tomcat+nginx windows环境
|
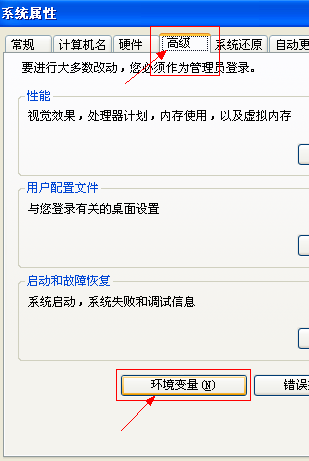
tomcat自带的apache服务器对于并发请求的处理能力比较差,并且耗费资源很大,而nginx这方便却很强悍,以下是在windows下整合tomcat和nginx的过程。 1.准备工作 下载tomcat(http://tomcat.apache.org/download-70.cgi),下载nginx(http://nginx.org/en/download.html),我用的版本是tomcat 7.0,nginx 0.8.54,分别解压tomcat,和nginx到独立的目录,下图是我解压的目录 如果你的电脑上没有jdk,那么还需要下载jdk(http://www.oracle.com/technetwork/java/javase/downloads/index.html),我用的jdk版本是1.6 。tomcat的运行需要JAVA_HOME环境变量中加上jdk的路径。 如图 我的电脑右键--》属性 高级选项卡--->环境变量 系统变量中的 新建按钮--->输入变量名JAVA_HOME和变量值F:\JAVA\jdk1.6.0_02 ( 这里是你自己的jdk路径 ),确定,确定。
2.配置tomcat,接下来,需要修改一下tomcat的默认ROOT目录,使其指向nginx的目录。 打开tomcat/conf/server.xml文件。找到<Host>标签,在<Host>中加入以下内容。 <Context path="" docBase="F:\service\nginx-0.8.54\html\www" reloadable="true"></Context> --------------------------------------------------------------------
接下来,我们需要在这个目录中("F:\service\nginx-0.8.54\html\www" )中新建一个用于测试的index.jsp文件。如图 index.jsp中可以简单几句话用于测试即可:
<!DOCTYPE html> <html lang="en"> <head>
</head>
<body> <h3>this is Tomcat 1+2 = <%=1+2%></h3> </body> </html>
然后我们就可以打开tomcat了(tomcat/bin下面的startup.bat双击就好)。默认端口是8080。如图
---------------------------------------------------------------
如果出现了上面这个页面,则tomcat配置成功,我们就可以放下tomcat了。
打开nginx/conf/nginx.conf文件,这个文件是nginx服务器的核心配置文件。如图
#user nobody; worker_processes 1;
#error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info;
#pid logs/nginx.pid;
events { worker_connections 1024; }
http { include mime.types; default_type application/octet-stream; include proxy.conf; #这个文件是我们新建的,要导入 log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log logs/access.log main; sendfile on; tcp_nopush on;
#keepalive_timeout 0; keepalive_timeout 65;
#gzip on;
server { listen 80; server_name localhost; #charset koi8-r;
#access_log logs/host.access.log main;
location / { root html\www; index index.jsp index.html index.htm; } location ~ .*.jsp$ { #匹配以jsp结尾的,tomcat的网页文件是以jsp结尾 index index.jsp; proxy_pass http://localhost:8080; #主要在这里,设置一个代理 } location /nginxstatus { stub_status on; access_log on; auth_basic "nginxstatus"; auth_basic_user_file htpasswd; }
# redirect server error pages to the static page /50x.html # #error_page 500 502 503 504 /50x.html; #error_page 404 /404.html; location = /50x.html { root html; }
# proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #}
# deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
# another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias;
# location / { # root html; # index index.html index.htm; # } #}
# HTTPS server # #server { # listen 443; # server_name localhost; # ssl on; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_timeout 5m; # ssl_protocols SSLv2 SSLv3 TLSv1; # ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
--------------------------------------------------------
在conf文件夹下再建一文件proxy.conf,内容如下 # proxy.conf proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; #获取真实IP #proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #获取代理者的真实ip client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; ------------------------------------------------------------- 双击nginx.exe,启动服务器,nginx的默认端口是80,所以和tomcat不会冲突,如果tomcat也是80的话,那么就需要调整一下了。 打开浏览器,输入localhost回车,如果我们看到了以下的内容,则表示配置成功了,如图
------------------------------------------------------------ 这是nginx默认的错误页,如图 ----------------------------------------------------------------- 至此,tomcat和nginx已经整合成功了。 |