WordPress中自定义导航菜单
任务:已知菜单样式,把该菜单样式搬移到WordPress的主题中
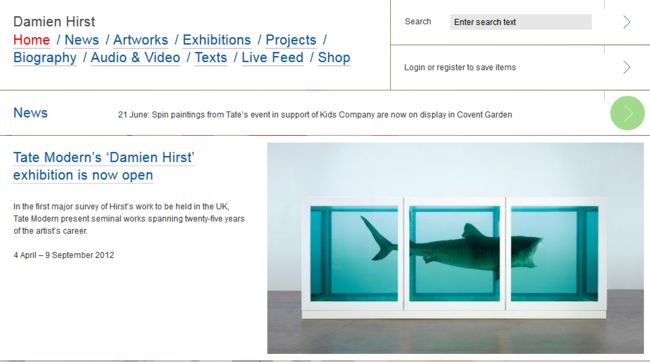
比如,我需要使用WordPress制作一个网站,类似damienhirst.com。首先看一下该网站的样子:
本文的目标,就是制作该网站的导航菜单部分,并把它放到我们自定义的WordPress主题中,供该主题使用。
- 我们不能直接把该网站的HTML,CSS代码写到WordPress的主题文件中。这样会导致无法使用Wp的函数来获取菜单对象。
- 我们应该在后台创建菜单,然后在主题的header.php文件中使用wp内置函数来生成菜单的HTML代码
-----------------------------------------华丽分割------------------------------------
Step1.为主题注册菜单
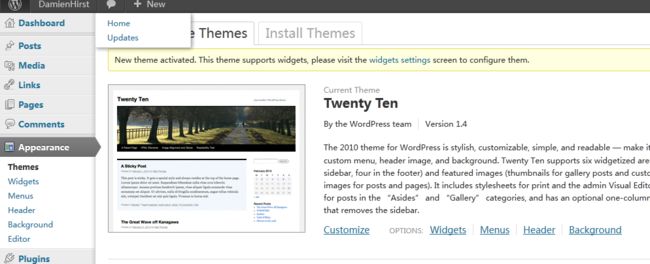
- 进入后台,选择Appearance->Theme
可以看到,WordPress的默认主题Twenty Ten 是支持Menus的。(OPTIONS后面有Menus)
而如果你自定义一个主题,那我的例子来说:
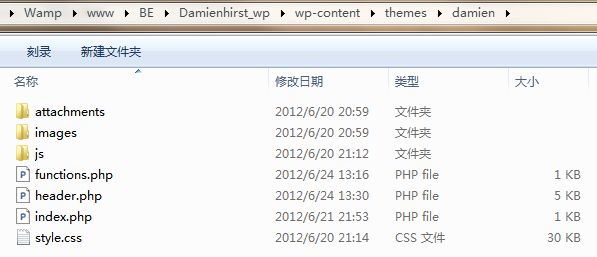
可以看到,我的主题名字叫 Damien,它和其他两个WP已有主题twentyten和twentyeleven位于同一目录下。我这个主题里面文件很少,几个文件夹全部是图片和Javascript文件,与wp主题相关的主要有:
- index.php
- style.css (注意文件头部的描述信息,否则WP后台无法识别加载)
- header.php(本例只演示头部,其他footer.php sidebar.php未添加)
- functions.php(空的,里面无代码)
上述文件中 index.php代码如下:
<?php get_header(); ?>
style.css的头部需要加上描述信息,我的是:
/* Theme Name: Damien Theme URI: http://wordpress.org/extend/themes/twentyeleven Author: David Author URI: http://wordpress.org/ Description: NULL Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: Artist Text Domain: Damien */
此时,保存后,再次进入后台,我们就可以在主题页面看到主题 Damien了。
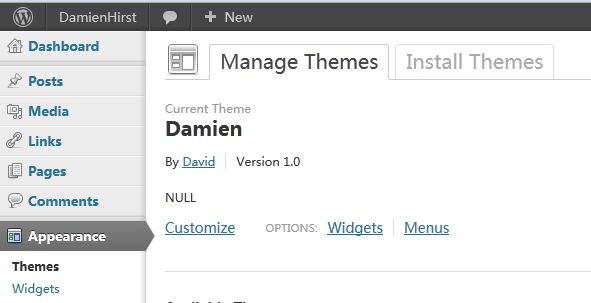
我们在后台激活主题:Damien,可以看到如下图:
可以看到,在Options中,我们看不到Menus条目。说明该主题目前还不支持导航菜单。。
为什么呢?
因为我们要为该主题注册菜单,否则无法使用。
具体方法是:
在functions.php中写如下代码:
<?php
//Register Nav Menus
register_nav_menus(array('header-menu' => __( 'Damien-Menu' ),));
?>
此时我们保存文件,再次进入后台查看:
可以看到,现在支持菜单啦!!
我们点击Menus,在里面创建一个菜单。
-----------------------------------------华丽分割------------------------------------
Step2.添加菜单项
在本文第一张图中,damienhirst网站的菜单有以下选项:Home,News...等,我们把它完善到新建的菜单里即可,如下图所示:
OK,添加完成后,下面就是写主题的PHP代码了。
-----------------------------------------华丽分割------------------------------------
Step3.编写PHP代码显示菜单
要学习如何写WordPress中的代码,我们可以拿默认的主题作为参考。首先,进入WordPress3.4的默认主题,我们只关注导航菜单部分。
可以看到,该菜单有两项,分别是Home ,Sample Page。我们看一下它的源码:
<div class="menu"> <ul> <li class="current_page_item"> <a title="Home" href="http://localhost/BE/wp/">Home</a> </li> <li class="page_item page-item-2"> <a href="http://localhost/BE/wp/?page_id=2">Sample Page</a> </li> </ul> </div>
发现它是一个<div>标签里面嵌套一个<ul>。
我们再看一下该主题的 header.php文件,
其实和该Menu相关的代码就下面这一句话:
<?php wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ); ?>
可见, wp_nav_menu()函数完成了一切工作。
我们,查看该函数的源码:
function wp_nav_menu( $args = array() ) {
static $menu_id_slugs = array();
$defaults = array( 'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' =>
'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => '',
'theme_location' => '' );
$args = wp_parse_args( $args, $defaults );
$args = apply_filters( 'wp_nav_menu_args', $args );
$args = (object) $args;
// Get the nav menu based on the requested menu
$menu = wp_get_nav_menu_object( $args->menu );
// Get the nav menu based on the theme_location
if ( ! $menu && $args->theme_location && ( $locations = get_nav_menu_locations() ) && isset( $locations[ $args->theme_location ] ) )
$menu = wp_get_nav_menu_object( $locations[ $args->theme_location ] );
// get the first menu that has items if we still can't find a menu
if ( ! $menu && !$args->theme_location ) {
$menus = wp_get_nav_menus();
foreach ( $menus as $menu_maybe ) {
if ( $menu_items = wp_get_nav_menu_items($menu_maybe->term_id) ) {
$menu = $menu_maybe;
break;
}
}
}
// If the menu exists, get its items.
if ( $menu && ! is_wp_error($menu) && !isset($menu_items) )
$menu_items = wp_get_nav_menu_items( $menu->term_id );
// If no menu was found or if the menu has no items and no location was requested, call the fallback_cb if it exists
if ( ( !$menu || is_wp_error($menu) || ( isset($menu_items) && empty($menu_items) && !$args->theme_location ) )
&& $args->fallback_cb && is_callable( $args->fallback_cb ) )
return call_user_func( $args->fallback_cb, (array) $args );
// If no fallback function was specified and the menu doesn't exists, bail.
if ( !$menu || is_wp_error($menu) )
return false;
$nav_menu = $items = '';
$show_container = false;
if ( $args->container ) {
$allowed_tags = apply_filters( 'wp_nav_menu_container_allowedtags', array( 'div', 'nav' ) );
if ( in_array( $args->container, $allowed_tags ) ) {
$show_container = true;
$class = $args->container_class ? ' class="' . esc_attr( $args->container_class ) . '"' : ' class="menu-'. $menu->slug .'-container"';
$id = $args->container_id ? ' id="' . esc_attr( $args->container_id ) . '"' : '';
$nav_menu .= '<'. $args->container . $id . $class . '>';
}
}
// Set up the $menu_item variables
_wp_menu_item_classes_by_context( $menu_items );
$sorted_menu_items = array();
foreach ( (array) $menu_items as $key => $menu_item )
$sorted_menu_items[$menu_item->menu_order] = $menu_item;
unset($menu_items);
$sorted_menu_items = apply_filters( 'wp_nav_menu_objects', $sorted_menu_items, $args );
$items .= walk_nav_menu_tree( $sorted_menu_items, $args->depth, $args );
unset($sorted_menu_items);
// Attributes
if ( ! empty( $args->menu_id ) ) {
$wrap_id = $args->menu_id;
} else {
$wrap_id = 'menu-' . $menu->slug;
while ( in_array( $wrap_id, $menu_id_slugs ) ) {
if ( preg_match( '#-(\d+)$#', $wrap_id, $matches ) )
$wrap_id = preg_replace('#-(\d+)$#', '-' . ++$matches[1], $wrap_id );
else
$wrap_id = $wrap_id . '-1';
}
}
$menu_id_slugs[] = $wrap_id;
$wrap_class = $args->menu_class ? $args->menu_class : '';
// Allow plugins to hook into the menu to add their own <li>'s
$items = apply_filters( 'wp_nav_menu_items', $items, $args );
$items = apply_filters( "wp_nav_menu_{$menu->slug}_items", $items, $args );
$nav_menu .= sprintf( $args->items_wrap, esc_attr( $wrap_id ), esc_attr( $wrap_class ), $items );
unset( $items );
if ( $show_container )
$nav_menu .= '</' . $args->container . '>';
$nav_menu = apply_filters( 'wp_nav_menu', $nav_menu, $args );
if ( $args->echo )
echo $nav_menu;
else
return $nav_menu;
}
发现,该函数可以附带很多参数,因此,我们可以设置div ,ul ,li 标签的class ,id 以及其他很多参数。
下面,贴一下每个参数的说明:
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
最后的最后,回到我们的目标样式:
它的HTML代码如下:
<div class="grid_28 prefix_1 "> <ul class="nav"> <li class="selected"> <a href="/home">Home</a>/ </li> <li> <a href="/news">News</a>/ </li> <li> <a href="/artworks">Artworks</a>/ </li> <li> <a href="/exhibitions">Exhibitions</a>/ </li> <li> <a href="/projects">Projects</a>/ </li> <li> <a href="/biography">Biography</a>/ </li> <li> <a href="/audio-video">Audio & Video</a>/ </li> <li> <a href="/texts">Texts</a>/ </li> <li> <a href="/live-feed">Live Feed</a>/ </li> <li> <a href="http://hirst.othercriteria.com/">Shop</a> </li> </ul> </div>
然后,我们对应一下上面给出的参数表,发现我们需要设置4个参数:
- 1. 'theme-location' =>'header-menu' (见functions.php)
- 2. 'container-class' =>'grid_28 prefix_1'(容器div类型)
- 3. 'menu-class' =>'nav' (ul的样式类型)
- 4. 'after' =>'/' (<a>标签后面的 / 符号)
OK,最后是PHP代码:
<?php wp_nav_menu( array( 'theme_location'=> 'header-menu', 'container_class' => 'grid_28 prefix_1', 'menu_class' =>'nav', 'after' =>'/' ) ); ?>
-----------------------------------------华丽分割------------------------------------
本来详细介绍了如何在WordPress中使用自定义菜单。感谢您的阅读。