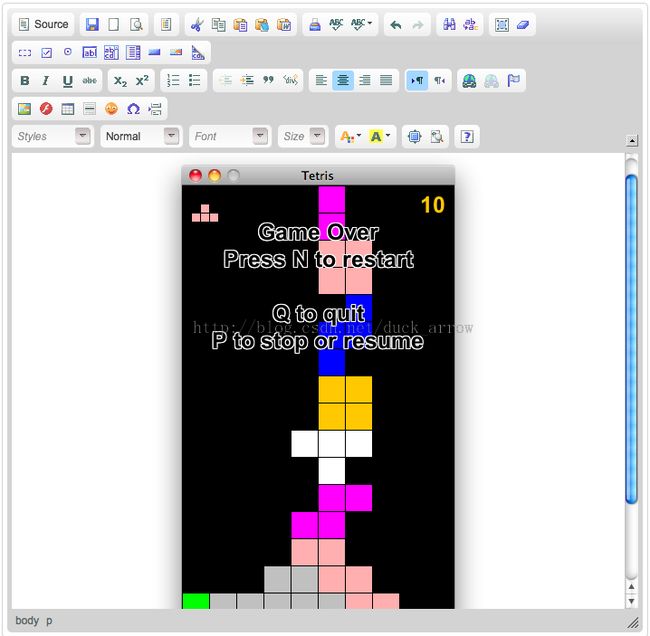
CKEditor 界面:

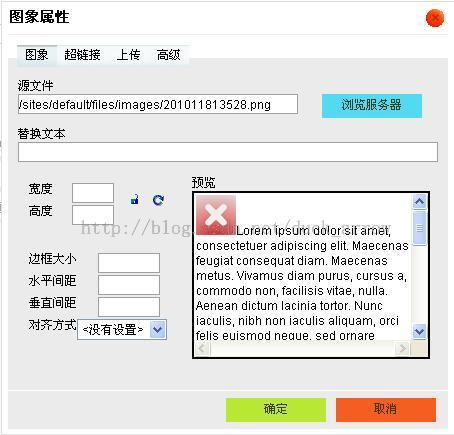
如果安装了CKEditor+CKFinder,配置正确,使用快速上传功能上传图片成功,并且图片链接正确,浏览服务器能看到图片,但是在“图象”标签的“预览”那里显示不出来,也读不出尺寸,确定后,编辑窗口什么也没有,但是“源码”模式能看到图片链接,但是无法显示,拷贝其他网站图片进来,复制的图片能正常显示。
而且,将图片链接直接输入地址栏,也无法显示,提示“Page not found The requested page could not be found. ”,出现如下不能显示图片的情况也不比急躁,这种情况主要是前面的配置文件(ckfinder/config.php)的第63行和82行的路径配置的有问题自习修改一下就解决了

以下是我机器上的配置希望能给大家一个参考
我的目录结构如下
E:\Apache2\htdocs 这是Apache存放项目的目录
E:\Apache2\htdocs\ck ck是我用来测试编辑器新建的项目目录
E:\Apache2\htdocs\ck\ckeditor ckeditor目录
E:\Apache2\htdocs\ck\ckfinder ckfinder目录
E:\Apache2\htdocs\ck\upload 存放上传文件的目录
E:\Apache2\htdocs\ck\test.html 测试页面
E:\Apache2\htdocs\ck\b.php 测试接收数据的PHP页面
ckfinder配置文件(ckfinder/config.php)配置如下
第32行原来的 return false 改成 reture ture
第63行改成 $baseUrl = '/ck/upload/';
第83行改成 $baseDir = '/Apache2/htdocs/ck/upload/';
好了我的配置大体就这样了 只供参考 希望大
1. 下载安装 CKEditor:
http://ckeditor.com/
解压下载到的CKEditor放到网站的路径中即可
2. 下载安装 CKFinder:
http://ckfinder.com/download
解压下载到的CKFinder放到与CKEditor同一目录中即可
3. 在网页中使用 CKEditor 和 CKFinder:
CKEditor 实际是替换一个 textarea 标签,所以把textarea放到一个form中,当提交到php服务器端,使用$_GET['xxx'] 或者 $_POST['xxx'] 取得编辑好的数据。注意,因为 CKEditor 要替换 textarea,所以相应的javascript 代码"CKEDITOR.replace(xxxxxx)" 要放在 textarea 的后面。
最简单的方法,直接新建一个test.html文件(和ckeditor、ckfinder处于同一级目录)使用下面的例子修改一下即可。在浏览器里浏览test.html就可以在网页中看到 CKEditor 了,兴奋吧。
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<title>CKEditor</title>
</head>
<body>
<form action="b.php" method="post">
<textarea name="editor1">CKEditor Demo</textarea>
<input type="submit" name="submit" value="Submit" />
</form>
</body>
<script src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
// 启用 CKEitor 的上传功能,使用了 CKFinder 插件
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl : 'ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
</script>
</html>
4. 配置CKFinder进行上传图片,Flash等。
到这里,点击 "Image" 按钮,在弹出的窗口中的 "Upload" 标签中已经看到上传按钮了,但是在上传文件时失败。因为CKFinder还没有配置好。需要创建上传文件的目录和修改 ckfinder/config.php 里的三个地方:
a. 创建保存上传文件的目录,如upload
(把upload文件夹也放在和ckeditor、ckfinder处于同一级目录,三个目录都位于项目目录下)
其路径为 /upload/
[For Linux: 把其权限设置为php server可读写,最简单的是 chmod 777 upload 这样php server才有权限往里面保存文件.]
b. 找到配置文件(ckfinder/config.php)第32行,把 function CheckAuthentication() { return false; }
修改成 function CheckAuthentication() { return true; }
c. 找到第63行,把 $baseUrl 的值改成保存上传文件存目录的URL,
如 $baseUrl = '/项目名/upload/';(这里的地址要从项目目录开始的绝对路径,确定上传目录已经存在)
d. 找到第82行,删除 $baseDir = resolveUrl($baseUrl); 修改 $baseDir 为上传文件目录的绝对路径,(本地测试的时候要从磁盘的跟目录下开始,即C:/或者D:/的直接目录)
如$baseDir = '/Apache2/htdocs/ck/upload/'; (Apache2是D:/盘下的直接目录)
这是因为resolveUrl($baseUrl)函数不能正常工作。
至此,可以使用 CKEditor 和 CKFinder 上传文件了。
对上面这个小例子中服务器端的b.php代码:
<?php
header("Content-Type:text/html; charset=utf-8");
$str = $_POST['editor1'];
echo $str;
?>
可以看到,在点击submit按钮后,服务器端收到了CKEditor中的内容,并使用echo输出,生成一个与CKEditor里面编辑的完全一样的内容。在服务器端可以把收到的内容保存到数据库中。然后再读出在相应的页面显示出来。
CKEditor 界面:

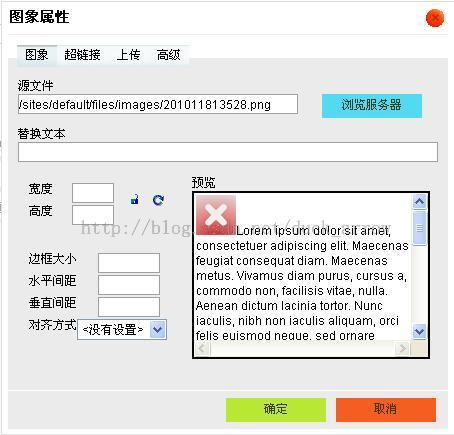
上传界面:
如果安装了CKEditor+CKFinder,配置正确,使用快速上传功能上传图片成功,并且图片链接正确,浏览服务器能看到图片,但是在“图象”标签的“预览”那里显示不出来,也读不出尺寸,确定后,编辑窗口什么也没有,但是“源码”模式能看到图片链接,但是无法显示,拷贝其他网站图片进来,复制的图片能正常显示。
而且,将图片链接直接输入地址栏,也无法显示,提示“Page not found The requested page could not be found. ”,出现如下不能显示图片的情况也不比急躁,这种情况主要是前面的配置文件(ckfinder/config.php)的第63行和82行的路径配置的有问题自习修改一下就解决了

以下是我机器上的配置希望能给大家一个参考
我的目录结构如下
E:\Apache2\htdocs 这是Apache存放项目的目录
E:\Apache2\htdocs\ck ck是我用来测试编辑器新建的项目目录
E:\Apache2\htdocs\ck\ckeditor ckeditor目录
E:\Apache2\htdocs\ck\ckfinder ckfinder目录
E:\Apache2\htdocs\ck\upload 存放上传文件的目录
E:\Apache2\htdocs\ck\test.html 测试页面
E:\Apache2\htdocs\ck\b.php 测试接收数据的PHP页面
ckfinder配置文件(ckfinder/config.php)配置如下
第32行原来的 return false 改成 reture ture
第63行改成 $baseUrl = '/ck/upload/';
第83行改成 $baseDir = '/Apache2/htdocs/ck/upload/';
好了我的配置大体就这样了 只供参考 希望大