Snackbar-Android M新控件
概述
查看官方API
Snackbar 是 Android design support library 中的另一个组件。使用 Snackbar,可以在屏幕底部快速的显示一条消息,大体与 Toast 相同,但多了几分灵活性:
- 一小段时间之后、或者用户与屏幕触发交互,Snackbar 会自动消失;
- 可以包含一个可选的操作;
- 把 Snackbar 划出屏幕,可以弃用;
- 作为一条上下文敏感的消息,也是 UI 的一部分,并在屏幕内所有元素的上层显示,而不是像 Toast 消息一样位于屏幕中央;
- 一个时刻只能有唯一一个 Snackbar 显示。
Snackbar使用的时候需要一个控件容器用来容纳Snackbar.官方推荐使用CoordinatorLayout这个另一个Android Support Design Library库支持的控件容纳。因为使用这个控件,可以保证Snackbar可以让用户通过向右滑动退出。 Activity中获取CoordinateorLayout作为容器,然后调用Snackbar.make(container, “SnackbarTest”, Snackbar.LENGTH_LONG).show();就可以生成一个Snackbar了
语法规则
Snackbar.make(view, message, duration)
.setAction(action message, click listener)
.show();方法:
- make()
- setAction()
- show()
属性:
- make() 方法的第一个参数是一个 view,snackbar 会找到一个父 view,以寄存所赋的 snackbar 值。Snackbar 会沿着 view 的树状路径,找到第一个合适的布局或窗口视图,作为父 view。
- 上文提到,持续时间属性与 Toast 的相同,可选 LENG_SHORT 或者 LENGTH_LONG。
- 设置Action行为事件,使用的方法是public Snackbar setAction (CharSequence text, View.OnClickListener listener); Action的字体颜色默认使用系统主题中的如
<item name="colorAccent">#ff0000</item> - 可以通过代码去改变Action的字体颜色:Snackbar setActionTextColor (int color);
举例:
Snackbar.make(rootlayout, "Hello SnackBar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform anything for the action selected
}
})
.show();此处 rootlayout 是一个带有 FAB 的RelativeLayout ,
布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/layoutRoot"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloatingAction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@mipmap/ic_add_white"
app:fabSize="normal"
app:borderWidth="0dp"
android:layout_marginBottom="@dimen/fab_margin_bottom"
android:layout_marginRight="@dimen/fab_margin_right"/>
</android.support.design.widget.CoordinatorLayout>
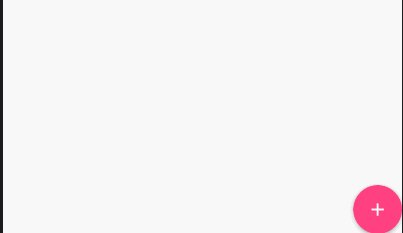
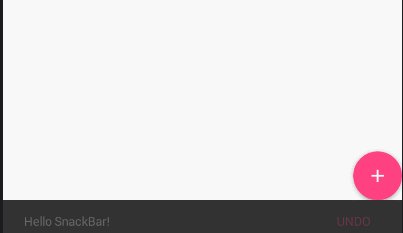
</RelativeLayout>点击 FAB 以查看结果:
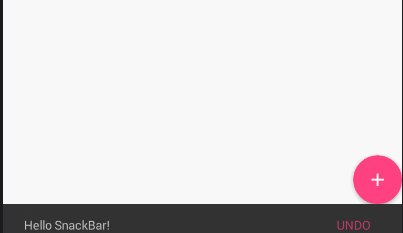
可以正常运行,但是并不符合标准的 UX,应该按照下图所示,FAB 适当上移:

同时按照文档中描述:
在项目的 view 中添加 CoordinatorLayout,可以支持 snackbar 的更多特性,比如滑动消失,和 FAB 的自动移动。Having a CoordinatorLayout in your view hierarchy allows Snackbar to enable certain features, such as swipe-to-dismiss and automatically moving of widgets like FloatingActionButton.
配置 Snackbar:
可以使用 setActionTextColor 和 setDuration 等选项,配置 snackbar:
Snackbar.make(rootlayout, "Hello SnackBar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform anything for the action selected
}
})
.setActionTextColor(R.color.material_blue)
.setDuration(4000).show();Code
activity_snackbar.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/layoutRoot"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloatingAction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:src="@mipmap/ic_add_white"
app:fabSize="normal"
app:borderWidth="0dp"
android:layout_marginBottom="@dimen/fab_margin_bottom"
android:layout_marginRight="@dimen/fab_margin_right"/>
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>SnackbarAct
package demo.turing.com.materialdesignwidget.snackbar;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import demo.turing.com.materialdesignwidget.R;
public class SnackbarAct extends AppCompatActivity {
private FloatingActionButton floatingActionButton;
private CoordinatorLayout coordinatorLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_snackbar);
setupUI();
}
public void setupUI() {
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.layoutRoot);
floatingActionButton = (FloatingActionButton) findViewById(R.id.btnFloatingAction);
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(coordinatorLayout, "Hello SnackBar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
// Perform anything for the action selected
}
})
.show();
// TODO issue: Rotate animation in pre-lollipop works only once, issue to be resolved!
/** if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { RotateAnimation rotateAnimation = new RotateAnimation(0, 180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotateAnimation.setDuration(500); rotateAnimation.setFillAfter(true); rotateAnimation.setInterpolator(new FastOutSlowInInterpolator()); floatingActionButton.startAnimation(rotateAnimation); } else { floatingActionButton.clearAnimation(); ViewPropertyAnimatorCompat animatorCompat = ViewCompat.animate(floatingActionButton); animatorCompat.setDuration(500); animatorCompat.setInterpolator(new FastOutSlowInInterpolator()); animatorCompat.rotation(180); animatorCompat.start(); }**/
}
});
}
}
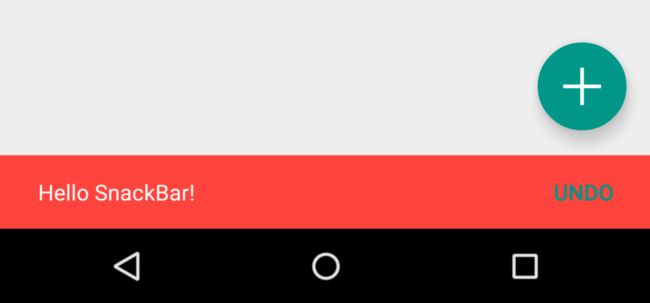
效果图:
英文原文:
http://www.technotalkative.com/part-2-welcome-snackbar-goodbye-toast/
Snackbar样式
在这里我们将看到如何显示不同颜色的snackbar,向用户传递更多暗示信息,比如snackbar背景显示成红色表明这是一个警告提示。
如何为Snackbar添加背景颜色
你可以通过getView() 方法获取Snackbar的核心视图,然后就可以在对它采用任意颜色了。
比如:
snackbar.getView().setBackgroundColor(colorId);下面是ColoredSnackbar类,它封装了一些方法,可以根据用户指定的类型显示不同背景颜色。
public class ColoredSnackbar {
private static final int red = 0xfff44336;
private static final int green = 0xff4caf50;
private static final int blue = 0xff2195f3;
private static final int orange = 0xffffc107;
private static View getSnackBarLayout(Snackbar snackbar) {
if (snackbar != null) {
return snackbar.getView();
}
return null;
}
private static Snackbar colorSnackBar(Snackbar snackbar, int colorId) {
View snackBarView = getSnackBarLayout(snackbar);
if (snackBarView != null) {
snackBarView.setBackgroundColor(colorId);
}
return snackbar;
}
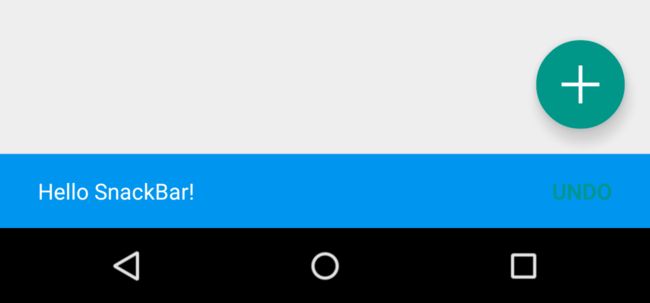
public static Snackbar info(Snackbar snackbar) {
return colorSnackBar(snackbar, blue);
}
public static Snackbar warning(Snackbar snackbar) {
return colorSnackBar(snackbar, orange);
}
public static Snackbar alert(Snackbar snackbar) {
return colorSnackBar(snackbar, red);
}
public static Snackbar confirm(Snackbar snackbar) {
return colorSnackBar(snackbar, green);
}
}如何使用
Snackbar snackbar = Snackbar.make(getView(), R.string.hello_snackbar, Snackbar.LENGTH_SHORT);
ColoredSnackBar.alert(snackbar).show();这里,我使用的是fragment的getView()方法来获得view,不过你也可以使用FrameLayout或者CoordinatorLayout。
效果图
英文原文:
http://www.technotalkative.com/part-3-styling-snackbar/