ExtJs学习笔记 -- grid编辑功能的实现
今天想实现grid的编辑功能,在一个地方出错了:
将form的 xtype 写成了xtyep ,可恶的ExtJs居然不报错,真是日了狗啊,经过四个小时的排查终于发现,我真的很想呵呵。。。。
谨记:以后如果出现你发现ExtJs自定义的方法使用时出现类似:
form.getForm is not a function 或者 XXX(component)of null
很可能就是的组件名字写错了 ,如将'form'写成‘from’,或者和我一样的低级错误。
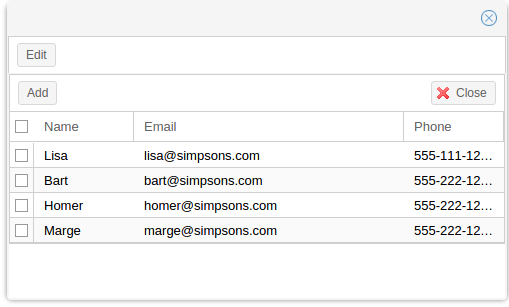
不牢骚了, 老规矩,先截图:
代码:
var column = [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
];
Ext.create('Ext.data.Store', {
storeId: 'simpsonsStore',
fields:[ 'name', 'email', 'phone'],
data: [
{ name: 'Lisa', email: '[email protected]', phone: '555-111-1224' },
{ name: 'Bart', email: '[email protected]', phone: '555-222-1234' },
{ name: 'Homer', email: '[email protected]', phone: '555-222-1244' },
{ name: 'Marge', email: '[email protected]', phone: '555-222-1254' }
]
});
Ext.onReady(function(){
Ext.define('editWin',{
extend:'Ext.window.Window',
layout:'auto',
id:'panel4EditFormId',
modal : true,
width: 450,
buttonAlign:'center',
initComponent:function(){
this.items = [{
id:'panel4LoadForm',
xtype:'form',
layout:'vbox',
width:'100%',
margin:'0',
padding:'10',
defaults: {
anchor: '100%',
margin:'5 30 10 30'
},
fieldDefaults:{
width:350
},
items:[{
xtype : 'textfield',
fieldLabel : 'Name',
name : 'name',
width:350
},{
xtype : 'textfield',
fieldLabel : 'Email',
name : 'email',
width:350
},{
xtype : 'textfield',
fieldLabel : 'Phone',
name : 'phone',
width:350
}]
}];
this.callParent();
}
});
Ext.define('gird-demo',{
extend:'Ext.grid.Panel',
columns:column,
selModel: {
selType: 'checkboxmodel'
},
store:Ext.data.StoreManager.lookup('simpsonsStore')
});
Ext.define('grid-Demo',{
extend:'Ext.window.Window',
width:500,
height:300,
autoShow:true,
tbar:[{
xtype:'button',
text:'Edit',
handler:function(){
var win = Ext.getCmp('panel4EditFormId');
if(!win){
win = Ext.create('editWin');
var form =Ext.getCmp('panel4LoadForm');
alert(form);
var record = Ext.getCmp('selectID').getSelectionModel().getSelection()[0];
if(record){
form.getForm().loadRecord(record);
}
win.show();
}
}
}],
items:[{
xtype:'gridpanel',
id:'selectID',
columns:column,
selModel: {
selType: 'checkboxmodel'
},
store:Ext.data.StoreManager.lookup('simpsonsStore'),
tbar:[{
xtype:'button',
text:'Add',
handler:function(){
var name ;
var grid = this.up('gridpanel');
var select = grid.getSelectionModel( ).getSelection();
if(select==0){
alert('Please Select One Row!');
}else{
var record = select[0];
alert(record.get('name'))
}
}
},'->',{
xtype:'button',
text:'Close',
iconCls:'close'
}]
}],
renderTo:Ext.getBody()
});
var grid = Ext.create('grid-Demo');
grid.show();
});