- js中 window.top , window.parent , window.self 详解
张不大了
前端知识javascript前端
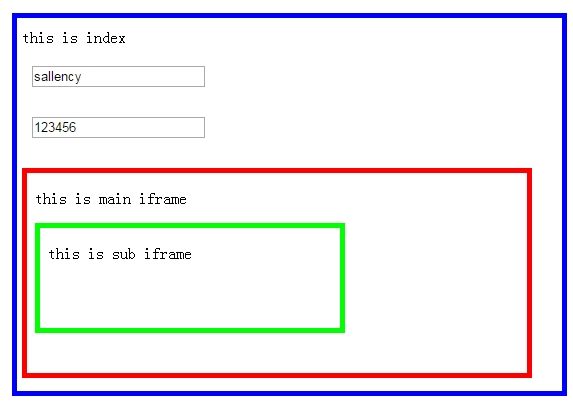
简介在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层frameset或者iframe),self是当前窗口,opener是用open方法打开当前窗口的那个窗口。1,window.selfwindow.self功能:是对当前窗口自身的引用。它和window属性是等价的。语法:window.self注:window、self、windo
- Vue之在iframe标签里刷新外部页面
黎明晓月
vue.js前端javascript
Vue之在iframe标签里刷新外部页面在一个中刷新外部页面可以通过以下几种方式实现:1.使用window.top.location.reload()你可以在中通过window.top访问最顶层的window对象,然后调用其location.reload()方法来刷新外部页面。//在iframe中window.top.location.reload();这将导致包含的整个页面被刷新。2.使用par
- 判断页面是否在iframe中
sisselxie
window.self===window.top//1.如果返回false–>说明页面被嵌套在iframe中了//2.如果返回true–>说明页面并没有被嵌套在iframe中
- IFrame access outside or inside iframe的坑
awz33279
1.outsidetoinsideframes[id].contentWindowframes[iframe-selecter].contentWindow.object$(ifram-selecter).contents().find(selecter)2.insidetooutside$(window.parent)$(window.parent)[0].object;$(window.par
- pdfjs使用问题总结
愤怒的志
前端javascript
在iframe中使用查看pdf文档//获取当前阅读页数window.frames['iframeRef'].document.getElementById('pageNumber').value;打开文件时,从上次浏览页数开始(跳转到指定页码)修改pdfjs包下viewer.jsviewer.js位置,如下图:修改在setInitialView:functionsetInitialView(sto
- 简单解决 Blocked a frame with origin XXX from accessing a cross-origin 。iframe跨域问题
m0_67390379
前端htmlpython深度学习机器学习
大多数是因为使用window.parent或top.xxxx在子页面,想使用父页面的参数,但是原因两个的域名不一样,所以会出现跨域问题解决方法:在子页面window.postMessage("message",'*');//后面的*号就是处理跨域问题的然后在父页面window.addEventListener('message',function(msg){console.log(msg.data
- 在页面中获取iframe中window对象,在iframe中获取上级window对象
无心使然云中漫步
javascriptjavascript前端
1在页面中获取iframe中window对象constiframe=document.getElementById("myiframe")iframe.contentWindow获取iframe中的window对象iframe.contentDocument获取iframe中的document对象2在iframe中获取上级window对象window.parent获取上一级的window对象win
- iframe跨域通信
寻ing
h5JSvue.jsjavascript前端
在非跨域的情况下,可以通过【父调子】iframe的dom节点.contentWindow【子调父】window.top/window.parent来相互通信在跨域情况下,可以使用postMessage()配合监听onmessage调用//主动调用的页面window.top.postMessage('messageMark','*')//该页面为iframe页面iframeDom.contentWi
- 全局变量和局部变量的作用是啥?
她说她一无既往的爱我
javascript开发语言ecmascript
全局作用域是指变量可以在当前脚本的任意位置访问,拥有全局作用域的变量也被称为“全局变量”,一般情况下拥有以下特征的变量具有全局作用域:最外层的函数和在最外层函数外面定义的变量拥有全局作用域;所有未定义直接赋值的变量拥有全局作用域;所有window对象的属性拥有全局作用域,例如window.name、window.location、window.top等。示例代码如下:letstr="hahaha"
- postMessage通信
咸蛋超人l
javascript前端npm
需要安装npmiexpress-Sindex.htmlFrameColorwindow.onload=function(){window.frames[0].postMessage('getcolor','http://localhost:1233');}window.addEventListener('message',function(e){console.log(e)varcolor=e.d
- 同源同域名下跨文档操作
追逐_e6cf
同服务器、同域名下才可以操作,不能更改别人的网页iframe内页:父页面操作子页面:contentWindow子页面操作父页面:window.top(找到最顶级的父页面)/parent(第一父页面)新窗口页:父页面操作子页面:window.open子页面操作父页面:window.opener这是父文档btn.onclick=function(){iframe.contentWindow.docum
- 解决 Blocked a frame with origin “xxx“ from accessing a cross-origin frame
卡尔特斯
HtmlJavaScriptjsjavascriptiframe
内嵌iframe页面,一般使用window.parent或window.top来获取父页面的window对象在子页面想使用(或传递给)父页面的参数,但是原因两个的域名不一样,所以会出现跨域问题。解决办法1、父页面监听message,写法固定window.addEventListener('message',function(e){console.log(e)})2、子页面发送message消息,并
- 简单解决 Blocked a frame with origin XXX from accessing a cross-origin 。iframe跨域问题
鹅鹅鹅呢
前端htmljavascript前端开发语言
大多数是因为使用window.parent或top.xxxx在子页面,想使用父页面的参数,但是原因两个的域名不一样,所以会出现跨域问题解决方法:在子页面window.postMessage("message",'*');//后面的*号就是处理跨域问题的然后在父页面window.addEventListener('message',function(msg){console.log(msg.data
- div 加载的iframe提交form表单后怎样调用父页函数
chenbiao_o
javascripthtml
iframeform表单函数可以使用window.parent来获取父页面的window对象,然后调用父页面的函数。例如,假设父页面中有一个函数名为parentFunc,可以在iframe中的form表单中添加onsubmit事件,提交时调用以下代码:parent.window.parentFunc();具体示例如下:父页面functionparentFunc(){alert("我是父页面的函数"
- vue前端项目两个兄弟页面在一个页面中调用另一个页面解决方法
每天進步一點點
前端vue.js前端javascript
做前端vue项目的时候,遇到两个兄弟页面,其中一个页面要调用另一个页面的方法,可以参考一下方法//1.获取另外一个页面的app对象。//关于第二个app:因为当前被激活页面(xxxx)的vue对象叫app,这个根据需要。而且必须定义成var才能找到;activeIndex来自tabMixinVueletxxxx=window.parent[window.parent.app.activeIndex
- JS 获取浏览器路径
Cherry丶小丸子
getParentUrl(){leturl=null;if(window.parent!==window){try{url=window.parent.window.location.href;}catch(e){url=window.document.referrer;}}else{url='development';}returnurl;}
- 跨域传递数据(iframe), postMessage用法
见路不走!
vuehtmljs前端htmljavascript
1.WindowpostMessage()方法语法:otherWindow.postMessage(message,targetOrigin,[transfer]);otherWindow:其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。message:要传递的数据targetOri
- javascript调用父窗口(父页面)的方法
lotus_struggle
javascriptiframebutton测试functioninput
window.parent与window.opener的区别javascript调用主窗口方法1:window.parent是iframe页面调用父页面对象举例:a.htmlHtml代码父页面父页面如果我们需要在b.htm中要对a.htm中的username文本框赋值,就如很多上传功能,上传功能页在Ifrmae中,上传成功后把上传后的路径放入父页面的文本框中我们应该在b.html中写Html代码v
- window.parent.postMessage 解决iframe父子页面域名不一样出现的跨域问题
前端一枚
前端javascript开发语言
window.parent.postMessage解决iframe父子页面域名不一样出现的跨域问题内嵌iframe页面,一般使用window.parent或window.top来获取父页面的window对象在子页面想使用(或传递给)父页面的参数,但是原因两个的域名不一样,所以会出现跨域问题。解决办法1、父页面监听message,写法固定//监听单个事件window.addEventListener
- Blocked a frame with origin XXX from accessing a cross-origin 。iframe跨域问题
X_code_ZH
前端开发中,常会遇到iframe引入页面的情况,如果在同域下,子页面访问父页面中的window对象的方法,直接使用window.parent就行了,特别简单,但是如果跨域的情况下就会受到限制。跨域错误信息image.png经过网上查找总结三种方法解决一、放到同一个域名下(如果客观条件允许的话)二、代理页面方法image.png建立iframe代理页面第一步:我在父页面的同域下新建了一个代理页面:i
- iframe在顶级页面弹窗并交互
日不落000
思路如下:使用window.top添加元素到顶层页面,通过Portal将子组件渲染到该元素,在iframe内部可以写弹窗内的布局,在window.top添加样式和方法,在找到对应的元素设置监听onclick/oninput方法,然后就可以操作mobx数据,使顶级页面和iframe进行交互。相关代码如下:iframeUtil.js/***在文档iframeDocument中添加样式*@param{*
- Web前端iframe使用以及页面通信postmessage
要叫我大哥
前端资源javascript
iframe基本内涵通常我们使用iframe直接直接在页面嵌套iframe标签指定src就可以了iframe常用属性:1.frameborder:是否显示边框,1(yes),0(no)2.height:框架作为一个普通元素的高度,建议在使用css设置。3.width:框架作为一个普通元素的宽度,建议使用css设置。4.name:框架的名称,window.frames[name]时专用的属性。5.s
- 前端实用方法(持续更新...)
bear_new
iframe对象1.父级页面获取iframe页面中的元素对象(关键contentWindow):document.getElementById(iframe的id).contentWindow.document.getElementById(iframe页面元素id)2.iframe页面获取父级页面的元素对象(关键window.parent):window.parent.document.getE
- 如何在iframe内部弹出浮层,浮层遮罩整个浏览器
一颗小芹菜的日常
htmlcssjsweb浏览器url需求iframe弹框
需求说明:页面内有多级iframe嵌套;iframe内部某些按钮点击后需要弹出浮层;浮层需要将整个浏览器窗口遮罩,且浮层位于浏览窗口中部。解决思路:顶层页面内预留用于显示浮层的div(命名为popdiv),且该div内有一预留的iframe,该iframe用于加载浮层内容,命名为popiframe;提供可以直接访问浮层内容的url连接;iframe触发显示浮层事件时,通过window.top设置顶
- postMessage 基本用法及收不到数据原因、处理办法
圆周率v1.1
html5javascript
window.postMessage()方法可以安全地实现跨源通信一语法:otherWindow.postMessage(message,targetOrigin,[transfer]);otherWindow其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames(en-US)。直白的说,就
- 简单解决 Blocked a frame with origin XXX from accessing a cross-origin 。iframe跨域问题
nash程序猴
vuejsjavascript
大多数是因为使用window.parent或top.xxxx在子页面,想使用父页面的参数,但是原因两个的域名不一样,所以会出现跨域问题解决方法:在子页面window.postMessage("message",'*');//后面的*号就是处理跨域问题的然后在父页面window.addEventListener('message',function(msg){console.log(msg.data
- 不同系统页面之间通信
1994陈
场景:A系统中页面与B系统中页面需要通信1.postMessageA页面通过window.open打开B页面若是通过iframe嵌套,B页面通过window.parent来传值A页面:window.addEventListener('message',function(e){console.log('在A页面接收B页面的消息'+e.data)})B页面:通过点击事件触发handleClick(){
- JavaScript作用域和作用域链
无涯_9322
作用域(Scope)1.什么是作用域作用域就是变量与函数的可访问范围,换句话说,作用域决定了代码区块中变量和其他资源的可见性。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。2.全局作用域一般情况下,window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等等。我们先来看个例子:vara="hello";fun
- ASP.NET頁面傳值,並返回子頁值至父頁
wish366
ASP.NETasp.nettextboxjavascriptserverbuttonnull
ASP.NET頁面傳值,並返回子頁值至父頁1.父頁://1、open子窗口:用window.opener代表父窗口的window对象(window.opener)//2、模态子窗口:间接通过传window对象到子窗口,然后子窗口可获得父窗口的window对象(window.dialogArguments)//3、iframe中子页面:用window.parent代表父窗口的window对象(win
- 使用jquery获取iframe元素,如果看不到的水友们,可以私信我,我发你
bright future cheer
jqueryjavascript前端
解析解Jquery取得取iframe中元素的几种方法中iframe在复合文档中经常用到,利用jquery操作iframe可以大幅提高效率,这里收集一些基本操作,需要的朋友可以参考下DOM方法:方父窗口操作IFRAME:window.frames[“iframeSon”].documentIFRAME操作父窗口:window.parent.documentjquery方法方:在父窗口中操作选中IFR
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l