android4.0 以后关于DatePicker的显示问题
在学习DatePicker控件时,我们发现网上有好多不同版本的界面。如下图所示:
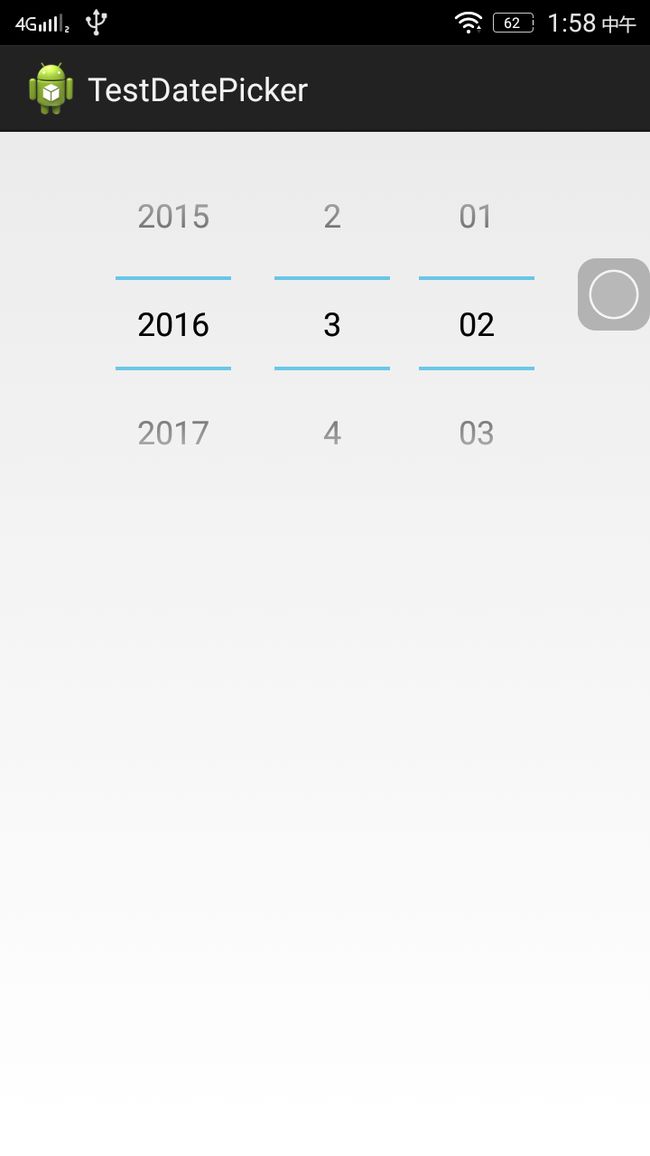
Android4.0以前的版本显示的效果图:
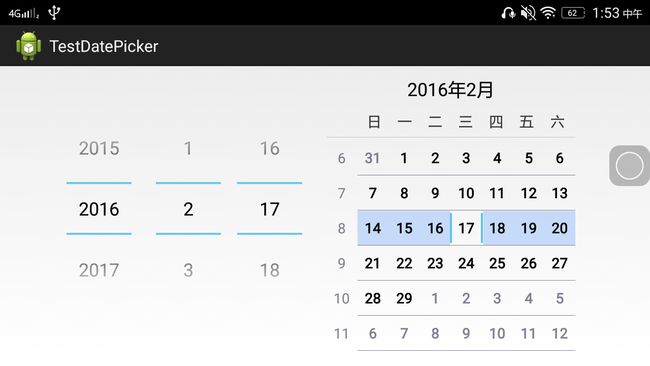
Android4.0版本以后的显示效果:
为此有的码友希望能够显示以前的效果,那么有两种解决方法:
第一种解决方法是修改主题,但是主题修改后会影响整个应用的主题,所以建议使用第二种方法。
第二种解决方法为:修改布局或通过代码修改。但是要求是必须支持的最小版本是API11。
修改布局的方法:只需要加上一句 android:layout_centerHorizontal="false",即可。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <DatePicker android:id="@+id/datePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="false" /> </RelativeLayout>
通过代码修改:datePicker.setCalendarViewShown(false);
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DatePicker datePicker = (DatePicker) (findViewById(R.id.datePicker));
datePicker.setCalendarViewShown(false);
}
}
最后呈现上最后的效果图,是不是很满意!
深度阅读:
setCalendarViewShown
那么setCalendarViewShown()这个方法的意思是什么?
意思是:
1. 【Sets whether the CalendarView is shown】否显示CalendarView控件。
备注:CalendarView是在API11之后才出现的日历控件。
2. 【Note: Calling this method has no effect when the DatePicker_datePickerMode attribute is set to calendar.】当calendar被DatePicker_datePickerMode属性设置的时候,调用这个方法是无效的。
3. 【shown true to show the calendar view,false to hide it】当shown为true时显示日历控件,当shown为false时隐藏日历控件。
源码深度学习:
DatePicker控件定义源码:
public DatePicker(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.DatePicker,
defStyleAttr, defStyleRes);
final int mode = a.getInt(R.styleable.DatePicker_datePickerMode, MODE_SPINNER);
final int firstDayOfWeek = a.getInt(R.styleable.DatePicker_firstDayOfWeek, 0);
a.recycle();
switch (mode) {
case MODE_CALENDAR:
mDelegate = createCalendarUIDelegate(context, attrs, defStyleAttr, defStyleRes);
break;
case MODE_SPINNER:
default:
mDelegate = createSpinnerUIDelegate(context, attrs, defStyleAttr, defStyleRes);
break;
}
if (firstDayOfWeek != 0) {
setFirstDayOfWeek(firstDayOfWeek);
}
}
DatePicker_datePickerMode属性定义源码:
<!-- Defines the look of the widget. Prior to the L release, the only choice was spinner. As of L, with the Material theme selected, the default layout is calendar, but this attribute can be used to force spinner to be used instead. --> <attr name="datePickerMode"> <!-- Date picker with spinner controls to select the date. --> <enum name="spinner" value="1" /> <!-- Date picker with calendar to select the date. --> <enum name="calendar" value="2" /> </attr>
同样的查看源码还有以下方法:
@Override
public CalendarView getCalendarView() {
return mCalendarView;
}
@Override
public void setCalendarViewShown(boolean shown) {
mCalendarView.setVisibility(shown ? VISIBLE : GONE);
}
@Override
public boolean getCalendarViewShown() {
return (mCalendarView.getVisibility() == View.VISIBLE);
}
@Override
public void setSpinnersShown(boolean shown) {
mSpinners.setVisibility(shown ? VISIBLE : GONE);
}
@Override
public boolean getSpinnersShown() {
return mSpinners.isShown();
}
OK,那么Spinner和CalendarView分别指哪一部分呢?待续。。。
CalendarView