安卓第五天笔记-对话框
安卓第五天笔记--对话框
1.对话框
AlerDialog :功能最丰富
PorgressDialog:进度对话框
DatePickerDialog:日期选择对话框
TimePickerDialog:时间选择对话框
2.使用AlerDailog对话框创建对话框
2.1 步骤
- 创建AlerDailog.Builder对象
- 调用AlerDialog.Builder的setTile设置标题
- 调用AlerDialog.Builder的setIcon设置图标
- 调用AlerDialog.Builder的相关设置方法设置内容设置图标 见2.2
- 调用AlerDialog.Builder的setPositiveButton设置确定,setNegativeButton设置取消,setNeutralButton设置多个按键
- 调用AlerDialog.Builder的create方法创建AlerDialog对象,再调用show方法显示对话框
2.2 6种 方法创建对话框的内容
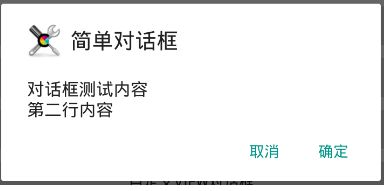
setMessage():设置对话框的内容为简单文本
setItems()设置对话框的内容为简单列表
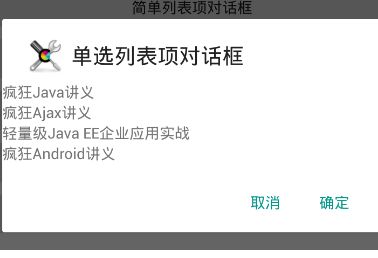
setSingleChoiceItems():设置对话的内容为单选列表项
setMultiChoiceItems():设置对话框内容为多先列表项
setAdapter():设置对话框的内容为自定的列表项
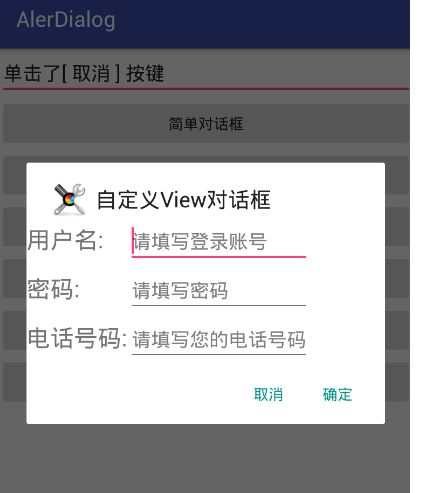
setView():设置对话框的内容为自定义View
3.创建以上6种内容的对话框
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" tools:context="com.itheima.alerdialog.MainActivity"> <!-- 显示一个普通的文本编辑框组件 --> <EditText android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false"/> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="简单对话框" android:onClick="simple" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="简单列表项对话框" android:onClick="simpleList" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选列表项对话框" android:onClick="singleChoice" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="多选列表项对话框" android:onClick="multiChoice" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义列表项对话框" android:onClick="customList" /> <!-- 定义一个普通的按钮组件 --> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="自定义View对话框" android:onClick="customView" /> </LinearLayout>
array_item.xml
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tv"> </TextView>
login.xml
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/loginForm" android:layout_width="match_parent" android:layout_height="match_parent"> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="用户名:" android:textSize="10pt"/> <!-- 输入用户名的文本框 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请填写登录账号" android:selectAllOnFocus="true"/> </TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="密码:" android:textSize="10pt"/> <!-- 输入密码的文本框 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请填写密码" android:password="true"/> </TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="电话号码:" android:textSize="10pt"/> <!-- 输入电话号码的文本框 --> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请填写您的电话号码" android:selectAllOnFocus="true" android:phoneNumber="true"/> </TableRow> </TableLayout>
Activity
/** * 对话框 * 1.使用AlerDialog.Builder 创建对象builder * 2.setTitle * 3.setIcon * 4.set内容 * 5.create,再show显示对话框 */ public class MainActivity extends AppCompatActivity { private TextView show; private String[] items = { "疯狂Java讲义", "疯狂Ajax讲义", "轻量级Java EE企业应用实战", "疯狂Android讲义"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); show = (TextView) findViewById(R.id.show); } /** * 简单对话框 * * @param v */ public void simple(View v) { //建立对话框 AlertDialog.Builder builder = new AlertDialog.Builder(this) //设置标题 .setTitle("简单对话框") //设置Icon .setIcon(R.drawable.tools) //设置内容 .setMessage("对话框测试内容\n第二行内容"); //添加确定按键 setPositiveButton(builder); //添加取消按键 setNegativeButton(builder); //建立对话框并显示 builder.create().show(); } /** * 简单列表项对话框 * * @param v */ public void simpleList(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(this) //设置标题 .setTitle("简单列表对话框") ///设置图标 .setIcon(R.drawable.tools) //设置内容 .setItems(items, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("您选中了<<" + items[which] + ">>"); } }); //设置确定与取消 setPositiveButton(builder); setNegativeButton(builder); //建立并显示 builder.create().show(); } /** * 单选列表项对话框 * * @param v */ public void singleChoice(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(this) //设置标题 .setTitle("单选列表项对话框") //设置ICON .setIcon(R.drawable.tools) //设置单选列表项目 .setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("您选中了<<" + items[which] + ">>"); } }); //设置确定与取消 setPositiveButton(builder); setNegativeButton(builder); //建立与显示 builder.create().show(); } /** * 多选列表项对话框 * * @param v */ public void multiChoice(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(this) //设置标题 .setTitle("多选列表项对话框") //设置ICON .setIcon(R.drawable.tools) //设置多选项目 .setMultiChoiceItems(items, new boolean[]{true, false, true, false}, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { show.setText("您选择了<<" + items[which] + ">>"); } }); //设置确定与取消 setPositiveButton(builder); setNegativeButton(builder); //建立与显示 builder.create().show(); } /** * 自定义列表项对话框 * * @param v */ public void customList(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(this) //设置标题 .setTitle("自定义列表项对话框") //设置ICON .setIcon(R.drawable.tools) .setAdapter(new ArrayAdapter<String>(this, R.layout.array_item,items), new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("您选择了<<" + items[which] + ">>"); } }); //设置确定与取消 setPositiveButton(builder); setNegativeButton(builder); //建立与显示 builder.create().show(); } /** * 自定义View对话框 * * @param v */ public void customView(View v) { //获取打气筒生成VIEW对象 TableLayout loginForm = (TableLayout) getLayoutInflater().inflate(R.layout.login, null); //建立对话框 AlertDialog.Builder builder = new AlertDialog.Builder(this) //设置标题 .setTitle("自定义View对话框") //设置ICON .setIcon(R.drawable.tools) //设置自定义显示的VIEW .setView(loginForm); //设置确定与取消 setPositiveButton(builder); setNegativeButton(builder); //建立并显示 builder.create().show(); } /** * 设置确定按键 * * @param builder * @return */ private AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder) { return builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了[ 确定 ] 按键"); } }); } /** * 设置取消按键 * * @param builder * @return */ private AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder) { return builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText("单击了[ 取消 ] 按键"); } }); } }
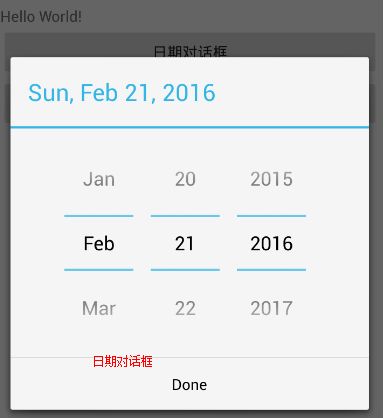
4.日期对话框
创建日期与时期对话框
创建日期与时间对话框
1.new DatePickerDialog 或者 new TimePickerDialog
2.配置构造方法,最重要的为监听器
3.show
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.itheima.datepickerdialogandtimepickerdialog.MainActivity"> <TextView android:id="@+id/show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"/> <!--显示日期对话框--> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="showDate" android:text="日期对话框"/> <!--显示时间对话框--> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="showTime" android:text="时间对话框"/> </LinearLayout>
/** * 创建日期与时间对话框 * 1.new DatePickerDialog 或者 new TimePickerDialog * 2.配置构造方法,最重要的为监听器 * 3.show * * * @author 刘楠 */ public class MainActivity extends AppCompatActivity { private TextView tv_show; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv_show = (TextView) findViewById(R.id.show); } /** * 显示日期对话框 * * @param v */ public void showDate(View v) { Calendar c = Calendar.getInstance(); new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { tv_show.setText("您选择"+year+"年"+monthOfYear+"月"+dayOfMonth+"日"); } }, //设置初始日期 c.get(Calendar.YEAR), c.get(Calendar.MONTH), c.get(Calendar.DAY_OF_MONTH) ).show();//显示 } /** * 显示时间对话框 * * @param v */ public void showTime(View v) { Calendar c=Calendar.getInstance(); new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { tv_show.setText("您选择"+hourOfDay+"时"+minute+"分"); } }, //设置初始时间 c.get(Calendar.HOUR_OF_DAY), c.get(Calendar.MINUTE), true //使用24小时制 ).show(); } }
5.进度条对话框
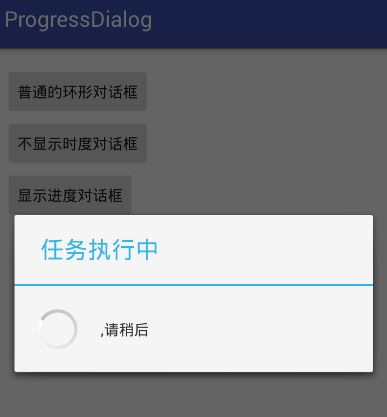
5.1.创建简单的进度对话框,
调用ProgressDialog提供的静态show()方法对话框
即可
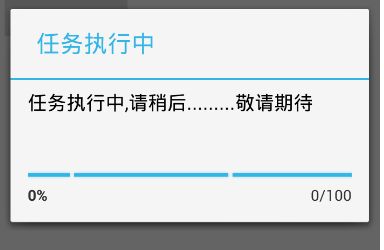
5.2.创建有进度条的对话框和设置对话框类似
调用对话框的方法如
setTitle:设置标题
setMessage:设置消息
setMax:设置对话框时度条的最大值
setProgress:设置进度
setProgressStyle:设置进度条风格
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.itheima.progressdialog.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showSpinnr" android:text="普通的环形对话框"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showIndeterMinate" android:text="不显示时度对话框"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showProgress" android:text="显示进度对话框"/> </LinearLayout>
/** * 进度条对话框 * 1.创建ProgressDialog对象 * 2.设置标题,内容setTitle,setMessage * 3.设置进度条是否可见setIndeterminate --true为不可见 * 4.设置风格setProgressStyle * 5.调 用show方法 * @author 刘楠 */ public class MainActivity extends AppCompatActivity { final static int MAX_PROGRESS = 100; //定义一个数组模拟耗时 private int [] data = new int[50]; //对话框2,3 private ProgressDialog p1,p2; //完成的百分比 private int progressStatus=0; private int hasdata = 0; private Handler handler = new Handler(){ @Override public void handleMessage(Message msg) { if(msg.what==0x123){ p2.setProgress(progressStatus); } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /** * 普通的环形对话框 * * @param v */ public void showSpinnr(View v) { /** * Context context, 上下文 * * CharSequence title, 标题 * CharSequence message, 内容 * boolean indeterminate, 是否进度 * boolean cancelable 是否可以点击取消 */ ProgressDialog.show(this, "任务执行中", ",请稍后", false, true); } /** * 不显示时度对话框 * * @param v */ public void showIndeterMinate(View v) { p1= new ProgressDialog(MainActivity.this); //设置标题 p1.setTitle("任务执行中"); //设置内容 p1.setMessage("任务执行中,请稍后.........敬请期待"); //可以点击取消 p1.setCancelable(true); //设置时度条风格 p1.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //设置进度条进度是否可见--不可见 p1.setIndeterminate(true); p1.show();; } /** * 显示进度对话框 * * @param v */ public void showProgress(View v) { //将进度条进度设置为0 progressStatus = 0; //重新开始填充数组 hasdata = 0; p2 = new ProgressDialog(MainActivity.this); //设置最大值 p2.setMax(MAX_PROGRESS); //设置标题 p2.setTitle("任务完成百分比"); //设置内容 p2.setMessage("耗时任务的完成百分比"); //是否可以点击取消 --不可点击 p2.setCancelable(false); //设置进度条风格--水平 p2.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); //是否显示进度 p2.setIndeterminate(false); p2.show(); //设置一个耗时操作 new Thread(new Runnable() { @Override public void run() { while(progressStatus<MAX_PROGRESS) { progressStatus = MAX_PROGRESS * doWork() / data.length; handler.sendEmptyMessage(0x123); } //如果到进度100 if(progressStatus>=MAX_PROGRESS){ p2.dismiss(); } } }).start(); } /** * 模拟一个耗时操作 * * @return */ private int doWork() { data[hasdata++] = (int) (Math.random()*100); SystemClock.sleep(100); return hasdata; } }