- 在 Excel 中实现引用另一个Excel文件中VBA代码的三种方法
唐骁虎
excelwindows
在Excel中,让第二个文件引用第一个文件中的VBA代码有以下几种方法:方法一:使用VBA项目引用操作步骤打开第一个包含VBA代码的Excel文件(假设为File1.xlsm)和第二个需要引用代码的Excel文件(假设为File2.xlsm)。在File2中,按下Alt+F11打开VBA编辑器。在VBA编辑器中,点击菜单栏的“工具”->“引用”。在弹出的“引用”对话框中,点击“浏览”按钮。找到并选
- ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入
weixin_44710358
c#asp.net依赖注入
文章目录前言一、依赖注入是什么?二、使用步骤三、示例四、依赖注入服务生命周期五、依赖注入的方式前言ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入一、依赖注入是什么?百度百科:控制反转(InversionofControl,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做
- 鸿蒙版地图导航功能开发指南
harmonyos
鸿蒙版Flutter使用url_launcher插件打开百度地图或高德地图进行导航在Flutter中,可以使用url_launcher插件打开百度地图或高德地图进行导航。以下是实现步骤和代码示例:1.添加依赖在pubspec.yaml文件中添加url_launcher依赖:dependencies:flutter:sdk:flutterurl_launcher:^6.1.10dependency_
- Ubuntu 安装 Cursor 编辑器
火火Yu
ubuntulinux
1.编辑安装脚本,命名为:install_cursor.sh#!/bin/bashinstallCursor(){if![-f/opt/cursor.appimage];thenecho"InstallingCursorAIIDE..."#URLsforCursorAppImageandIconCURSOR_URL="https://downloader.cursor.sh/linux/appIm
- java项目启动报错‘dependencies.dependency.systemPath‘ for com.jacob:jacob:jar must specify an absolute path
橙-极纪元JJYCheng
javadependenciessystemPath
java项目启动报错’dependencies.dependency.systemPath’forcom.jacob:jacob:jarmustspecifyanabsolutepath我的建议请看《解决方案7-让Maven只专注拉取远程的第三方包》这样,你的Maven只专注拉取远程的第三方包其他操作交给编辑器如果你觉着这样不是你的风格请看《解决方案1-运行mvninstall:install-f
- 公文写作指令
andyyah晓波
指令合集人工智能
公文写作指令️KIMI应用介绍“KIMI是一款便捷的应用程序,用户可以通过电脑或手机轻松访问和使用。”电脑端访问在电脑上使用KIMI应用,用户可以通过百度搜索“KIMI”来找到相关信息和链接。手机端访问对于手机用户,可以在手机应用商店中搜索“KIMI”来下载和安装该应用。访问方式总结设备类型访问方式电脑百度搜索“KIMI”手机手机应用商店搜索“KIMI”使用KEMIE生成会议通知“使用KEMIE可
- 车牌识别与标注:基于百度OCR与OpenCV的实现(一)
喜欢踢足球的老罗
大模型应用开发实践之旅ocropencv人工智能
车牌识别与标注:基于百度OCR与OpenCV的实现在计算机视觉领域,车牌识别是一项极具实用价值的技术,广泛应用于交通监控、智能停车场管理等领域。本文将介绍如何在macOS系统下,利用百度OCRAPI进行车牌识别,并结合OpenCV库在图片上绘制标注框和车牌号码,实现一个完整的车牌识别与标注流程。整个工程将使用PyCharm进行组织和开发。一、系统环境与工程结构系统环境操作系统:macOS开发工具:
- python 百度云api_Python使用百度API上传文件到百度网盘代码分享
weixin_39775577
python百度云api
#coding:UTF-8importurllibimporturllib2__author__='Administrator'fromposter.encodeimportmultipart_encodefromposter.streaminghttpimportregister_openersregister_openers()defupload(fileName):"""通过百度开发者API
- VS2019中打开ui文件出现闪退和报错
粥粥VZ
ui
在创建项目后打开.ui文件时出现闪退以及报错:文件无法打开。这些情况需要添加designer.exe所在的文件路径到VS2019中,并设置为默认值。解决方法如下1.在.ui右键点击->选择打开方式->添加2.点击...找到你安装Qt的路径,我在配置Qttools是用的编辑器是msvc2017_64,所以我完整路径如下E:\qt\5.14.1\msvc2017_64\bin最后点击确定并设置为默认值
- 第 1 部分 - 序列化
pythondjango
介绍本教程将介绍如何创建一个简单的在线代码高亮WebAPI。在此过程中,将介绍DjangoRESTFramework的各个组件,并让你全面了解它们是如何协同工作的。本教程内容较为深入,所以在开始之前,你可能需要准备一块饼干和一杯你最喜欢的饮料。如果你只是想快速了解内容,可以查看快速入门文档。注意:本教程的代码可在GitHub上的encode/rest-framework-tutorial仓库中找到
- Python操作百度网盘指南
weixin_47233946
编程python开发语言
##介绍百度网盘是中国流行的云存储服务,通过API可以实现自动化操作。本指南介绍如何使用Python操作百度网盘,包括上传、下载、管理文件等功能。##准备工作###1.获取百度网盘开发者权限1.访问[百度开发者中心](https://pan.baidu.com/union/home)2.注册开发者账号并创建应用3.获取API密钥(AppKey和SecretKey)###2.安装必要的Python库
- 【4.23号更新,docker可用镜像源】2025最新 Docker 国内可用镜像源仓库地址
尤物程序猿
docker容器运维
好久没用docker突然镜像源不能用了,好像是国外封了好多。今天从网上找了可以用的,装载于猫头虎分享:2025最新Docker国内可用镜像源仓库地址(01月01日更新)-腾讯云开发者社区-腾讯云源地址适用于linux系统对于Linux用户,需要手动修改Docker的配置文件来添加镜像源:使用编辑器打开配置文件/etc/docker/daemon.json(如果没有该文件,可以新建一个)。将以下内容
- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- baidusitemap.php,生成百度sitemap站点地图的php类
墨墨张
简介:/**SiteMap接口类*/classSitemapActionextendsAction{privatestatic$baseURL='';//URL地址privatestatic$askMobileUrl='http://m.xxx.cn/ask/';//问答移动版地址privatestatic$askPcUrl="http://www.xxx.cn/ask/";//问答pc地址pri
- BaiduSitemap - Typecho站点地图生成与多搜索引擎推送插件
独立开发者阿乐
原创javascript云计算自动化大数据数据分析
文章目录BaiduSitemap-Typecho站点地图生成与多搜索引擎推送插件✨功能特点插件架构核心模块文件结构安装方法方法一:手动安装方法二:Git克隆⚙️配置说明站点地图基本设置搜索引擎配置百度搜索引擎必应(Bing)搜索引擎谷歌(Google)搜索引擎使用指南站点地图访问手动操作站点地图包含内容高级功能图片索引优化推送状态监控技术实现详解站点地图生成流程搜索引擎推送机制缓存机制❓常见问题站
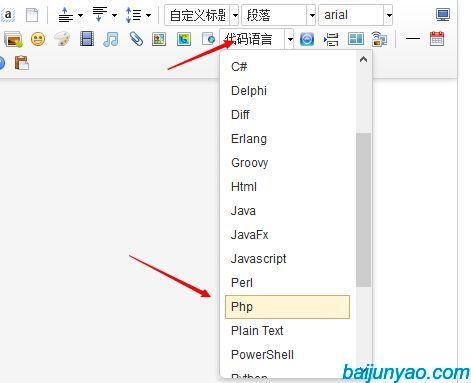
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 推荐开源项目:RoslynPad——跨平台的C编辑器
谢忻含Norma
推荐开源项目:RoslynPad——跨平台的C#编辑器项目地址:https://gitcode.com/gh_mirrors/ro/roslynpad项目介绍RoslynPad是一个基于微软的Roslyn编译器和AvalonEdit库的跨平台C#代码编辑器。它提供了实时语法高亮、代码补全、错误诊断以及代码修复等一系列强大的编程辅助功能,使编码工作变得更加高效。项目技术分析RoslynPad的核心是
- 基于C#开发的,支持多平台二维图表开源编辑器
编程乐趣
c#编辑器开发语言
推荐一个基于C#开发的,支持多平台的二维图表开源编辑器。01项目简介Core2D是一个支持跨平台、多平台的应用程序,内置wyswig矢量图形编辑器,可用于数据驱动生成二维图。**1、wyswig矢量图形编辑器:**内置了一个强大的图形编辑器,它允许用户将数据绑定到形状,这使得图表制作变得非常灵活和易于操作。**2、跨文档数据共享:**支持在多个文档之间共享数据,这使得用户可以轻松地在不同的图表之间
- 电脑上温度符号℃摄氏度怎么打?
l550725541
生活技巧
摄氏度的含义是指在1标准大气压下,纯净的冰水混合物的温度为0摄氏度,水的沸点为100摄氏度,用符号℃表示,是世界上使用较为广泛的温标之一。那么电脑上温度符号℃摄氏度怎么打?1.将电脑的输入切换为拼音输入法(搜狗拼音、百度拼音或者QQ拼音都可以);2.输入『摄氏度』的中文拼音『sheshidu』,选择第5项,即可打出『℃』.
- source insight project window项目窗口显示不出问题
darling_user
IDE
1、点击projectwindow项目窗口快捷键或者勾选view–>projectwindow,projectwindow项目窗口仍是显示不出来,只看到整个窗口闪了一下2、解决版本:找到安装目录,删除GLOBAL.CF3重新打开SI后,界面布局是默认的,之前设置的字体大小也还原了。百度搜索下修改SI字体大小即可
- 【AI】为Cursor配置MCP服务器
自学也学好编程
AIMCP人工智能aiAI编程
title:【AI】为Cursor配置MCP服务器categories:AItags:CursorMCPAI编程开发工具AI一、Cursor与MCP服务简介Cursor是一款AI驱动的代码编辑器,通过集成大型语言模型(LLM)帮助开发者更高效地编写代码。而MCP(ModelContextProtocol)是由Anthropic推出的开放标准协议,它允许AI模型与外部工具、数据和系统无缝交互,极大扩
- 通过网络api获取日期对应的节假日信息
白衫长发时光与她
QT网络qt
网络接口获取链接:免费节假日API_原百度节假日APIHolidayJudge.h#pragmaonce#include#include"ui_HolidayJudge.h"enumDATESTATE{WORK=0,//工作日DAYOFF,//休息日HOLIDAY//节假日};classHolidayJudge:publicQWidget{Q_OBJECTpublic:HolidayJudge(Q
- .net core 定时任务
香煎三文鱼
C#.netcore.netcore定时任务
这篇文章过来讲个小东西,也是大家在日常开发中也经常需要面临的问题:后台定时任务处理。估计大家看到这句就已经联想到QuartZ等类似第三方类库了,不好意思,后边的事情和它们没有关系。考虑到简单灵活,满足要求就够的编程风格.还是打算自己弄一个.当然这篇文章里不牵扯到具体的持久化,这个需要按照自己的项目需求去配置.关于IHostedService和BackgroundService需要自己百度一下.相关
- Vscode Settings 文件
linshengxuan
vscodeide编辑器
{//todoBetterComments注释高亮//*全局配置"workbench.settings.applyToAllProfiles":["editor.acceptSuggestionOnCommitCharacter"],//设置项用于指定某些设置应应用到所有用户配置文件//*编辑器配置"editor.rulers":[],"editor.formatOnType":true,//在输
- 浅谈qt界面开发
xzdjsnb
qt开发语言
一,首先理解什么mainwindow与widget区别。下面根据百度大家自己看看`QMainWindow`和`QWidget`是Qt中常用的两个类,它们之间有一些重要的区别和关系:1.**区别**:-**QMainWindow**:-`QMainWindow`是用于创建应用程序主窗口的类,通常包含菜单栏、工具栏、状态栏和中央部件。-用于创建具有多个子窗口或文档视图的应用程序,负责应用程序的整体框架
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Microsoft VBA Excel 得到全部sheet名称
偷心伊普西隆
VBA学习和实践microsoftexcel
项目场景简述:有一个几百个sheet的Excel文件,我需要得到全部的名称以便核对。转换一下就是新建一个.xlsm,得到另一个.xlsx的全部sheet名称。代码描述打开Excel,新建一个工作簿并保存为.xlsm格式。按下Alt+F11打开VBA编辑器。在“项目-VBAProject”窗格中,右键点击你的工作簿名称,选择“插入”->“模块”,这样就会创建一个新的模块。在新模块的代码窗口中,复制并
- 基于AFM注意因子分解机的推荐算法
深度学习乐园
深度学习实战项目深度学习科研项目推荐算法算法机器学习
关于深度实战社区我们是一个深度学习领域的独立工作室。团队成员有:中科大硕士、纽约大学硕士、浙江大学硕士、华东理工博士等,曾在腾讯、百度、德勤等担任算法工程师/产品经理。全网20多万+粉丝,拥有2篇国家级人工智能发明专利。社区特色:深度实战算法创新获取全部完整项目数据集、代码、视频教程,请进入官网:zzgcz.com。竞赛/论文/毕设项目辅导答疑,v:zzgcz_com1.项目简介项目A033基于A
- Markdown编辑器 写文章方法
Joel Jin
笔记
Markdown编辑器欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mar
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep