Canvas文本操作
Canvas的绘图环境提供三个方法如:
绘制填充文本:fillText();
绘制描边文本:strokeText();
绘制文本并返回一个对象:measure();
measure()方法返回的对象中包含一个width属性,该属性表达绘制的文本所占据的宽度;

Canvas绘图环境提供三个属性如:
设置稍后绘图环境所绘制文本的字型:font;
文本水平方向定位:textAlign;
注意:在调用measureText方法之前先设置好字形
在使用measureText方法时,常见的错误就是在调用完该方法之后,才去设置字形。请注意,measuerText方法是根据当前的字形来计算字符串的宽度,因此,如果你在调用measureText方法之后去改变字形,那么该方法返回的宽度并不能反映出以那种字形来度量的实际文本宽度
绘制填充文本:fillText();
绘制描边文本:strokeText();
绘制文本并返回一个对象:measure();
measure()方法返回的对象中包含一个width属性,该属性表达绘制的文本所占据的宽度;

<canvas id="canvas1" width="300" height="150"></canvas>
var canvas = document.getElementById("canvas1");
var context = canvas.getContext("2d");
// fill font
context.font = "60px Palatino";
context.fillStyle = "red";
context.fillText("Cancas", 30, 60);
// stroke font
context.strokeStyle = "yellow";
context.strokeText("Cancas", 30, 60);
// back measure object
context.fillStyle = "blue";
var measure = context.measureText("Cancas", 30, 120);
// print text width
console.log(measure.width);
Canvas绘图环境提供三个属性如:
设置稍后绘图环境所绘制文本的字型:font;
文本水平方向定位:textAlign;
文本垂直方向定位:textBaseline;
textBaseline属性包含的值:
top
bottom
middle
alphabetic
ideographic
hanging
textBaseline属性的默认值alphabetic;
alphabetic:该值用于绘制由基于拉丁字母的语言所组成的字符串。
ideographic:该用于绘制日文或中文字符;
hanging:该值用于绘制各种印度语字符串;
top、bottom与middle这三个值与特定的语言不相关,它们代表文本周围的边界框之内的某个位置,这个边界框也叫做“字符方框”(em square)
<canvas id="canvas2" width="500" height="300"></canvas>
var canvas = document.getElementById("canvas2");
var context = canvas.getContext("2d");
function drawBackground() {
var STEP_Y = 12,
TOP_MARGIN = STEP_Y * 4,
LEFT_MARGIN = STEP_Y * 3,
i = context.canvas.height;
context.strokeStyle = "lightgray";
context.lineWidth = 1;
while( i > STEP_Y ) {
context.beginPath();
context.moveTo(0, i + 0.5);
context.lineTo(context.canvas.width, i + 0.5);
context.stroke();
i -= STEP_Y;
}
context.strokeStyle = "rgba(100, 0, 0, 0.3)";
context.lineWidth = 1;
context.beginPath();
context.moveTo(LEFT_MARGIN, 0);
context.lineTo(LEFT_MARGIN, context.canvas.height);
context.stroke();
}
// draw background
drawBackground();
// 给文本填充渐变效果
var gradient = context.createLinearGradient(0, 0,
canvas.width, canvas.height);
gradient.addColorStop(0, "red");
gradient.addColorStop(1, "blue");
context.font = "60px Arial";
context.textAlign = "left";
context.textBaseline = "middle";
context.fillStyle = gradient;
context.fillText("CANVAS", 60, 60);
context.strokeStyle = "red";
context.beginPath();
context.moveTo(0.5, 60);
context.lineTo(canvas.width+0.5, 60);
context.stroke();
注意:在调用measureText方法之前先设置好字形
在使用measureText方法时,常见的错误就是在调用完该方法之后,才去设置字形。请注意,measuerText方法是根据当前的字形来计算字符串的宽度,因此,如果你在调用measureText方法之后去改变字形,那么该方法返回的宽度并不能反映出以那种字形来度量的实际文本宽度
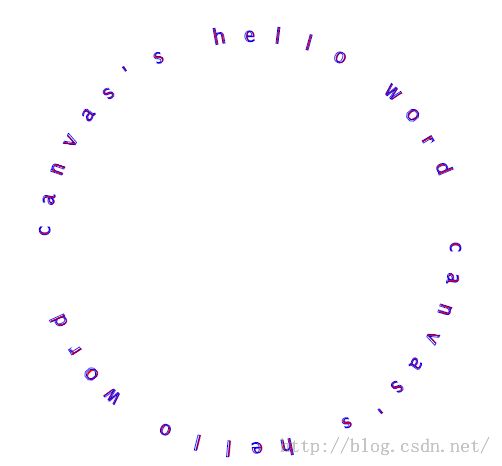
在圆弧周围绘制文本
<canvas id="canvas3" width="500" height="500"></canvas>
var canvas = document.getElementById("canvas3");
var context = canvas.getContext("2d");
// 圆弧的属性,圆弧的坐标及圆弧的半径//
var circle = {
x: canvas.width/2,
y: canvas.height/2,
radius:200
}
function drawCircularText(string, startAngle, endAngle) {
var radius = circle.radius,//圆弧半径
angleDecrement = (startAngle - endAngle)/(string.length - 1),//计算出第一个字符所占有的弧度
angle = parseFloat( startAngle ),//将弧度转换浮点型
index = 0,//在canvas中绘制到第几个字符的索引
character;//把当前绘制的字符赋予它
// 保存当前绘图环境(canvas的属性、剪辑区域、translate)
context.save();
context.fillStyle = "red";
context.strokeStyle = "blue";
context.font = "20px Lucida Sans";
while ( index < string.length ) {
// 获取当前要绘制的字符
character = string.charAt(index);
// 保存当前之前的环境增状态
context.save();
// 清除当前路径的子路径
context.beginPath();
// 位移
context.translate(circle.x + Math.cos(angle) * radius,
circle.y - Math.sin(angle) * radius);
// 旋转弧度
context.rotate(Math.PI/2 - angle);
// 填充文本
context.fillText(character, 0, 0);
// 描边文本
context.strokeText( character, 0, 0);
// 重新计算下一个字符的弧度
angle -= angleDecrement;
// 获取下一个字符的索引
index++;
// 还原上次save()状态
context.restore();
}
context.restore();
}
drawCircularText("canvas's hello word canvas's hello word", Math.PI*2, Math.PI / 8);