史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置
配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的搭建好环境本站推出搭建教程.
安装学习遇到任何问题可以加入 ReactNative高级交流群 127482131 或访问 http://blog.1ygowu.com ReactNative技术专题
第一步安装JAVA JDK
- 下载对应你电脑系统版本的 1.8 32位或64位SDK。
- 下载网站http://jdk.android-studio.org/
- 安装完成后测试path环境 cmd命令行输入java 出现下图内容
第二步安装android环境
- http://tools.android-studio.org/index.php/sdk
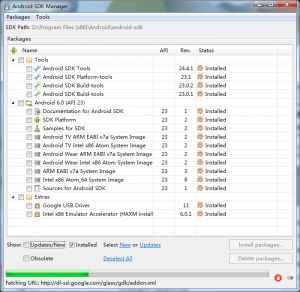
- 下载后安装installer_r24.3.4-windows.exe,安装成功后出现下图界面,选择SDK Manager打开

- 安装下列package,都必须安装,如果如果网站被墙可以设置镜像网站

- 特别提示 Intel x86 Emulator HAXM INSTALL需要自行安装,并在BIOS开启支持 Intel Virtualization Technology
- 如果下载缓慢可以设置镜像
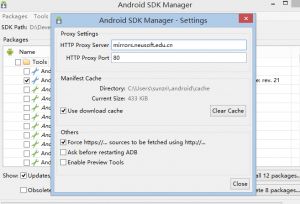
- 启动 Android SDK Manager ,打开主界面,依次选择「Tools」、「Options...」,弹出『Android SDK Manager - Settings』窗口;
- 在『Android SDK Manager - Settings』窗口中,在「HTTP Proxy Server」和「HTTP Proxy Port」输入框内填入
mirrors.neusoft.edu.cn和80,并且选中「Force https://... sources to be fetched using http://...」复选框。设置完成后单击「Close」按钮关闭『Android SDK Manager - Settings』窗口返回到主界面; -
依次选择「Packages」、「Reload」。
第三步android环境设置
1.找到我的计算机-属性-高级系统设置-高级-环境变量
新增ANDROID_HOMN 值现象你安装的skd目录 比如:D:\Program Files (x86)\Android\android-sdk
2. PATH增加如下内容
%ANDROID_HOME%;%ANDROID_HOME%\platforms;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;
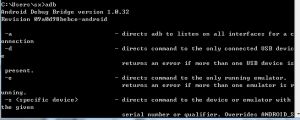
测试是否配置成功,打开命令行输入 android 和 adb 分别测试一下
必须测试成功,后面才能正确编译项目
第四步其他环境配置
建议安装上Python 2.7,有些可能不装也没事
下载地址 https://www.python.org/downloads/
安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端
下载地址:https://git-for-windows.github.io/
第五步 RN环境设置和搭建
- 下载稳定版 nodejs v5.7.0 Stable
下载网站 https://nodejs.org/en/ - 安装后命令行输入npm测试是否成功
译注:由于众所周知的网络原因,react-native命令行从npm官方源拖代码时会遇上麻烦。请将npm仓库源替换为国内镜像:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
npm install -g react-native-cli
安装好之后,可以命令行下就有react-native命令了
创建RN项目
命令行进入你希望创建项目的目录输入
react-native init AwesomeProject
可能会很慢,等等就好,大概200多M的文件
在命令行中进入项目目录,输入react-native start,等待一段时间:
部分人错误需要删除下面的文件(自行备份)
D:\Program Files\reactnative\MyProject\node_modules\react-deep-force-update\.babelrc
这时候可以用浏览器访问 http://localhost:8081/index.android.bundle?platform=android
如果出现上面的脚本内容表示服务器端已经可以了。
第六步 配置安卓模拟器
注意要点内存设置515 开启GPU
配置好后启动模拟器,如果不会可以使用genymotion,
建议使用genymotion模拟器比谷歌的模拟器好用
安装genymotion-2.6.0-vbox 可能要去官网注册一个账号
官网下载
https://www.genymotion.com/
下载网盘
http://pan.baidu.com/s/1bnTnXs7
安装后需要配置下,这里坑了我好久,run-android找不到设备就需要设置这个
genymotion不能联网配置问题,网上找了很多教程都不能用,后来自行研究如下解决方案
本地连接-属性-共享-设置如下
查看共享IP后面设置会用到
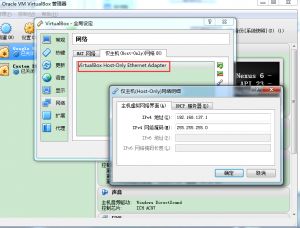
修改Oracle VM VirtualBox配置
网卡1
网卡2配置
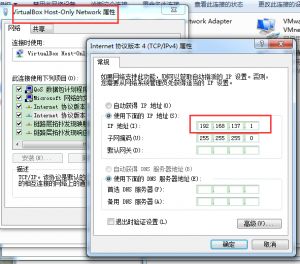
配置IP
管理 全局设置双击 VirtualBox Host-onley Ethernet Adapter
最后一步,也是最重要一步开启模拟器 wifi, 否则后面项目报错。
显示无网络,但是实际可用连接网络
测试服务端口 ip为你本机IP ipconfig查看本地连接 ipv4地址
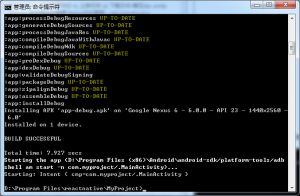
第七步 编译代码打包到模拟器 cd 到项目文件目录使用 react-native run-android
等待运行(如果是第一次运行,首先会下载gradle,时间较长)
成功界面如图
第一次运行会出现,
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
这里的IP是你本地电脑的ipv4 IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
完成啦如果你安装学习遇到任何问题可以加入 ReactNative高级交流群 127482131 或访问 http://blog.1ygowu.com ReactNative技术专题