AlertDialog创建6种对话框的用法
AlertDialog生成的对话框可分为4个区域:图标区,标题区,内容区,按钮区
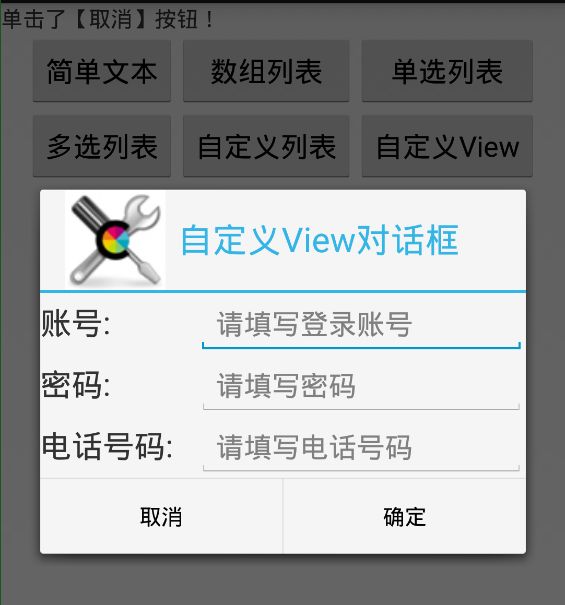
结构如图:
AlertDialog对话框的使用:
1,创建AlertDialog.Builder对象
2,调用Builder对象的setTitle()设置标题,setIcon设置图标
3,调用Builder对象的相关方法设置内容,AlertDialog提供如下六中设置指定对话框的内容:
setMessage();设置简单文本框的内容
setItems();设置简单列表的内容,数组
setSingleChoiceItems();;设置单选列表的内容,内容参数可以是数组Cursor,ListAdapter
setMultiChoiceItems();设置多选列表项的内容,内容参数可以是数组,Cursor
setAdapter();设置内容,内容是ListAdapter,常用的BaseAdapter,SimpleAdapter,ArrayAdapter
setView();设置内容,参数是自定义的View
4,调用Builder对象的setPositiveButton()和 setNegativeButton()设置按钮和监听器
5,调用Builder对象的create()方法创建AlertDialog对象,再调用AlertDialog对象的show()方法显示对话框
总之:调用Builder对象设置图标,标题,内容,按钮,在create(),show()
代码模板:
new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("简单对话框")
// 设置图标
.setIcon(R.drawable.tools)
//设置内容,可代替
.setMessage("对话框的测试内容\n第二行内容").setPositiveButton("确定",listener).setNegativeButton("取消",listener).create().show();acitivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="simple"
android:text="简单文本" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="simpleList"
android:text="数组列表" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="singleChoice"
android:text="单选列表" />
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="multiChoice"
android:text="多选列表" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="customList"
android:text="自定义列表" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="customView"
android:text="自定义View" />
</TableRow>
</TableLayout>
</LinearLayout>

MainActivity.java
package com.hust.alertdialogtest;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.DialogInterface.OnMultiChoiceClickListener;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TableLayout;
import android.widget.TextView;
/*AlertDialog对话框的使用:
* AlertDialog对话框有四个区域:图标区,标题区,内容区,按钮区
* 1,创建AlertDialog.Builder对象
* 2,调用Builder对象的setTitle()设置标题,setIcon设置图标
* 3,调用Builder对象的相关方法设置内容
* setMessage();设置简单文本框的内容
* setItems();设置简单列表的内容,数组
* setSingleChoiceItems();;设置单选列表的内容,内容参数可以是数组,Cursor,ListAdapter
* setMultiChoiceItems();设置多选列表项的内容,内容参数可以是数组,Cursor
* setAdapter();设置内容,内容是ListAdapter,常用的BaseAdapter,SimpleAdapter,ArrayAdapter
* setView();设置内容,参数是自定义的View
* 4,调用Builder对象的setPositiveButton()和 setNegativeButton()设置按钮和监听器
* 5,调用Builder对象的create()方法创建AlertDialog对象,再调用AlertDialog对象的show()方法显示对话框
*
*
* 总之:调用Builder对象设置图标,标题,内容,按钮,在create(),show()
* */
public class MainActivity extends Activity {
TextView show;
String[] items=new String[]{
"湖北省","福建省","贵州省","四川省"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show=(TextView) findViewById(R.id.textView1);
}
/*简单文本对话框:builder.setMessage()设置内容*/
public void simple(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("简单对话框");
builder.setIcon(R.drawable.tools);
builder.setMessage("这是简单文本对话框\n第二行内容");
//为builder对象添加确定按钮,不过这里嵌套了一个函数
setPositiveButton(builder);
//为builder对象添加取消按钮
builder=setNegativeButton(builder);
//builder创建对话框对象AlertDialog
AlertDialog simpledialog=builder.create();
simpledialog.show();
}
/*简单列表对话框(数组对话框):builder.setItems()设置内容*/
public void simpleList(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("数组列表对话框");
builder.setIcon(R.drawable.tools);
builder.setItems(items, new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("你单击了 "+items[which]);
}
});
setPositiveButton(builder);
builder=setNegativeButton(builder);
AlertDialog simplelistdialog=builder.create();
simplelistdialog.show();
}
/*单选列表项对话框:builder.setSingleChoiceItems()设置内容,内容参数可以是数组,Cursor,ListAdapter*/
public void singleChoice(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("单选列表项对话框");
builder.setIcon(R.drawable.tools);
//设置单选列表项,默认选中第二项
builder.setSingleChoiceItems(items,1, new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("你单击了 "+items[which]);
}
});
setPositiveButton(builder);
builder=setNegativeButton(builder);
AlertDialog simplechoicedialog=builder.create();
simplechoicedialog.show();
}
/*
*
*多选列表项对话框: builder.setMultiChoiceItems()设置内容,参数可以是数组,Cursor数据库返回结果集
*
* AlertDialog.Builder.setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, OnMultiChoiceClickListener listener)*/
public void multiChoice(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("多选列表项对话框");
builder.setIcon(R.drawable.tools);
//设置单多选列表项,默认选中第二项,第四项
builder.setMultiChoiceItems(items,new boolean[]{false,true,false,true},new OnMultiChoiceClickListener(){
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
// TODO Auto-generated method stub
//添加处理方法
}
});
setPositiveButton(builder);
builder=setNegativeButton(builder);
AlertDialog simplechoicedialog=builder.create();
simplechoicedialog.show();
}
/*自定义Adapter对话框:builder.setAdapter设置内容,内容是ListAdapter,常用的BaseAdapter,SimpleAdapter,ArrayAdapter*/
public void customList(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("自定义Adapter对话框");
builder.setIcon(R.drawable.tools);
builder.setAdapter(new ArrayAdapter<String>(this,R.layout.array_item,items), new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("你单击了 "+items[which]);
}
});
//为builder对象添加确定按钮,不过这里嵌套了一个函数
setPositiveButton(builder);
//为builder对象添加取消按钮
builder=setNegativeButton(builder);
//builder创建对话框对象AlertDialog
AlertDialog adapterdialog=builder.create();
adapterdialog.show();
}
/*自定义View对话框:builder.setView()设置View*/
public void customView(View v){
//获取xml布局文件对象
TableLayout loginform=(TableLayout) getLayoutInflater().inflate(R.layout.login, null);
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("自定义View对话框");
builder.setIcon(R.drawable.tools);
//设置对话框显示的View组件
builder.setView(loginform);
//为builder对象添加确定按钮,不过这里嵌套了一个函数
setPositiveButton(builder);
//为builder对象添加取消按钮
builder=setNegativeButton(builder);
//builder创建对话框对象AlertDialog
AlertDialog viewdialog=builder.create();
viewdialog.show();
}
//返回对象是原来的Builder对象
private AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder) {
// TODO Auto-generated method stub
return builder.setPositiveButton("确定", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("单击了【确定】按钮!");
}
});
}
//返回对象是Builder对象
private AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder) {
// TODO Auto-generated method stub
return builder.setNegativeButton("取消", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("单击了【取消】按钮!");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}