Django Python MySql Jquery Json 问题集锦
问题 1:
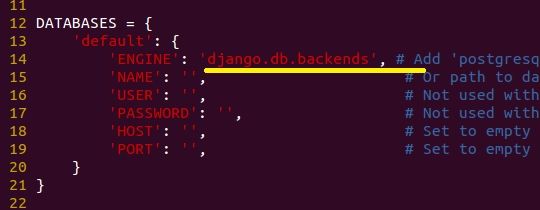
raise ImproperlyConfigured("settings.DATABASES is improperly configured. " django.core.exceptions.ImproperlyConfigured: settings.DATABASES is improperly configured. Please supply the ENGINE value. Check settings documentation for more details.
解决思路:
请先确认DATABASES节点中配置正常,
请检查是否有多少 settings.py文件.如果是请逐个检查对应节点.
问题 2:
ImportError: No module named XXX
解决思路:
请确认这里到底该不该用include
问题3:
Warning:
Incorrect string value: '\xE5\xBC\xA0\xE4\xB8\x89' for column 'username' at row 1
解决:
很明显,是因为字符乱码的问题.造成的。
所以需要mysql支持中文,那么就去更改mysql的字符集.
方式一: 在创建时就指定默认如:
mysql> create database test default charset=utf8;
然后再同步生成sql:
>>> python manage.py syncdb
方式二:
mysql > ALTER DATABASE bugzero_db CHARACTER SET utf-8;
这种方式只有在数据库中没有table的情况下才work
方式三:
mysql> SET character_set_client = utf8 ;
mysql> SET character_set_connection = utf8 ;
mysql> SET character_set_database = utf8 ;
mysql> SET character_set_results = utf8 ;
mysql> SET character_set_server = utf8 ;
mysql> SET collation_connection = utf8 ;
mysql> SET collation_database = utf8 ;
mysql> SET collation_server = utf8 ;
但是这种方法在发送查询或进行与mysql交互时最好还是要加:
SET NAMES 'utf8';
相当于:
SET character_set_client = utf8;
SET character_set_results = utf8;
SET character_set_connection = utf8;
不然还是不正常工作.
问题四:
Forbidden (403)
CSRF verification failed. Request aborted.
CSRF token missing or incorrect.
In general, this can occur when there is a genuine Cross Site Request Forgery, or when Django's CSRF mechanism has not been used correctly. For POST forms, you need to ensure:
Your browser is accepting cookies.
The view function uses RequestContext for the template, instead of Context.
In the template, there is a {% csrf_token %} template tag inside each POST form that targets an internal URL.
If you are not using CsrfViewMiddleware, then you must use csrf_protect on any views that use the csrf_token template tag, as well as those that accept the POST data.
You're seeing the help section of this page because you have DEBUG = True in your Django settings file. Change that to False, and only the initial error message will be displayed.
You can customize this page using the CSRF_FAILURE_VIEW setting.
解决方法(1):开发过程中可暂时注释settings.py中的
'django.middleware.csrf.CsrfViewMiddleware',
解决办法(2):
在django1.4里,就必须按照提示的步骤来:
1,在view里面,强制使用RequestContext 代替Context。示例如下:
from django.template import RequestContext
视图返回要这样:
return render_to_response('index.html', {
'param1': 'aaa',
'param2': 'bbb',
},
context_instance=RequestContext(request) # here!
)
2,在模板的form体里面,加入 {% csrf_token %},示例如下:
<form action="login.html" method="post" >
{% csrf_token %}
……
</form>
最后检查一下中间件里'django.middleware.csrf.CsrfViewMiddleware',是否正常开放。默认是直接开着的。
-------------------
注意,在Django 1.2(含1.2) 之前,解决办法是
在settings的中间件设置里MIDDLEWARE_CLASSES加入:
'django.middleware.csrf.CsrfResponseMiddleware',
此解决方法来自:
http://blog.csdn.net/chenggong2dm/article/details/7729576
解决方法(3)
如果用jQuery来处理ajax的话,Django直接送了一段解决问题的代码。把它放在一个独立的js文件中,在html页面中都引入即可。注意这个js文件必须在jquery的js文件引入之后,再引入即可
$(document).ajaxSend(function(event, xhr, settings) {
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
function sameOrigin(url) {
// url could be relative or scheme relative or absolute
var host = document.location.host; // host + port
var protocol = document.location.protocol;
var sr_origin = '//' + host;
var origin = protocol + sr_origin;
// Allow absolute or scheme relative URLs to same origin
return (url == origin || url.slice(0, origin.length + 1) == origin + '/') ||
(url == sr_origin || url.slice(0, sr_origin.length + 1) == sr_origin + '/') ||
// or any other URL that isn't scheme relative or absolute i.e relative.
!(/^(\/\/|http:|https:).*/.test(url));
}
function safeMethod(method) {
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
if (!safeMethod(settings.type) && sameOrigin(settings.url)) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
});
解决方法(4):
在处理post数据的view前加@csrf_exempt装饰符
[python] view
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def profile_delte(request):
del_file=request.POST.get("delete_file",'')
问题5:
mysqldump执行时Got error: 1045: Access denied for user 'root'@'localhost' (using password: YES) when trying to connect
解决办法:
去掉-p以及参数,加 -h host
这个host是写ip,或127.0.0.1如:
mysqldump -h 127.0.0.1 -u root database_name> /usr/mysql.sql
MediaDefiningClass object is not iterable
解决办法:
django 的注册方式,
第一个参数是model,第二个参数是Model的管理类,如:
class AuthorAdmin(admin.ModelAdmin): passadmin.site.register(Author, AuthorAdmin)
问题6
SyntaxError: JSON.parse: unexpected character at line 1 column 2 of the JSON data
解决:
要仔细验证数据是否是完整正确,如:
JSON.parse({"name":"v"}) 错误
JSON.parse('{"name":"v"}') 正确
问题7
encoding问题,
在给字典dict赋值时,一直报错类似:
['\xd6\xd0\xce\xc4']
实际上只要在设置这个key时要记得加个u
比如:
k = '中文'
dict[u''+k] = ".........."
就正常work了.
由于刚刚接触python , django, mysql也是头一次接触所以可能遇到的都是小白问题,为了自己备注,说不定也可以帮助到各位.
连载 ing..欢迎各位补充.