CSS权威指南 - 浮动和定位 1
浮动和定位 - 浮动和定位
浮动和定位目的就是布局。先说说浮动。
浮动
CSS1首次提到浮动。从netscape1以来可以通过声明让图片浮动。比如<img src=”b2.jpg” align=”right”> ,让其他内容围绕该图像。浮动一词来自html2.0的扩展。
图片的align实际上就是图片的浮动效果。
之后,CSS中任何元素都可以浮动。
浮动就是尽可能地靠左/右
float的值 left right none inherit
浮动元素
浮动让文档从正常流中删除,还是会影响布局。
一个元素浮动,其他的内容会环绕该元素。
浮动元素的外边距不会和其他元素的外边距合并,就是margin不merge。
浮动元素必须显式表示宽度,不然默认没有宽度。
浮动的详细
浮动元素的包含块就是最近的祖先元素的。
一个行内元素浮动后会变成块级元素。
---
浮动元素的边界不会超过包含块的内边界。
浮动元素的左(右)边界必须是之前元素的右(左)边界,除非之后出现的浮动元素在下面。(就是说,一个方向的浮动元素不会重叠)
左浮动和右浮动元素不会重叠。
一个浮动元素不会比父元素高。如果浮动元素在一个merge的margin里,那么浮动元素会和下面的元素会好像有一个块级元素。以免浮动元素跑到上面去。这条比较有趣。
浮动元素不会比之前的元素高。
浮动元素不能比包含它的行框高。比如一个段落中有一个img浮动,浮动的img只能和之前行框一样高。
浮动元素的不能超过包含元素。
浮动元素必须尽可能高。
左(右)尽可能左(右)
Applied behavior
中文版翻译成了实用行为。
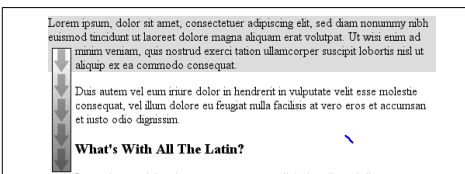
文字(linebox)环绕在浮动图片的周围,浮动图片长度太长可以超过包含块。如下:
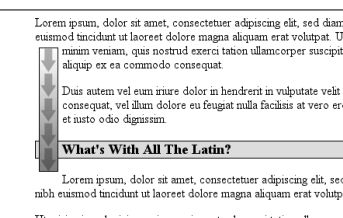
超过包含块的浮动图片可以在之后的块的背景之上,之后块的文字环绕浮动元素。如下:
一个浮动元素其子代的元素跟着浮动。
负的外边距
和视觉格式化中的负值的margin没什么区别。
浮动元素太长的会超过包含块。
浮动,内容,和覆盖
浮动元素覆盖正常流会怎么样?
CSS2.1文档规定这种行为,
inline box> block content > float> block background
block content 就是块元素里的一些文字图片之类的内容。
clearing 清理
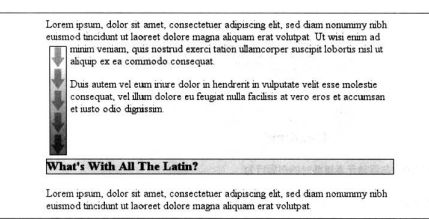
如果不想要旁边出现浮动元素,比如分章节写的内容,不希望下一章节的标题,在浮动元素的旁边,而是完全分开的,就可以用上clear了。
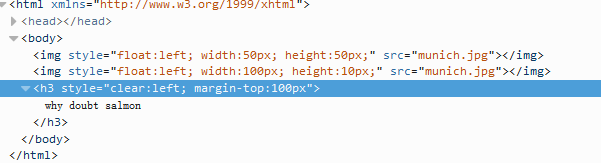
clear增加元素上边距,最后落在浮动元素的下面。
CSS2.1引入了clearance区域的概念。
上外边距会和clearance区域塌陷,两个元素紧挨一起。权威文档里写的是如果margin-top和clearance会塌陷。
但是在firefox38上外边距增加之后,还是紧挨一起。
clear属性可以设置为none left right both inherit