- Android XML文件读取解析三种方式
木子庆五
Androidandroidxml
1.DOM解析DOM方式解析xml是先把xml文档都读到内存中,然后再用DOMAPI来访问树形结构,并获取数据的,但是这样一来,如果xml文件很大呢?手机CPU处理能力当然不能与PC机器比,因此在处理性能上会有折损。所以如果XML文件比较大,建议还是用下面两种方式,而不用DOM方式。DOM解析的步骤一般如下:1.构建一个DocumentBuilderFactory实例2.构建DocumentBui
- Java 并发编程——Java BIO NIO Socket编程
ShareBeHappy_Qin
Javajavanio
参考Java并发编程——JavaBIONIOSocket编程BIO:阻塞式编程模型Socket服务端编程Socket客户端编程NIO:非阻塞式编程模型NIO介绍Java中NIO非阻塞式与前面BIO阻塞式的区别JavaNIO类库包含以下三个核心组件ServerSocketChannel服务端编程SocketChannel客户端编程
- 还在让主线程忙到崩溃?用 Web Worker 解锁前端多线程的正确姿势!
写完这行代码打球去
工程开发前端
一、WebWorker介绍JavaScript是一种单线程语言,意味着它在一个时间点只能执行一个任务。尽管如此,一个进程可以包含多个线程,例如浏览器中的WebWorker提供了一种在后台线程中运行脚本的方式,从而避免主线程被阻塞。1.WebWorker的作用WebWorker是浏览器提供的一种多线程机制,允许开发者在后台线程中运行JavaScript脚本,主要用于以下场景:复杂计算:处理大量数据或
- 深入理解 JavaScript 的 `async/await`
写完这行代码打球去
#jsjavascript开发语言ecmascript
async/await是JavaScript中处理异步操作的重要工具,它建立在Promise的基础之上,并且与Promise的API完全兼容。本文将从基础概念、优势以及底层原理等多个角度,带你全面了解async/await。什么是async/await?async/await是generator函数的语法糖,它让异步代码的书写更加直观,接近同步代码的风格。async的作用声明异步函数:通过asyn
- 浅谈Vue组件开发几个原则
Doniet
web前端vue.js前端javascript
江湖传闻随着互联网技术的发展,HTML从最初静态网页,发展到现在各端丰富多彩的应用。当初的江湖霸主jQuery,现在已经偏安一隅。angularJS手持MVC利剑,用其庞大的身躯,在前端江湖那平静的湖面砸出一股巨浪。随后React利用家族优势,扛着MVVM宝剑,也在前端江湖掀起了血雨腥风。之后Vue偷师学艺并融合ES5前辈的绝学,利用MVVM宝剑的优势,很快也打下了一片天地。Vue与Angular
- Java IO框架体系深度解析:从四基类到设计模式实践
D.eL
java设计模式开发语言
JavaIO框架体系深度解析:从四基类到设计模式实践一、IO流体系架构总览1.1四基类设计哲学JavaIO框架以InputStream、OutputStream、Reader、Writer四个抽象类为根基,构建了完整的流式IO体系。这种设计体现了以下核心原则:抽象分层:字节流与字符流的分离(前者处理原始数据,后者处理文本编码)职责分离:输入输出操作解耦(InputStream/Reader专注读取
- JAVA学习*数据类型与变量
士别三日&&当刮目相看
java学习
字面常量是直接在代码中表示的固定值,在程序运行期间不会发生改变。如:整数常量(十进制、二进制等)、浮点常量(十进制、二进制、科学计数法等)、字符常量{用单引号‘’括起来的单个字符}(普通字符、转义字符或Unicode字符)、字符串常量{由“”括起来的零个或多个字符序列}、布尔常量(只有两种true和false,用于表示逻辑上的真和假)、空常量(null)。数据类型在Java中数据类型主要分为两类:
- 正则校验小结
HoroMin
web基础easybbs项目疑难记录java开发语言
在编程中,正则表达式(RegularExpressions)是用于搜索、匹配和操作文本的一种强大工具。本文将通过一个简单的Java代码示例,帮助初学者理解如何进行正则校验。示例代码分析下面是一个Java类VerifyUtils,它包含一个名为verify的方法,用于验证给定的字符串(Value)是否符合指定的正则表达式(regs):publicclassVerifyUtils{publicstat
- Android设计模式之单例模式
木子庆五
设计模式单例模式
一、定义:确保一个类只有一个实例,并且自动实例化,并向整个系统提供这个实例。二、使用场景:避免重复创建对象,过多消耗系统资源。三、使用方式3.1饿汉式:类加载时立即初始化,线程安全,可能会浪费资源。publicclassSingleton{privatestaticfinalSingletonINSTANCE=newSingleton();privateSingleton(){}//私有构造方法p
- docker启动elasticsearch常见问题
朱杰jjj
elasticsearchdockerelasticsearch运维
一、Errorresponsefromdaemon:Nosuchcontainer:elasticsearch.ymldocker启动elasticsearch挂在文件时出现错误dockerrun--nameelasticsearch-p9200:9200-p9300:9300-e"discovery.type=single-node"-eES_JAVA_OPTS="-Xms64m-Xmx128m
- 中级:多线程面试题必知必会
佩奇的技术笔记
Java面试小册开发语言java面试
一、引言在Java开发中,多线程是构建高性能应用程序的关键技术之一。面试官通过相关问题考察候选人对多线程的理解深度、并发编程的能力以及在实际开发中解决并发问题的经验。本文将深入剖析常见的多线程面试题,结合实际开发场景,帮助读者全面掌握这些知识点。二、多线程基础面试题:什么是多线程?为什么要使用多线程?答案:多线程是指程序中可以同时运行多个线程,每个线程执行特定的任务。使用多线程可以充分利用多核处理
- Java基础语法详解
码农的秃头日记
自学java笔记javapython开发语言
Java基础语法详解 Java是一种面向对象的编程语言,具有简单、可移植、安全等特性。1.Java程序基本结构 一个最简单的Java程序结构如下://定义类publicclassHelloWorld{//主方法,程序入口publicstaticvoidmain(String[]args){//输出语句System.out.println("Hello,World!");}}publicclas
- 浏览器的高层结构
weixin_34293911
javascript数据库pythonViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器的主要组件为:用户界面-包括地址栏、前进/后退按钮、书签菜单等。除了浏览器主窗口显示的您请求的页面外,其他显示的各个部分都属于用户界面。浏览器引擎-在用户界面和呈现引擎之间传送指令。呈现引擎-负责显示请求的内容。如果请求的内容是HTML,它就负责解析HTML和CSS内容,并将解析后的内容显示在屏幕上。网络-用于网络调用,比如HTTP请求。
- 聊聊spring ai的mcp server
ai开发
序本文主要研究一下springai的mcpservermcpjavasdkmcp提供了javasdk,同时还提供了springwebflux及mvc的sse实现io.modelcontextprotocol.sdkmcp-bom0.8.0pomimportio.modelcontextprotocol.sdkmcpio.modelcontextprotocol.sdkmcp-spring-webf
- Vscode HTML5新增元素及属性
凌冰_
Vscodehtml5前端html
一、HTML5语义化标签HTML5语义化标签(SemanticElements)是一组具有明确含义的HTML元素,通过标签名称直接描述其内容或结构的功能,而非仅作为样式容器(如或)。它们旨在提升网页内容对机器(搜索引擎、屏幕阅读器)和开发者的可读性,同时规范化页面结构的表达方式。标签完整定义典型使用场景定义文档或内容区块的头部区域,包含标题、导航、标志等。页面顶部导航栏、文
- HTML5前端第六章节
NaZiMeKiY
HTML5html5前端html1024程序员节
一.标准流,浮动,flex布局1.标准流概念:标准流又叫文档流,指的是标签在页面中默认的排布规则,例如块元素独占一行,行内元素可以一行显示多个等等排布规则2.浮动(1).作用:让块元素水平排列(2).属性名:float(3).属性值:left(左对齐),right(右对齐).test_one{width:300px;height:300px;background-color:blueviolet;
- HTML之内联样式
2401_89793006
前端html前端
HTML之内联样式在HTML中,样式是控制页面外观的重要手段。而内联样式(InlineStyle)是HTML中一种直接为元素设置样式的写法。本文将详细介绍内联样式的基本概念、语法、使用场景以及与其他样式方式的区别。一、什么是内联样式?内联样式是指在HTML标签中,通过style属性直接定义样式的写法。这种方式的特点是**“即用即定义”**,无需引入外部CSS文件或在页面顶部编写样式表,适用于需要快
- 高性能 Android 自定义 View:数据渲染与事件分发的双重优化
每次的天空
android
在移动应用开发中,处理大量数据的自定义View(如长列表、图表)常面临性能与交互的双重挑战。本文将结合高效数据渲染与精准事件分发两大核心技术,为您提供一套完整的优化方案,实现1万条数据流畅滑动与灵敏交互的完美平衡。一、数据渲染优化:从1万条到丝滑体验1.视图复用机制//复用池管理privatefinalLinkedListviewPool=newLinkedListcacheMap=newWeak
- Vue基础
爱编程的王小美
vue.js前端
目录-Vue基础-1、插值表达式{{}}2、Vue核心特性:响应式3、开发者工具VueDevtools(极简插件下载)4、Vue指令v-textv-htmlv-bindv-onv-ifv-showv-forv-model5、Vue指令修饰符.stop.prevent.capture.self.once.enter、.tab、.delete、.esc等.ctrl、.alt、.shift、.meta.
- [蓝桥杯 2013 省 AB] 错误票据-java版
爱编程的王小美
蓝桥杯系列算法蓝桥杯
[蓝桥杯2013省AB]错误票据-java版题目背景题目描述输入格式输出格式样例#1样例输入#1样例输出#1样例#2样例输入#2样例输出#2题目背景某涉密单位下发了某种票据,并要在年终全部收回。题目描述每张票据有唯一的ID号,全年所有票据的ID号是连续的,但ID的开始数码是随机选定的。因为工作人员疏忽,在录入ID号的时候发生了一处错误,造成了某个ID断号,另外一个ID重号。你的任务是通过编程,找出
- HTML5 drag属性
庆新酱
html
HTML5drag属性想要对某个元素拖拽,需要首先给元素加上draggable=“true”,默认a标签和img是可以拖动的。1.拖动事件事件分为两类:一被拖动的元素上的事件,二被放置的位置接收到的事件。一、发生在被拖动的元素上的事件事件名触发时机触发次数dragstart当拖动开始时(按下鼠标键并开始移动)触发一次1drag拖动开始后触发,在元素拖动期间会持续触发ndragend拖动结束(释放鼠
- 最通俗的理解Java全部_史上最通俗理解的Java死锁代码演示
企业云端金融顾问
最通俗的理解Java全部
死锁的概念知识储备对象锁:java一切皆对象,每个类都有一个class文件。由class文件可以new出对象,我们简单认识下java对象,对象有个对象头信息,也就是这个对象概述,其中一条信息就是对象锁,也就是我们当前对象有没有被锁定,被哪个引用锁定。synchronized:synchronized是java关键词,如果运用到方法上代表我们锁的是这个方法,如果我们锁的代码块,代表再这个代码块内我们
- HTML5 Audio(音频)学习笔记
齐尹秦
HTML学习笔记html5音视频学习
一、HTML5音频简介HTML5引入了元素,用于在网页中播放音频文件。这使得音频的嵌入变得更加简单和标准化。在HTML5之前,大多数音频是通过插件(如Flash)来播放的,但这种方式存在兼容性问题,因为并非所有浏览器都支持相同的插件。HTML5的元素为音频播放提供了一种标准方法。二、浏览器支持情况InternetExplorer9+、Firefox、Opera、Chrome和Safari都支持元素
- HTML5 Geolocation(地理定位)学习笔记
齐尹秦
HTML学习笔记html5学习笔记
一、HTML5Geolocation简介HTML5Geolocation(地理定位)API用于获取用户的地理位置信息。通过这个API,可以获取用户的纬度、经度、海拔等信息。由于地理定位可能涉及用户隐私,因此只有在用户同意的情况下,才能获取其位置信息。GeolocationAPI支持以下浏览器:InternetExplorer9+FirefoxChromeSafariOpera对于拥有GPS的设备(
- SpringBoot使用Websocket技术实现聊天功能--后端部分(三)
oct1025
Ideawebsocketspringboot后端
所需依赖:javax.websocketjavax.websocket-api1.1providedorg.springframework.bootspring-boot-starter-freemarkerorg.springframework.bootspring-boot-starter-websocket-->org.apache.tomcat.embed-->tomcat-embed-w
- Java中的事务管理详解
我真的不想做程序员
javajavapython开发语言后端算法
目录一、事务管理的基础概念二、Java中的事务管理方式(一)编程式事务管理(二)声明式事务管理三、总结一、事务管理的基础概念在Java开发中,事务管理是确保数据一致性和完整性的重要机制。事务是一组操作的集合,这些操作要么全部成功,要么全部失败,从而保持数据的一致性。事务管理的核心在于控制这些操作的执行流程,确保在发生错误时能够进行回滚操作,撤销所有已执行的操作。二、Java中的事务管理方式(一)编
- 疯狂安卓入门,crayandroid
耶耶耶耶耶~
其它androidjava
系列文章目录文章目录系列文章目录第一组ViewGroup为基类帧布局约束布局第二组TextView及其子类button时钟AnalogClock和TextClock计时器第三组ImageView及其子类第四组AdapterView及其子类AutoCompleteTextView的功能和用法ExapndaleListViewAdapterViewFlipperRecyclerView组件第五组UIP
- 我的DW个人网站设计——安徽宣城6页HTML+CSS+JavaScript
@蜡笔小新星
htmlcssjavascript
家乡旅游景点网页作业制作网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。⚽精彩专栏
- 今天面了一个Java后端男生,真得让我猛抬头
2501_91147366
面试java后端开发职场和发展金三银四Java后端
当场就给offer了!面试准备的很细致,问题回答的都很流利,没有问他八股文,现在八股文几乎都不问,更多的是项目场景题,但是他一样也准备的很好,说是面试前特意花了一个月准备。拿offer不是没有道理的,也建议金三银四跑Java后端的都可以去看看场景题,现在都在问,多准备一些,有需要可以嗱去看看,都是常问的面试题!
- 每日一道Java面试题(1)
辑安24
java开发语言单例模式
每日一道Java面试题请解释volatile关键字在Java中的作用,并举例说明其使用场景。解析1.volatile的作用volatile是Java中的轻量级同步机制,主要解决多线程环境下的可见性和有序性问题,但不保证原子性。可见性:当一个线程修改了volatile变量的值,其他线程能立即看到最新的值(强制从主内存读取,而不是本地缓存)。有序性:禁止指令重排序优化(通过插入内存屏障)。2.原理可见
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
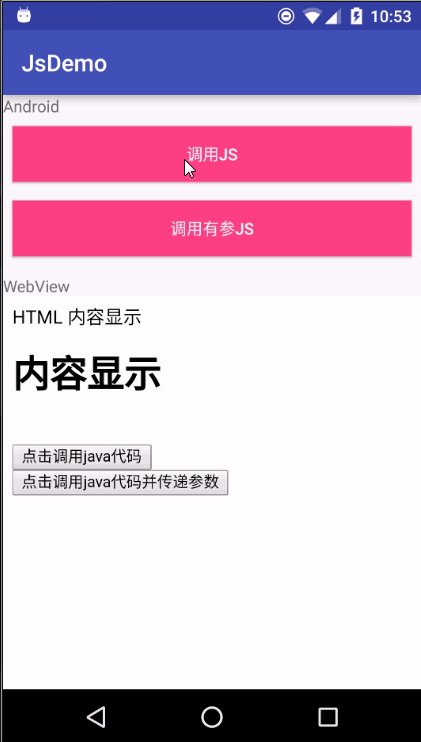
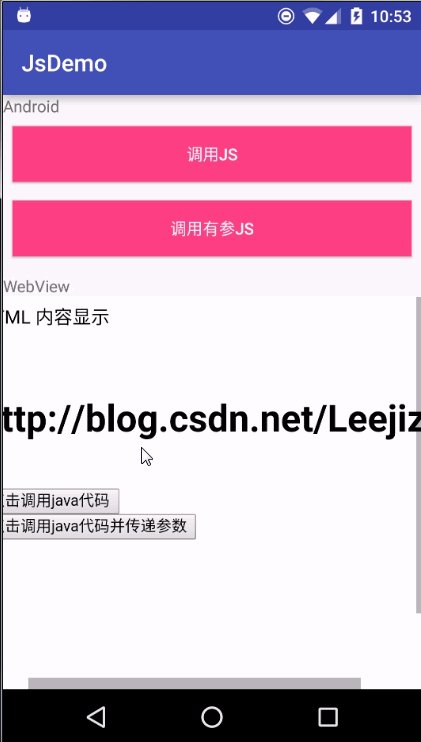
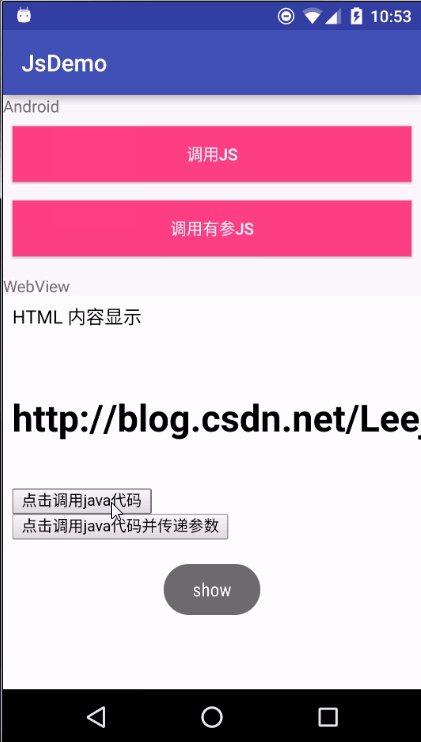
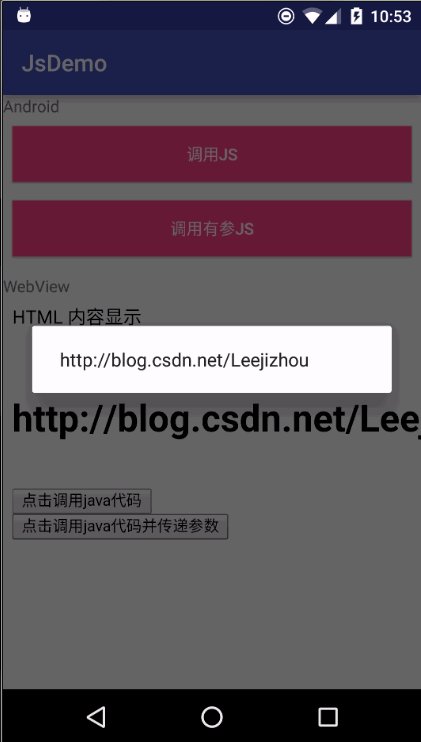
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri