ASP.NET5 REST API使用示例——基于云平台+云服务打造自己的在线翻译工具
做为一个程序员可能在学习技术,了解行业新动态,解决问题时经常需要阅读英文的内容;而像我这样的英文小白就只能借助翻译工具才能理解个大概;不禁经常感慨,英文对学习计算机相关知识太重要了!最近发现IBM的云平台Blumemix,并且提供语言翻译的服务,感觉不错,就拿来研究学习一下;这里就分享一下我的研究学习过程,如何使用ASP.NET5调用REST API打造自己的在线翻译工具,并演示如何把它发布到云平台上,让每个人都可以通过网络访问使用它。
应用效果展示
构建一个类似的应用程序的前提条件
一个 Bluemix 帐户,您还没有? 点击这里注册,已经有,点击这里登录;对 HTML(超文本标记语言)的基本了解;
对CSS (层叠样式表)的基本了解;
对JavaScript(一种直译式脚本语言)的基本了解;
对ASP.NET5 编程的基本了解;
对RESTful API的基本了解;
我提供了所有必要代码,但对这些技术的基本了解有助于您理解有关的细节。
步骤 1. 创建您的ASP.NET5应用程序
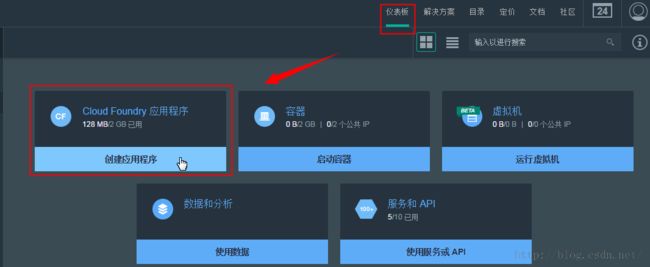
- 1、在 Bluemix 用户界面中,转至“仪表板”。

- 2、单击创建应用程序。

- 3、单击 Web,然后按照指导经验来选择入门模板,指定名称以及选择编码方式。
- 输入应用程序名称
- 应用程序名称是唯一的,接下来要通过它做为二级域名来访问你的应用!
- 点击完成之后,需要等待一会儿,然后可以看到下图的界面
- 这时就可以访问你刚刚创建的应用了。如下图:

步骤 2. 添加语言翻译服务
- 可以通过单击 Bluemix 用户界面中应用程序“概述”上的添加服务或 API,将服务添加到应用程序中。也可以使用 cf 命令行界面。请参阅处理应用程序的可用选项。
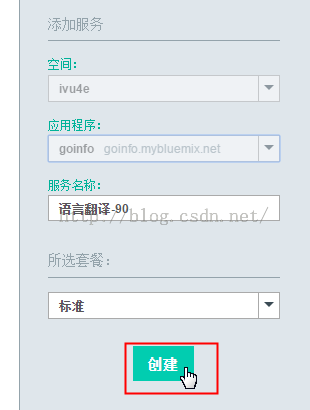
- 在服务列表中选择语言翻译(Language Translation)

- 您可以指定服务的名称,也可以使用默认的;

获取服务信息
进入自己的应用程序》概述页面,找到已经添加的服务,点击“显示凭证”,可以查看服务的具体信息:
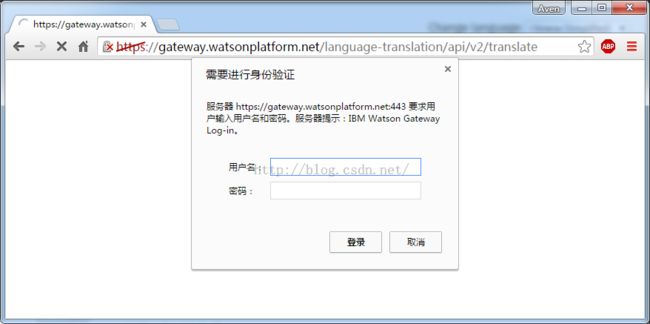
在浏览器中访问服务URL如下图:
步骤 3. 准备开发环境
有关开发环境搭建的细节,请参考下面的文章:
《ASP.NET5》Windows 7下Visual Studio 2015安装记录
步骤 4.编写代码
1、下载初始Hello World示例代码
进入您的应用程序,点击左侧的开始编码,在右侧点击“下载入门模板代码”。
也可以通过添加Git来下载代码。
2、使其在本地运行
1、将下载的入门模板代码解压到一个目录
2、双击dotnetstarter.sln文件,默认会使用 VS2015 打开
3、按下F5键,或使用Debug菜单
4、在浏览器中访问:启动调试后会自动打开一个浏览器窗口
3、编写代码
前台主要AJAX代码:调用后台的翻译的处理程序,实现用户交互
- //通过AJAX调用后台翻译程序
- function doExecTrans(){
- var txt = $("#InputText").val();
- if (txt == ""){
- alert("请输入要翻译的文本!");
- return;
- }
- $("#ProgressDiv").show();
- $.ajax({
- type: "GET",
- url: "/api/values/" + encodeURIComponent(txt),
- dataType:"json",
- success: function(data){
- $("#ProgressDiv").hide();
- console.log(data);
- if (data.error){
- alert(data.error);
- }else{
- $("#OutputText").text(data.text);
- }
- },
- error: function(data){
- console.log(data);ssss
- alert( "Error Msg: " + data );
- $("#ProgressDiv").hide();
- }
- });
- }
后台主要代码:ValuesController.cs,与翻译服务Web Service交互
创建方法请参考:《ASP.NET5》Web API Controller Class学习
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Net;
using Microsoft.AspNet.Mvc;
using System.Text;
// For more information on enabling Web API for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
namespace dotnethelloworld.Controllers
{
[Route("api/[controller]")]
public class ValuesController : Controller
{
// GET: api/values
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/txt
[HttpGet("{txt}")]
public async Task<string> Get(string txt)
{
String retString = txt;
try
{
//构造url,source为要翻译文本的语言,target指定要翻译为什么语言
String uri = "https://gateway.watsonplatform.net/language-translation/api/v2/translate?";
uri += "source=en&target=es&text=" + txt;
System.Net.Http.HttpClient httpClient = new System.Net.Http.HttpClient();
//将服务凭证转换为Base64编码格式
byte[] auth = Encoding.UTF8.GetBytes("用户名:密码"); //对应上面获取服务信息的语言翻译服务凭证中的用户名和密码
String auth64 = Convert.ToBase64String(auth);
//创建并指定服务凭证,认证方案为Basic
httpClient.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Basic", auth64);
retString = await httpClient.GetStringAsync(uri);
return "{\"text\":\"" + retString + "\"}";
}
catch (Exception ex)
{
return ex.Message;
//throw ex;
}
}
// POST api/values
[HttpPost]
public void Post([FromBody]string value)
{
}
// PUT api/values/5
[HttpPut("{id}")]
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
你可能会注意到代码中有两个关键字:async和await,.NET中引入了async和await关键字(VB为Async和Await)来简化异步调用的编程模式,这使异步调用变得更加简单。
步骤 5. 本地运行访问
运行
1、保存修改过的文件
2、按下F5键,或使用Debug菜单
访问
启动调试后会自动打开浏览器窗口:
步骤 6. 上传应用程序
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
开始之前,您必须:- 1、安装 Cloud Foundry 命令行界面。

- 请根据自己使用的操作系统下载对应的版本;我使用的是Windows 7 64位操作系统,
- 下载Binaries版本的不需要安装,直接解压到Windows目录就可以了。

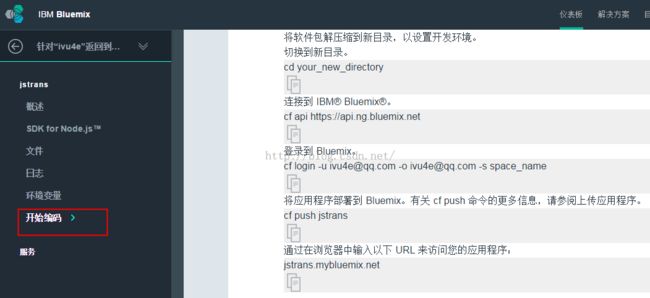
- 依次点击仪表板》jstrans(您创建的应用程序名称)》开始编码,可以查看属于自己的命令;如下图:

- 2、连接到 Bluemix。
- 打开命令提示符窗口:开始》运行,输入“cmd”,回车
- 执行:cf api https://api.ng.bluemix.net,如下图:

- 3、登录到 Bluemix。
- 注意,这里要换成对应你自己账户的命令!
cf login -u [email protected] -o [email protected] -s ivu4e
4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。
步骤 7. 做个小小的测试
通过仪表板进入您刚刚创建的应用页面,点击左侧的开始编码,右侧顶部会显示:您的应用程序正在运行。
点击后面的链接访问刚刚发布的应用。
结束语
通过IBM的Bluemix云平台,我们可以轻松的将自己的应用共享到网络上;
创建Web应用之后会自动获得一个用来访问应用的二级域名;
通过应用程序概述中的应用程序运行状况,可以方便的查看和管理应用运行状态;
这里通过一个小例子展示如何将自己的应用发布到IBM的Bluemix云平台上,
如何与IBM云平台上提供的语言翻译服务交互。
如果您有更好的应用或想法,试试通过IBM的Bluemix云平台共享出来吧。