Android 工具
------------------------------- TraceView ---------------------------------
一、TraceView简介
TraceView是AndroidSDK里面自带的工具,用于对Android的应用程序以及Framework层的代码进行性能分析。
TraceView是图形化的工具,最终它会产生一个图表,用于对性能分析进行说明。
TraceView可以跟踪到具体的Method
二、TraceView的原理
TraceView通过修改code,在需要调试的起始位置加入调试函数,程序运行之后会在SD的根目录下产生*.trace文件来保存运行时的数据,然后把*.trace文件考到pc机上,通过traceview命令对*.trace文件进行分析。
二、TraceView的使用
TraceView使用的前提是无论手机还是模拟器,都要有SD卡的支持,因为它产生的数据文件将会存到SD卡上。对于手机需要插入SD卡,对于模拟器要在建立/启动模拟器的时候加入SD卡的支持就可以了。
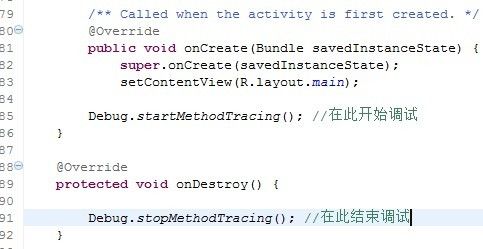
需要TraceView起作用,需要在对code进行修改。具体修改内容如下:
只要在打算调试的开始位置和结束位置加上相应的函数就可以,至于调试的起始位置的选择需要根据具体情况而定。
通过命令traceview *.trace对数据文件进行分析。
四、TraceView举例
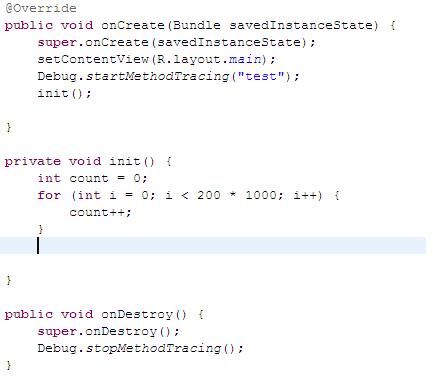
下面的例子是我在一个Activity的里面对于TraceView的应用。
在这个例子里面特意对init()进行处理,使其耗费比较大的时间。
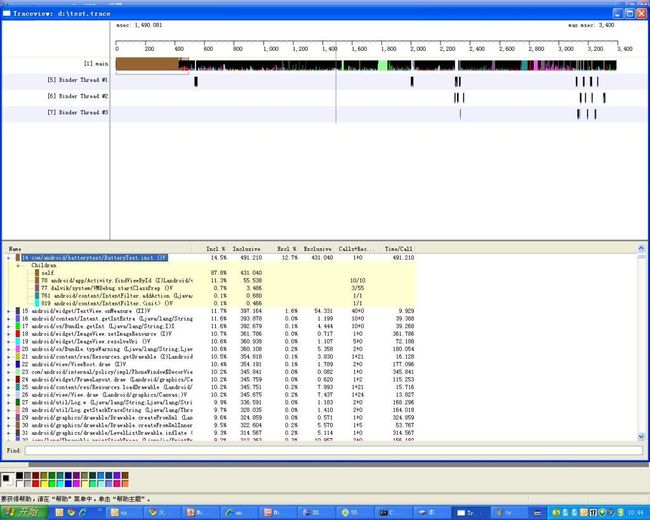
通过traceview得到的结果是:
从这个图里面可以很明显的看到init占用了大量的时间。
------------------------------- Hierarchy Viewer---------------
< FrameLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent"
>
< TextView
android:layout_width ="300dip"
android:layout_height ="300dip"
android:background ="#00008B"
android:layout_gravity ="center"
/>
< TextView
android:layout_width ="250dip"
android:layout_height ="250dip"
android:background ="#0000CD"
android:layout_gravity ="center"
/>
< TextView
android:layout_width ="200dip"
android:layout_height ="200dip"
android:background ="#0000FF"
android:layout_gravity ="center"
/>
< TextView
android:layout_width ="150dip"
android:layout_height ="150dip"
android:background ="#00BFFF"
android:layout_gravity ="center"
/>
< TextView
android:layout_width ="100dip"
android:layout_height ="100dip"
android:background ="#00CED1"
android:layout_gravity ="center"
/>
</ FrameLayout >
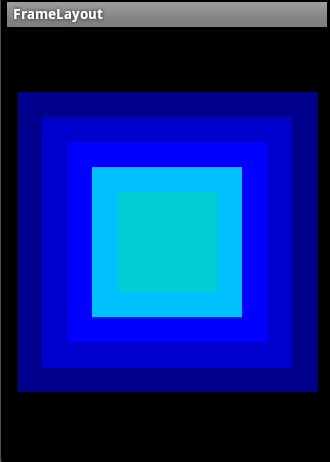
非常简单的一个布局,实现一个层叠的效果,运行效果如下图:
下面我们就用android中提供的一个观察布局的工具,层级观察器,Hierarchy Viewer来观察我们的布局。Hierarchy Viewer工具是一个非常好的布局优化工具,同时,你也可以通过它学习他人的布局。应该说是一个非常实用的工具。
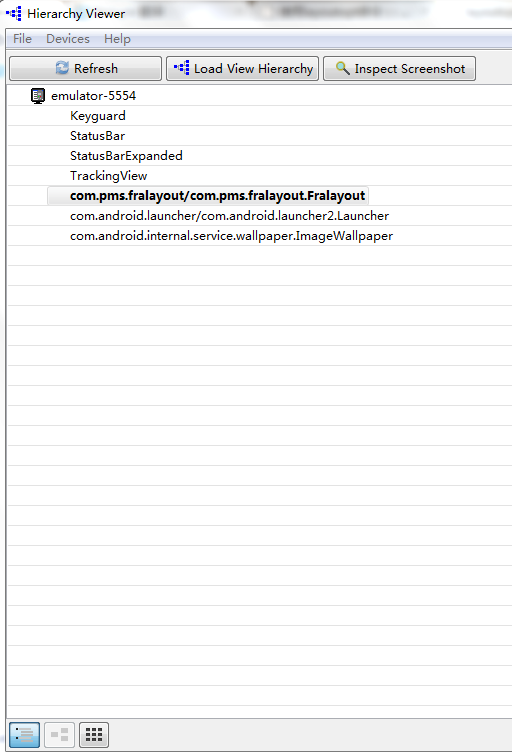
Hierarchy Viewer在sdk的tools目录下,打开后最新界面如图所示:
界面很简洁,列出了当前设备上的进程,在前台的进程加粗显示。上面有三个选项,分别是刷新进程列表,将层次结构载入到树形图,截取屏幕到一个拥有像素栅格的放大镜中。对应的在左下角可以进行三个视图的切换。在模拟器上打开写好的框架布局,在页面上选择,点击Load View,进入如图所示界面。
左边的大图为应用布局的树形结构,上面写有控件名称和id等信息,下方的圆形表示这个节点的渲染速度,从左至右分别为测量大小,布局和绘制。绿色最快,红色最慢。右下角的数字为子节点在父节点中的索引,如果没有子节点则为0。点击可以查看对应控件预览图、该节点的子节点数(为6则有5个子节点)以及具体渲染时间。双击可以打开控件图。右侧是树形结构的预览、控件属性和应用界面的结构预览。点击相应的树形图中的控件可以在右侧看到他在布局中的位置和属性。工具栏有一系列的工具,保存为png或者psd,刷新等工具。其中有个load overlay选项可以加入新的图层。当你需要在你的布局中放上一个bitmap,你会用到它来帮你布局。点击左下角的第三个图标切换到像素视图,如下图所示。
视图左侧为View和ViewGroup关系图,点击其中的View会在右边的图像中用红色线条为我们选中相应的View。最右侧为设备上的原图。中间为放大后带像素栅格的图像,可以在Zoom栏调整放大倍数。在这里能定位控件的坐标,颜色。观察布局就更加的方便了。
接下来再介绍下另一个布局优化工具-layoutopt。这是android为我们提供的布局分析工具。它能分析指定的布局,然后提出优化建议。
要运行它,打开命令行进入sdk的tools目录,输入layoutopt加上你的布局目录命令行。运行后如图所示,框出的部分即为该工具分析布局后提出的建议,这里为建议替换标签。
下面列出一些常会碰到的输出:
$ layoutopt samples/
samples/compound.xml
7:23 The root-level <FrameLayout/> can be replaced with <merge/>
11:21 This LinearLayout layout or its FrameLayout parent is useless
samples/simple.xml 提示未使用到该布局
7:7 The root-level <FrameLayout/> can be replaced with <merge/>
samples/too_deep.xml
-1:-1 This layout has too many nested layouts: 13 levels, it should have <= 10!
20:81 This LinearLayout layout or its LinearLayout parent is useless
24:79 This LinearLayout layout or its LinearLayout parent is useless
28:77 This LinearLayout layout or its LinearLayout parent is useless
32:75 This LinearLayout layout or its LinearLayout parent is useless
36:73 This LinearLayout layout or its LinearLayout parent is useless
40:71 This LinearLayout layout or its LinearLayout parent is useless
44:69 This LinearLayout layout or its LinearLayout parent is useless
48:67 This LinearLayout layout or its LinearLayout parent is useless
52:65 This LinearLayout layout or its LinearLayout parent is useless
56:63 This LinearLayout layout or its LinearLayout parent is useless
samples/too_many.xml
7:413 The root-level <FrameLayout/> can be replaced with <merge/>
-1:-1 This layout has too many views: 81 views, it should have <= 80!
samples/useless.xml 提示该布局中有太多的控件
7:19 The root-level <FrameLayout/> can be replaced with <merge/>
11:17 This LinearLayout layout or its FrameLayout parent is useless
通过这个工具,能很好的优化我们的UI设计,布局方法。好了,今天就写到这里了。希望对大家有帮助,有问题可以留言交流~这里说下有的网站转载了我的文章,我很开心。但是都不留个出处,那就不太好了。所以欢迎转载,但是请保留出处。http://www.cnblogs.com/noTice520/
---------------------monkey------------
Android SDK中的android调试桥(adb)shell里,有一个用于测试的工具——monkey。不知道最早monkey这个名字的来历,不过他确实如同一只调皮的猴子,在android app里各种乱按、乱晃、乱摸。
如何使用:进入命令行,来到android SDK的platform-tools目录下,输入命令
即可查看到monkey工具的配置参数的用法。如下:
usage: monkey [-p ALLOWED_PACKAGE [-p ALLOWED_PACKAGE] ...][-c MAIN_CATEGORY [-c MAIN_CATEGORY] ...]
[--ignore-crashes] [--ignore-timeouts]
[--ignore-security-exceptions]
[--monitor-native-crashes] [--ignore-native-crashes]
[--kill-process-after-error] [--hprof]
[--pct-touch PERCENT] [--pct-motion PERCENT]
[--pct-trackball PERCENT] [--pct-syskeys PERCENT]
[--pct-nav PERCENT] [--pct-majornav PERCENT]
[--pct-appswitch PERCENT] [--pct-flip PERCENT]
[--pct-anyevent PERCENT]
[--pkg-blacklist-file PACKAGE_BLACKLIST_FILE]
[--pkg-whitelist-file PACKAGE_WHITELIST_FILE]
[--wait-dbg] [--dbg-no-events]
[--setup scriptfile] [-f scriptfile [-f scriptfile] ...]
[--port port]
[-s SEED] [-v [-v] ...]
[--throttle MILLISEC] [--randomize-throttle]
COUNT
在执行操作命令前,可以键入
如此,便进入了adb shell ,可以直接输入monkey 来执行命令。否则,每次都需要输入adb shell monkey 进行操作。
实战
1. just for fun
最简单的入手方法是:
输出中将依次列出所产生的随机事件。
2.针对性测试
当然,不用app有不同的侧重点,我们需要测试的重心也就不一样,这时候,我们或许需要调整随机事件中不同事件的比例。
--pct就是这个用处。比如:" --pct-touch 50 % " 表示生成的随机事件中触摸事件占有50% ,而" --pct-syskeys 10% "则表示生成的随机事件中按键事件占10%。
3. 调试分析
随着测试的深入,我们需要忽略app的崩溃,而不是停住,monkey同样能做到。
--ignore-crashes
甚至,它还能生成profiling报告!
--hprof
还有更多的调试功能,见下表
该表对monkey 的用法做了较清晰而翔实的描述。