Cordova in VisualStudio Code
编者语:这几年都在跨平台移动开发中努力,Xamarin/Cordova/RemObject都是业界比较通用的方案。而开发工具有Visual Studio /Xamarin/ Fire等。就在昨天微软发布并开源了Visual Studio Code 的Cordova开发工具,今天就和大家谈谈。
Visual Studio Code 快发布差不多一年了,在Connect 2015中已经开始支持各类型的插件。而新的一年,将会是Visual Studio Code 很重要的一年。新年开了个不错的头,就是Cordova的开发工具。这个工具支持Cordova的开发,调试,和相关插件的智能提示。我们就来看看几个功能。
1. 安装,在Mac上打开Visual Studio Code 按cmd+shift+p 使用ext install 进行安装
2. 编码,其实这个你就等于是有智能提示地写一些Cordova的支持。例如你添加一些插件,如相机等。
3. 你可以通过Visual Studio Code 快速编译你的Cordova项目 cmd+B
4. 可以方便在Debug中根据不同需要调用不同的运行环境
以上四点,你可以在Visual Studio Market 中找到 (https://marketplace.visualstudio.com/items?itemName=vsmobile.cordova-tools)
5. 代码调试,这个也得感谢微软Cordova的团队,他们帮我解决了在VS Code 上Ionic 2调试的问题。下面我分享给大家。
首先你必须对现在Ionic 2的webpack.config.js进行调整
a) 由于VS Code 的Cordova 插件是通过绑定source-map进行调试的 所以先安装
npm install source-map-loader strip-sourcemap-loader
b) 在webpack.config.js 中添加 devtool:'source-map' ,去生成app.bundle.js.map
c) 指定在调试期间,所对应的位置,在output添加devtoolModuleFilenameTemplate: 'file:///[absolute-resource-path]'
d) 在loaders最后设置一个,这个是告诉编译器都需要把所有js加载到sourcemap当中
{
test: /\.js$/,
loader: 'strip-sourcemap'
}
e) 切记这里不要用Cordova Build, 要用ionic build所以这里比较麻烦地需要在命令行运行,当然你可以通过设置Task去做
但这个我觉得还是命令行方便(我在这里还是花了不少时间,还是自己大意)
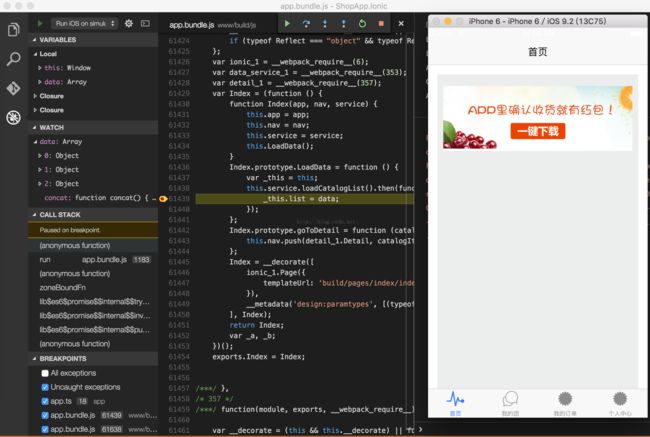
f) 在app.bundle.js设置对应的断点即可,我现在还没有办法去调试ts(这个估计是webpack的问题,但是我相信很快会有对应的 解决方案),但是可以直接调试ts生成的js文件,如图我在app.bundle.js设置了断点,当我在运行debug时就可以去到断点位 置了。
Visual Studio Code 随着插件功能的加入,现在已经可以作为生产力工具了。我也已经把它作为生产力工具多时去完成云加端的开发。Cordova插件的推出为跨平台开发带来了不少推动作用,当然接下来我更期待的是ReactNative和Xamarin。