JQuery Mobile入门——拖动滑块改变元素背景色
1、要创建一个滑块组件,只需添加一个<input>元素,并将type属性值设置为range。在JQuery Mobile 中,滑块组件由两部分组成一部分是可调整大小的数字输入框,另一部分是可拖动修改输入框数字的滑动条。通过添加min、max属性值来设置滑动条的取值范围。
2、示例代码:
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="Css/jquery.mobile-1.2.0.min.css" rel="Stylesheet" type="text/css"/>
<script src="Js/jquery-1.8.3.min.js" type"text/javascript"></script>
<script src="Js/jquery.mobile-1.2.0.min.js" type="text/javascript"></script>
<style type="text/css">
#spnPrev
{
margin-top:10px;
width:100px;
height:70px;
border:solid 1px #ccc;
float:right
}
</style>
<script type="text/javascript"> //动态改变区块背景颜色
function $$(id){
return document.getElementById(id);
}
function setSpnColor(){
var strColor = "rgb("+$("#txtR").val()+",233,244)";
$$("spnPrev").style.backgroundColor = strColor;
}
</script>
</HEAD>
<BODY>
<div data-role="page">
<div data-role="header"><h1>头部栏</h1></div>
<div data-role="content">
<input type="range" id="txtR"min="0" max="255" value="50" onchange="setSpnColor()"/>
<span id="spnPrev"></span>
</div>
<div data-role="footer"><h4>@2013 3I Studio</h4></div>
</div>
</BODY>
</HTML>
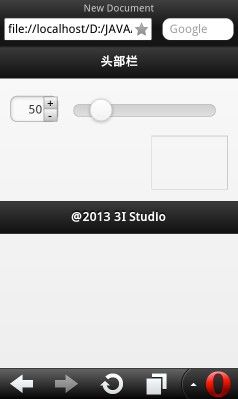
3、效果图预览: