Android UI设计:GridView
GriView
GriView组件的实现效果与ListView的区别是GriView的以列的形式进行显示的。
使用方式与ListView大致相同。
布局(不同添加的组件是GridView,并设置列数):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<GridView android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" >
</GridView>
</RelativeLayout>列数的设置:android:numColumns=”3”
item_grid_fruit(添加了图片和名字)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center">
<ImageView android:id="@+id/img" android:layout_width="100dp" android:layout_height="100dp" android:src="@mipmap/apple"/>
<TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="苹果"/>
</LinearLayout>
FruitAdapter(与之前代码相同):
package adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.grid.administrator.mygridview.Fruit;
import com.grid.administrator.mygridview.R;
import java.util.List;
/** * Created by Administrator on 2015/8/26. */
public class FruitApapter extends BaseAdapter {
private LayoutInflater minflater;
private List<Fruit> mfruits;
public FruitApapter(LayoutInflater minflater, List<Fruit>
mfruits) {
this.minflater = minflater;
this.mfruits = mfruits;
}
@Override
public int getCount() {
return mfruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView,
ViewGroup parent) {
ViewHolder vh;
if(convertView==null) {
convertView = minflater.inflate
(R.layout.item_grid_fruit, null);
vh=new ViewHolder();
vh.textView= (TextView) convertView.findViewById
(R.id.name);
vh.img= (ImageView) convertView.findViewById
(R.id.img);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
Fruit fruit= mfruits.get(position);
vh.textView.setText(fruit.getName());
vh.img.setImageResource(fruit.getImg());
return convertView;
}
class ViewHolder{
TextView textView;
ImageView img;
}
}MainActivity(自定义Baseadapter):
package com.grid.administrator.mygridview;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.GridView;
import java.util.ArrayList;
import java.util.List;
import adapter.FruitApapter;
public class MainActivity extends Activity {
private GridView mgridView;
private LayoutInflater minflater;
private List<Fruit> mfruits;
private FruitApapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mgridView= (GridView) findViewById(R.id.gridview);
minflater=getLayoutInflater();
initfruits();
adapter=new FruitApapter(minflater,mfruits);
mgridView.setAdapter(adapter);
}
private void initfruits() {
mfruits=new ArrayList<>();
for (int i = 0; i <6 ; i++) {
Fruit apple=new Fruit("苹果",R.mipmap.apple);
Fruit banana=new Fruit("香蕉",R.mipmap.banana);
Fruit putao=new Fruit("葡萄",R.mipmap.putao);
Fruit pineapple=new Fruit("菠 萝",R.mipmap.pineaapple);
Fruit watermelon=new Fruit("西 瓜",R.mipmap.watermelon);
mfruits.add(apple);
mfruits.add(banana);
mfruits.add(putao);
mfruits.add(pineapple);
mfruits.add(watermelon);
}
}
}Fruit(与之前代码相同)
package com.grid.administrator.mygridview; /** * Created by Administrator on 2015/8/26. */ public class Fruit { private String name; private int img; public Fruit(String name, int img) { this.name = name; this.img = img; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getImg() { return img; } public void setImg(int img) { this.img = img; } }GridView添加蒙版
1、在item_fruit中添加imageView用来添加蒙版,用于覆盖
2、注:src与backgroud区别:src属性是ImageView所特有的,把background属性是所有的view所共有的
3、在FruitAdapter中添加boolean[] manager来获得所有的checkbox的状态,检测checkbox的状态的改变。
①layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center">
<ImageView android:id="@+id/img" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:layout_margin="10dp" android:src="@mipmap/apple"/>
<TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/img" android:layout_centerHorizontal="true" android:gravity="center" android:text="苹果"/>
<ImageView android:id="@+id/imgview_tint" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:layout_margin="10dp" android:visibility="invisible" android:background="#444400f0"/>
<CheckBox android:id="@+id/box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@id/img" android:layout_alignTop="@id/img" android:checked="false" />
</RelativeLayout>②FruitAdapter
package adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.TextView;
import com.grid.administrator.mygridview.Fruit;
import com.grid.administrator.mygridview.R;
import java.util.List;
/** * Created by Administrator on 2015/8/26. */
public class FruitApapter extends BaseAdapter {
private LayoutInflater minflater;
private List<Fruit> mfruits;
private boolean[] manager;
public FruitApapter(LayoutInflater minflater, List<Fruit> mfruits ) {
this.minflater = minflater;
this.mfruits = mfruits;
manager=new boolean[this.mfruits.size()];
}
@Override
public int getCount() {
return mfruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null) {
convertView = minflater.inflate(R.layout.item_grid_fruit, null);
vh=new ViewHolder();
vh.textView= (TextView) convertView.findViewById(R.id.name);
vh.img= (ImageView) convertView.findViewById(R.id.img);
vh.imgtint= (ImageView) convertView.findViewById(R.id.imgview_tint);
vh.box= (CheckBox) convertView.findViewById(R.id.box);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
vh.box.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
manager[position]=isChecked;
notifyDataSetChanged();
}
});
Fruit fruit= mfruits.get(position);
vh.textView.setText(fruit.getName());
vh.img.setImageResource(fruit.getImg());
vh.box.setChecked(manager[position]);
if(manager[position]){
vh.imgtint.setVisibility(View.VISIBLE);
}else{
vh.imgtint.setVisibility(View.INVISIBLE);
}
return convertView;
}
class ViewHolder{
TextView textView;
ImageView img;
CheckBox box;
ImageView imgtint;
}
}
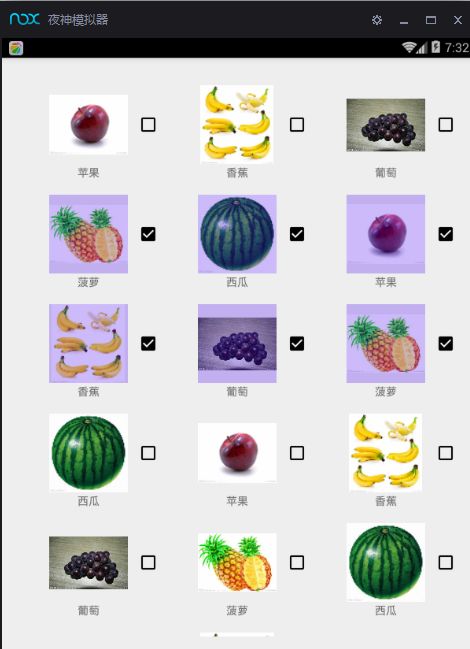
GridView添加蒙版
1、在item_fruit界面中添加ImageView控件,用作蒙版调用,以及CheckBox控件,用于选择图片。
2、在FruitAdapter中添加manager,用于存储所有checkbox的状态,在checkbox状态改变时,设置ImgeView的visibility属性。
3、src与background的区别:src是imageview特有的属性,background是所有View的公有属性。
item_fruit界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center">
<ImageView android:id="@+id/img" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:layout_margin="10dp" android:src="@mipmap/apple"/>
<TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/img" android:layout_centerHorizontal="true" android:gravity="center" android:text="苹果"/>
<ImageView android:id="@+id/imgview_tint" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" android:layout_margin="10dp" android:visibility="invisible" android:background="#444400f0"/>
<CheckBox android:id="@+id/box" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@id/img" android:layout_alignTop="@id/img" android:checked="false" />
</RelativeLayout>注:在imgview_tint中必须设置宽和高,不然不显示,这是由于RelativeLayout的特殊性决定的。
FruitAdapter:
package adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.TextView;
import com.grid.administrator.mygridview.Fruit;
import com.grid.administrator.mygridview.R;
import java.util.List;
/** * Created by Administrator on 2015/8/26. */
public class FruitApapter extends BaseAdapter {
private LayoutInflater minflater;
private List<Fruit> mfruits;
private boolean[] manager;
public FruitApapter(LayoutInflater minflater, List<Fruit> mfruits ) {
this.minflater = minflater;
this.mfruits = mfruits;
//manager初始化,默认为false
manager=new boolean[this.mfruits.size()];
}
@Override
public int getCount() {
return mfruits.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null) {
convertView = minflater.inflate(R.layout.item_grid_fruit, null);
vh=new ViewHolder();
vh.textView= (TextView) convertView.findViewById(R.id.name);
vh.img= (ImageView) convertView.findViewById(R.id.img);
vh.imgtint= (ImageView) convertView.findViewById(R.id.imgview_tint);
vh.box= (CheckBox) convertView.findViewById(R.id.box);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
//检测checkbox状态的变化
vh.box.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//获得是否勾选的状态
manager[position]=isChecked;
//刷新界面
notifyDataSetChanged();
}
});
Fruit fruit= mfruits.get(position);
vh.textView.setText(fruit.getName());
vh.img.setImageResource(fruit.getImg());
//设置勾选状态
vh.box.setChecked(manager[position]);
//如果勾选就设置蒙版可见,否则蒙版不可见
if(manager[position]){
vh.imgtint.setVisibility(View.VISIBLE);
}else{
vh.imgtint.setVisibility(View.INVISIBLE);
}
return convertView;
}
class ViewHolder{
TextView textView;
ImageView img;
CheckBox box;
ImageView imgtint;
}
}