Android动画解析(二)—— Tween Animation(补间动画)
在文章Android动画解析(一)—— Frame Animation(帧动画)中,我们学习了Android系统下Frame Animation。这节内容,我们就学习下Tween Animation的使用,Tween Animation有两种使用方式,一种是通过xml进行配置动画,另外一种就是通过代码进行创建动画。本节内容,我们讲解在xml文件中使用补间动画。
一、概述
Tween Animation在实际开发中占有很大的比重,使用也比较频繁,它由四种基本动画组成:alpha(渐变透明度)、scale(缩放)、translate(平移)、rotate(旋转)。同时,我们在开发中也可以将四种基本动画进行组合,形成动画集合进行使用。
基本使用
我们在res目录下穿件anim文件夹(res/anim),用于存放我们的动画文件。我们选择对应的动画节点创建我们的动画效果。
| xml文件中标签名称 | 作用 |
|---|---|
| alpha | 渐变透明度动画 |
| scale | 缩放动画 |
| translate | 平移动画 |
| rotate | 旋转动画 |
实例展示
二、使用讲解
Tween动画四个子类动画都是继承自Animation,所以它们具备Animation类的一些公共属性。
- android:duration:动画持续时间,以毫秒为单位。
- android:fillAfter:如果设置为true,控件动画结束时,将保持动画最后时的状态,即最后一帧效果
- android:fillBefore:如果设置为true,控件动画结束时,还原到开始动画前的状态,第一帧效果
- android:fillEnabled:与android:fillBefore 效果相同,都是在动画结束时,将控件还原到初始化状态
- android:repeatCount:重复次数,该值必须>=-1。值为-1时是无限循环,n>0时执行n次循环。==0时不进行循环。
- android:repeatMode:重复类型,有reverse和restart两个值,reverse表示倒序回放, restart表示重新放一遍,必须与repeatCount一起使用才能看到效果。因为这里的意义是重复的类 型,即回放时的动作。
- android:interpolator:设定插值器,其实就是指定的动作效果,有加速插值器、减速插值器等多个类型。
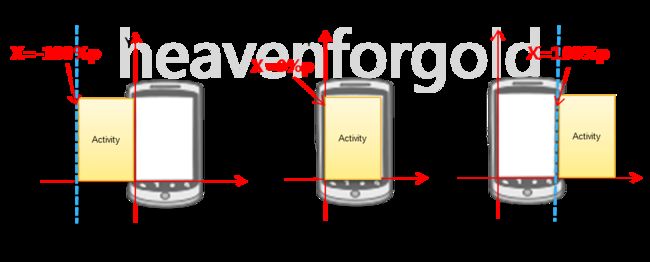
在进行讲解四种动画之前,先科普一些Android坐标系的知识。我从网上找了两张图,看懂就明白了。
这两张图,很明确的显示了Android动画中的坐标关系。
1、Translate动画的基本使用
(1)、自身属性配置
- android:fromXDelta:X坐标轴的起始值,有三种类型,绝对值类型(即对应的具体数值,比如50),第二种是相对自身控件的百分比(比如50%),第三种是相对父控件类型(即百分比p类型,例如50%p),这里注意动画的起点都是在自身原点的基础上加上设置的值为起点,同样终点也是一个道理。这三种形式,可以概述为:数值、百分比、百分比p三种类型,我们举个例子,50、50%、50%p三个值的意义。50的意思是在控件原点(左上角为0,0),加上50px,则为x轴起点;50%表示在原点基础上加上控件宽度/高度的一半作为起点,50%p表示在控件原点基础上增加父控件宽度/高度一半作为起点。
- android:toXDelta:X轴上的终点至值,同样有三种类型,同上。
- fromYDelta:Y轴坐标的起点位置,同样有三种类型,同上。
toYDelta:Y轴坐标的终点位置,同样有三种类型,同上。
(2)下面,我们就看做几个实例看下:
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="50" android:toXDelta="100" android:fromYDelta="0%" android:toYDelta="0%" android:duration="1000">
</translate>在上面的平移动画中,我们让控件沿着50px运动到100px值的位置,根据我们上面的分析,以左上角的原点为基准,那么我们的动画效果如下图所示:
通过效果图,我们可以看到控件的动画起始位置为x=50px的位置,然后运动到100px位置。同时在上面的动画中,我们没有设置android:fillAfter属性,动画的效果执行完毕后自动恢复到初始位置,说明这个值默认为false,如果我们设置这个属性为true,即下面的动画文件:
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="50" android:toXDelta="100" android:fromYDelta="0%" android:toYDelta="0%" android:fillAfter="true" android:duration="1000">
</translate>动画效果如下:
我们可以看到动画效果已经停留在最后一帧的画面。现在我们看下如果设置x和y的起点和终点,动画效果是怎么样的?
我们可以看到,控件会同时在x轴和y轴上进行运动,那么这里我给大家留下一个问题,怎么让控件进行曲线运动?好了!这里,我们就不实验百分比和百分比p的情况,大家可以自己实验下,我们在接下来的rotate动画中进行实验,效果比较明显。
2、Alpha动画的基本使用
(1)、自身属性配置
- android:fromAlpha:动画的起始透明度,在android中透明度从0.0f——1.0f这个区间范围,0.0f表示完全透明,1.0f表示完全不透明。
android:toAlpha:动画的结束透明度,在android中透明度从0.0f——1.0f这个区间范围,0.0f表示完全透明,1.0f表示完全不透明。
透明度动画很简单,自身的独特属性就是这两个,说的直白点,只要指定起始和终点透明度值就好了。其它的公共属性都是继承自Animation这个类。
(2)下面,我们就看做个实例看下:
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="2000" android:fillAfter="true" android:repeatCount="1" android:repeatMode="restart" >
</alpha>在上面的动画中,我们指定起始透明度为完全透明,终点透明度为不透明。动画的持续时间为2s,动画的重复次数为1次,动画的重复模式为从头开始。好了,看下效果图:
通过上面的动画,我们看到控件从“无”到“有”的一个过程,这个就是透明度动画,比较简单,与其他几个动画相比,不会被起始点的位置搞的晕头转向。
3、rotate动画的基本使用
(1)、自身属性配置
- android:fromDegrees:动画的起始旋转角度,正直代表顺时针旋转的度数,负值代表逆时针旋转的度数。
- android:toAlpha:动画的结束旋转的角度,正直代表顺时针旋转的度数,负值代表逆时针旋转的度数。
- android:pivotX:动画围绕着旋转点的x坐标,默认为控件左上角,同样可以设置三个类型的值,含义同上。
android:pivotY:动画的围绕旋转点的y坐标,默认为控件左上角y=0,同样可以设置三个雷丁的值,含义同上。
在我们实际的生活中,旋转的东西。肯定是有一个旋转基点,所以在旋转的时候我们同样需要指定旋转基点进行旋转。
(2)下面,我们就看做几个实例看下:
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="90" android:pivotX="0" android:pivotY="0" android:fillAfter="true" android:duration="3000" android:repeatMode="reverse" android:repeatCount="2" >
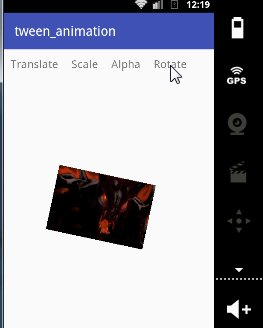
</rotate>在上面的动画中,我们指定起始角度为0度,旋转到90度,旋转点为(0,0)。看下效果:
通过效果图,看到控件绕着左上角的(0,0)位置进行旋转。我们通过指定绝对值来指定旋绕中心的位置。下面我们指定百分比:
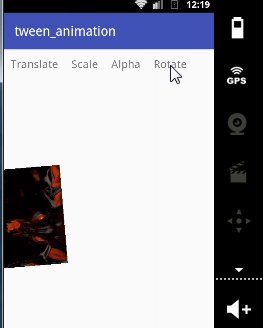
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="90" android:pivotX="50%" android:pivotY="50%" android:fillAfter="true" android:duration="3000" android:repeatMode="restart" android:repeatCount="2" >
</rotate>通过效果可以看到,控件绕着自身的中心旋转,这个就是我们设置50%的效果,控件在原点基础上增加自身长度/高度的一半为旋转中心,从0度旋转到90度,同时我们指定重复的模式为从头开始。下面我们指定50%p看看效果:
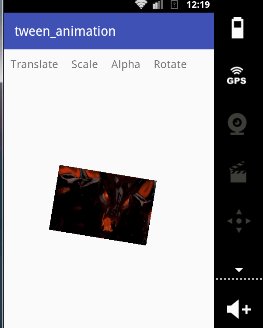
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="90" android:pivotX="50%p" android:pivotY="50%p" android:fillAfter="true" android:duration="3000" android:repeatMode="restart" android:repeatCount="2" >
</rotate>控件在自身原点加上父控件的一半作为旋转中心,进行旋转。其它的公共属性同上。
4、scale动画的基本使用
(1)、自身属性配置
- android:fromXScale:动画在X轴上的起始比例,=1为原状大小,<1为缩小,>1为放大
- android:toXScale:动画在X轴上的终止比例,=1为原状大小,<1为缩小,>1为放大
- android:fromYScale:动画在Y轴上的起始比例,=1为原状大小,<1为缩小,>1为放大
- android:toYScale:动画在Y轴上的终止比例,=1为原状大小,<1为缩小,>1为放大
- android:pivotX:动画缩放的中心点的X位置,同样由三种类型。
- android:pivotY:动画缩放的中心点的Y位置,同样由三种类型。
(2)下面,我们就看做个实例看下:
<scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="0.0" android:toXScale="1.0" android:fromYScale="0.0" android:toYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:duration="1000" android:fillAfter="true">
</scale>这个动画,我们设置x、y的起始比例为0,终止比例为原状1,即实现从无到有的过程,旋转中心点指定为控件自身中心。
至此,四种动画的基本使用我们已经学习完毕了。接下来就是组合动画了,组合动画就是通过这四种基本的动画进行组合而来。Android系统中给我们提供了set标签用于我们在xml文件中创建动画集合。
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="1000"/>
<scale android:fromXScale="0" android:toXScale="1" android:fromYScale="0" android:toYScale="1" android:pivotX="50%" android:pivotY="50%" android:duration="1000" android:fillAfter="true"/>
</set>在这个动画效果中,我们设置了一个边旋转边缩放的动画,效果图如下:
源码地址:https://github.com/dengshiwei/StudyTest
作者:mr_dsw 欢迎转载,与人分享是进步的源泉!
转载请保留地址:http://blog.csdn.net/mr_dsw