android的RadioGroup讲解
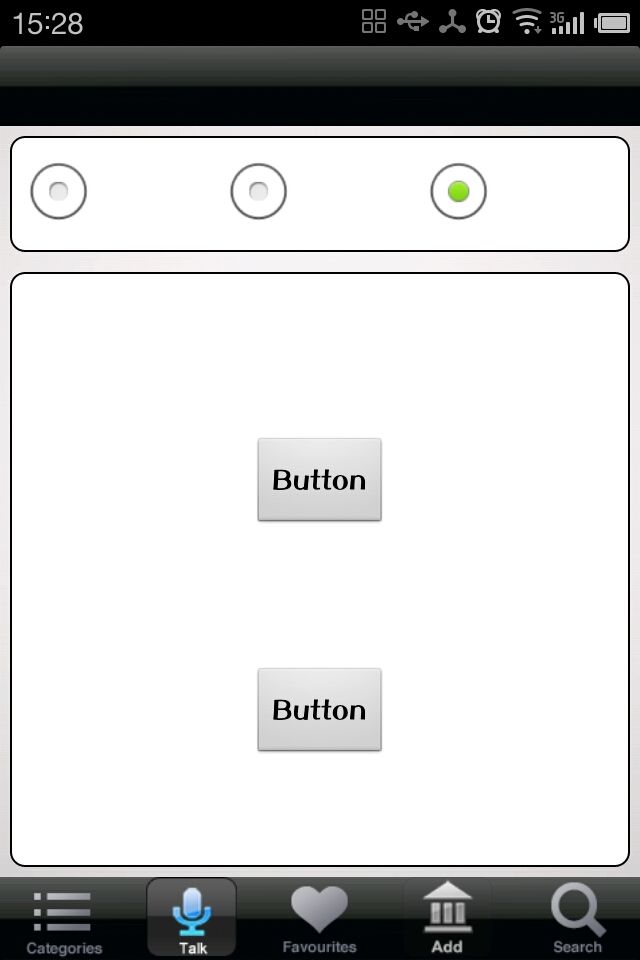
这个主要是如何替换fragment的demo。效果图如下(下面的tabhost和上面的bar不属于这次的内容,这个是我做的一个应用程序框架的一部分,有需要的或者想研究研究的可以私下联系),主要是讲解中间的内容怎么实现,即点击上面的RadioGroup,下面的内容一起改变(改变的是XML中的布局,这样的话下面三个的布局完全可以自己定义)
1.首先在主界面的xml中添加一个RadioGroup,里面添加三个RadioButton即可
- <RadioGroup
- android:id="@+id/radioGroup1"
- style="@style/layout_full"
- android:layout_margin="5dp"
- android:background="@drawable/rounded_edittext"
- android:orientation="horizontal"
- android:padding="5dp" >
- <RadioButton
- android:id="@+id/radio0"
- style="@style/layout_horizontal"
- android:layout_gravity="center_horizontal"
- android:layout_weight="1"
- android:checked="true"
- android:text="均分" />
- <RadioButton
- android:id="@+id/radio1"
- style="@style/layout_horizontal"
- android:layout_gravity="center_horizontal"
- android:layout_weight="1"
- android:text="个人" />
- <RadioButton
- android:id="@+id/radio2"
- style="@style/layout_horizontal"
- android:layout_gravity="center"
- android:layout_weight="1"
- android:text="借贷" />
- </RadioGroup>
其中
- android:background="@drawable/rounded_edittext"
这一句是给这个RadioGroup添加一个带圆角的边框
rounded_edittext.xml的代码如下
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <solid android:color="#ffffff" />
- <corners android:radius="7dip" />
- <stroke
- android:width="2px"
- android:color="#000000" />
- </shape>
放置在drawable文件夹下即可
2.下面的内容由三个xml定义好的布局来呈现,这三个xml的布局可以自己来写 ,我就很简单地建了三个,做例子用
speeddial_fragment_pay1.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_margin="5dp"
- android:background="@drawable/rounded_edittext"
- android:orientation="vertical" >
- <Button
- android:id="@+id/Button04"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_centerVertical="true"
- android:text="Button" />
- </RelativeLayout>
3.(重要)在主布局文件中添加Fragment的载体,比如一个framlayout,负责承载fragment
在上面的RadioGroup的布局下增加:
- <FrameLayout
- android:id="@+id/fragment_container"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
这样布局就完成了
4.由于Fragment的特性,我们要新建三个自己的Fragment,都继承自Fragment
SpeeddialFragmentOne.java
- package com.gracker.fragment;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import com.gracker.tabactivity.R;
- public class SpeeddialFragmentOne extends Fragment {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- return inflater.inflate(R.layout.speeddial_fragment_pay1, container, false);
- }
- }
这个Fragment非常简单,没有添加任何的逻辑,仅仅只是在onCreateView的要布局然后以View返回。Fragment有很多方法,可以根据自己的需要进行重载,这里就不多说了,自己到用的时候自然就知道了。
类似地,建立另外两个Fragment ,改变的仅仅是
- return inflater.inflate(R.layout.speeddial_fragment_pay1, container, false);
5.在主Activity中调用:
MainActivity.java
- /**
- * 主Activity
- *
- * @author Gracker Gao
- * @date 2012.8.15
- */
- package com.gracker.hostactivity;
- import android.app.Activity;
- import android.app.FragmentTransaction;
- import android.os.Bundle;
- import android.util.Log;
- import android.widget.RadioGroup;
- import android.widget.RadioGroup.OnCheckedChangeListener;
- import com.gracker.fragment.SpeeddialFragmentOne;
- import com.gracker.fragment.SpeeddialFragmentThree;
- import com.gracker.fragment.SpeeddialFragmentTwo;
- import com.gracker.tabactivity.R;
- public class MainActivity extends Activity {
- private final String TAG = "SpeedDialActivity";
- private RadioGroup mRadioGroup;
- private SpeeddialFragmentTwo mSpeeddialFragmentTwo;
- private SpeeddialFragmentOne mSpeeddialFragmentOne;
- private SpeeddialFragmentThree mSpeeddialFragmentThree;
- private FragmentTransaction transaction;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.speeddial);
- init_date();
- setupWidgets();
- }
- private void init_date(){
- transaction = getFragmentManager()
- .beginTransaction();
- if (null == mSpeeddialFragmentOne) {
- mSpeeddialFragmentOne = new SpeeddialFragmentOne();
- }
- transaction.add(R.id.fragment_container,
- mSpeeddialFragmentOne);
- // Commit the transaction
- transaction.commit();
- }
- private void setupWidgets() {
- mRadioGroup = (RadioGroup) findViewById(R.id.radioGroup1);
- mRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- // TODO Auto-generated method stub
- switch (checkedId) {
- case R.id.radio0:
- Log.v(TAG, "setupWidgets():radio0 clicked");
- if (null == mSpeeddialFragmentOne) {
- mSpeeddialFragmentOne = new SpeeddialFragmentOne();
- }
- transaction = getFragmentManager()
- .beginTransaction();
- transaction.replace(R.id.fragment_container,
- mSpeeddialFragmentOne);
- // Commit the transaction
- transaction.commit();
- break;
- case R.id.radio1:
- Log.v(TAG, "setupWidgets():radio1 clicked");
- if (null == mSpeeddialFragmentTwo) {
- mSpeeddialFragmentTwo = new SpeeddialFragmentTwo();
- }
- transaction = getFragmentManager()
- .beginTransaction();
- transaction.replace(R.id.fragment_container,
- mSpeeddialFragmentTwo);
- // Commit the transaction
- transaction.commit();
- break;
- case R.id.radio2:
- Log.v(TAG, "setupWidgets():radio2 clicked");
- if (null == mSpeeddialFragmentThree) {
- mSpeeddialFragmentThree = new SpeeddialFragmentThree();
- }
- transaction = getFragmentManager()
- .beginTransaction();
- transaction.replace(R.id.fragment_container,
- mSpeeddialFragmentThree);
- // Commit the transaction
- transaction.commit();
- break;
- default:
- break;
- }
- }
- });
- }
- @Override
- protected void onResume() {
- // TODO Auto-generated method stub
- super.onResume();
- }
- @Override
- protected void onDestroy() {
- // TODO Auto-generated method stub
- super.onDestroy();
- // dataEncapsulation.closeDataBase_speedDial();
- }
- }
在RadioGroup的onCheckedChangeLinsteer中,切换Fragment。关于Fragment的一些操作,比如增加,删除,替换等等,可以参照这个帖子:http://www.eoeandroid.com/thread-71642-1-1.html 讲的很详细,我也不想重复。
这个Demo就不提供下载了,毕竟不是很难,所有的东西都交代了,自己敲一遍收获总是比打开别人的代码来研究要好的多。
例子中有什么错误的地方欢迎指正。