Java模板引擎FreeMarker介绍和使用
1.什么是FreeMarker
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序
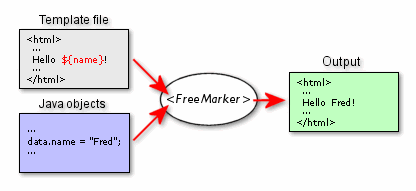
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)

FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件
FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境
FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用JSP标记库
FreeMarker是免费的
而且你还可以通过Eclipse的插件来编辑FreeMarker,经过验证,FreeMarker 最好的 Eclipse 编辑插件是 JBoss Tools。
2.FreeMarker特性
1、通用目标
能够生成各种文本:HTML、XML、RTF、Java源代码等等
易于嵌入到你的产品中:轻量级;不需要Servlet环境
插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
你可以按你所需生成文本:保存到本地文件;作为Email发送;从Web应用程序发送它返回给Web浏览器
2、强大的模板语言
所有常用的指令:include、if/elseif/else、循环结构
在模板中创建和改变变量
几乎在任何地方都可以使用复杂表达式来指定值
命名的宏,可以具有位置参数和嵌套内容
名字空间有助于建立和维护可重用的宏库,或者将一个大工程分成模块,而不必担心名字冲突
输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换
3、通用数据模型
FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示
你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰
4、为Web准备
在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
能够集成到Model2 Web应用框架中作为JSP的替代
支持JSP标记库
为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
5、智能的国际化和本地化
字符集智能化(内部使用UNICODE)
数字格式本地化敏感
日期和时间格式本地化敏感
非US字符集可以用作标识(如变量名)
多种不同语言的相同模板
6、强大的XML处理能力
<#recurse> 和<#visit>指令(2.3版本)用于递归遍历XML树
在模板中清楚和直觉的访问XML对象模型
开源论坛 JForum 就是使用了 FreeMarker 做为页面模板。
3.FreeMarker在struts2.0,JAVA,web中的应用实例
<result>/page.jsp</result>
</action>
- <action name=”Action1″ class=”com.abc.Action1″>
- <result type=”freemarker”>/fm.ftl</result>
- </action>
- <servlet>
- <servlet-name>JspSupportServlet</servlet-name>
- <servlet-class>
- org.apache.struts2.views.JspSupportServlet
- </servlet-class>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
- <html>
- <head>
- <meta http-equiv=“Content-Type“ content=“text/html; charset=GB2312“>
- <title>Insert title here</title>
- </head>
- <body>
- <@s.form action=“Action1.action“>
- <@s.textfield name=“username“></@s.textfield>
- <@s.textfield name=“password“></@s.textfield>
- <@s.submit value=“提交“/>
- </@s.form>
- <br/>登录用户名:${username}
- </body>
- </html>
- <constant name=”struts.i18n.encoding” value=”gb2312″ />
- <package name="loginPackage" extends="jason-default">
- <action name="jLogin" class="JLogin">
- <result name="success" >/WEB-INF/jason/index.jsp</result>
- <result name="error">/WEB-INF/jason/login.jsp</result>
- <result name="input">/WEB-INF/jason/login.jsp</result>
- <result name="search" type="freemarker">/WEB-INF/templates/jsearch.ftl</result>
- <interceptor-ref name="jLoginStack"/>
- </action>
- </package>
在ACTION中,进行设置:
- ..........
- Hits hits = JLuceneUtils.luceneSearch(indexPath, searchMess);
- System.out.println("----------hits.length():" + hits.length());
- for (int a = 0; a < hits.length(); a++) {
- Document doc2 = (Document) hits.doc(a);
- System.out.println(searchMess + "的值是:"+ doc2.get("confContext"));
- ActionContext.getContext().getSession().put("jsearch_value",
- doc2.get("confContext"));
- }
- ActionContext.getContext().getSession().put("jsearch_cout", hits.length());
- ActionContext.getContext().getSession().put("jsearch_name", searchMess);
设置模板文件:jsearch.ftl:
- <#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>jason search result</title>
- </head>
- <body>
- <table width="98%" border="0" align="center" cellpadding="5" cellspacing="0">
- <tr>
- <td><strong>以面是jason用lucene查询的结果,共有${jsearch_cout}条符合:</strong></td>
- </tr>
- <tr>
- <#-- freemarker插值(如下,是利用EL语言,即将ACTION中的值先放入session/request/application) -->
- <td>查询内容:${jsearch_name} --- 查询值:${jsearch_value}</td>
- </tr>
- <tr>
- <td>
- <@s.url action="jLogin!login" id="login" />
- <a href="${login}">返回登录主页</a>
- </td>
- </tr>
- </table>
- </body>
- </html>
如果要使用STRUTS2.0的标签,如上面.就要添加STRUTS2.0的标签库:
web.xml添加:
- <servlet>
- <servlet-name>JspSupportServlet</servlet-name>
- <servlet-class>
- org.apache.struts2.views.JspSupportServlet
- </servlet-class>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
${name},你好!${msg}
这里类似于${}的就是动态的内容,称作"插值".
1,创建Configuration实例,该实例负责管理FreeMarker的模板加载路径,负责生成模板实例
2,使用Configuration实例来生成Template实例,同进需要指定使用的模板文件
3,填充数据模型,数据模型就是一个Map对象
4,调用Template实例的process方法完成合并.
- package lee;
- import java.util.*;
- import java.io.*;
- import freemarker.template.*;
- public class HelloFreeMarker
- {
- private Configuration cfg;
- public void init() throws Exception
- {
- //初始化FreeMarker配置
- //创建一个Configuration实例
- cfg = new Configuration();
- //设置FreeMarker的模版文件位置
- cfg.setDirectoryForTemplateLoading(new File("templates"));
- }
- public void process()throws Exception
- {
- Map root = new HashMap();
- root.put("name", "FreeMarker!");
- root.put("msg" , "您已经完成了第一个FreeMarker的示例");
- Template t = cfg.getTemplate("test.ftl");
- t.process(root, new OutputStreamWriter(System.out));
- }
- public static void main(String[] args)throws Exception
- {
- HelloFreeMarker hf = new HelloFreeMarker();
- hf.init();
- hf.process();
- }
- }
- <html>
- <head>
- <title>FreeMarker的HelloWorld</title>
- </head>
- <body>
- ${message}
- </body>
- </html>
- package lee;
- import java.util.*;
- import java.io.*;
- import javax.servlet.*;
- import javax.servlet.http.*;
- import freemarker.template.*;
- public class HelloServlet extends HttpServlet
- {
- private Configuration cfg;
- public void init()
- {
- //初始化FreeMarker配置
- //创建一个Configuration实例
- cfg = new Configuration();
- //设置FreeMarker的模版文件位置
- cfg.setServletContextForTemplateLoading(getServletContext(), "WEB-INF/templates");
- }
- public void service(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException
- {
- //建立数据模型
- Map root = new HashMap();
- root.put("message", "Hello FreeMarker!");
- //取得模版文件
- Template t = cfg.getTemplate("test.ftl");
- // 开始准备生成输出
- // - 使用模版文件的charset作为本页面的charset
- // - 使用text/html MIME-type
- response.setContentType("text/html; charset=" + t.getEncoding());
- Writer out = response.getWriter();
- //合并数据模型和模版,并将结果输出到out中
- try
- {
- t.process(root, out);
- }
- catch (TemplateException e)
- {
- throw new ServletException("处理Template模版中出现错误", e);
- }
- }
- }
配置Servlet的web.xml文件中的代码如下:
- <web-app>
- <servlet>
- <servlet-name>hello</servlet-name>
- <servlet-class>lee.HelloServlet</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>hello</servlet-name>
- <url-pattern>/hello</url-pattern>
- </servlet-mapping>
- </web-app>
1,文本:直接输出的部分
2,注释:<#-- ... -->格式部分,不会输出
3,插值:即${...}或#{...}格式的部分,将使用数据模型中的部分替代输出
4,FTL指令:FreeMarker指定,和HTML标记类似,名字前加#予以区分,不会输出
- <html><br>
- <head><br>
- <title>Welcome!</title><br>
- </head><br>
- <body><br>
- <#-- 注释部分 --><br>
- <#-- 下面使用插值 -->
- <h1>Welcome ${user} !</h1><br>
- <p>We have these animals:<br>
- <u1><br>
- <#-- 使用FTL指令 -->
- <#list animals as being><br>
- <li>${being.name} for ${being.price} Euros<br>
- <#list><br>
- <u1><br>
- </body><br>
- </html>
转载请标明出处http://blog.csdn.net/shimiso