4.4、Bootstrap V4自学之路------组件---表单
表单控件
下面是一个Bootstrap支持的表控件以及自定义类的完整列表。额外的文档对每个组都是可用的。
| 类 | 作用 | 支持的变量 |
|---|---|---|
|
表单控件的任一组 | 用在任何块级元素上,比如说 |
|
文本域控件 |
|
| 选择菜单 |
|
|
| 多行文本域 | N/A | |
|
文件上传控件 |
|
|
复选框和单选钮 | N/A |
PS:镇山之宝!例子在后续使用中来写!那么一长串的例子,吓死宝宝了。
表单布局
因为Bootstrap对几乎所有的表单控件都应用了display:block以及width:100%,所以表单默认是纵向堆叠的。可以用附加的类来基于表单改变这种布局。
表单组
.form-group类是向表单添加一些结构的最简单的方法。可是使用在<fieldset>、<div>甚至别的元素上。
<fieldset> 定义围绕表单中元素的边框。
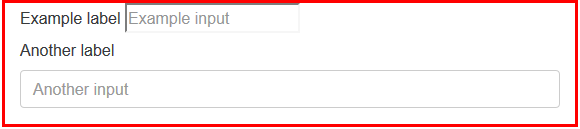
<form> <fieldset> <label for="formGroupExampleInput">Example label</label> <input type="text" id="formGroupExampleInput" placeholder="Example input"> </fieldset> <fieldset class="form-group"> <label for="formGroupExampleInput2">Another label</label> <input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input"> </fieldset> </form>
PS:第一个是BS样式的,第二个是样式的。果然还是有样式的看着舒服。
PS:还是说细节吧。做过问卷调查的都知道<label for=xx>,效果是点击<label>标签的内容,选中对应的对象。
内联表单
使用.inline-form类可以在一横行中显示一系列label、表单控件以及按钮。
可见的标签
<form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe"> </div> <div class="form-group"> <label for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="[email protected]"> </div> <button type="submit" class="btn btn-primary">Send invitation</button> </form>
PS:在最外层form中,加入 .form-inline类。将内容拼成一行。简称内联标签。
隐藏的标签
相比之下,是给<label>标签加入 .sr-only类。使其隐藏。
<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-primary">Sign in</button> </form>
使用 .input-group-addon类来固定显示。
<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <div class="input-group-addon">$</div> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form>
注意:<input>标签前后的<div>都引入了 .input-group-addon类。
使用网格
要想使用更多结构化表单布局,你可以利用Bootstrap的预定义网格类(或者mixins)。给表单组添加.row类,使用.col-*类给你的label和控件指定宽度。为了让label与文本输入框(带了.form-control类的控件)垂直居中对齐,label需要用.form-control-label类。
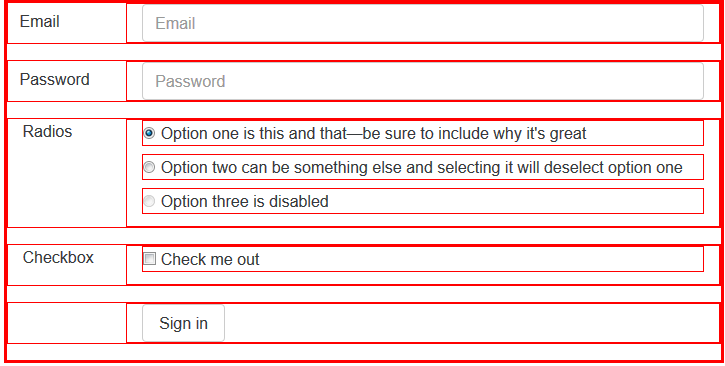
<form> <div class="form-group row"> <label for="inputEmail3" class="col-sm-2 form-control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group row"> <label for="inputPassword3" class="col-sm-2 form-control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group row"> <label class="col-sm-2">Radios</label> <div class="col-sm-10"> <div class="radio"> <label> <input type="radio" name="gridRadios" id="gridRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="gridRadios" id="gridRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div> <div class="radio disabled"> <label> <input type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled> Option three is disabled </label> </div> </div> </div> <div class="form-group row"> <label class="col-sm-2">Checkbox</label> <div class="col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> </div> </div> <div class="form-group row"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-secondary">Sign in</button> </div> </div> </form>
当拆开看的时候,发现其中并没有难点。
其效果只是再说每个组 .form-group 都新加了一个 .row类。用来表示一行。
然后在行内,使用col-*-* 来划分表格。达到布局对齐的效果。
复选框和单选钮
复选框是为了在列表中选择一个或多个选项;单选钮是为了从多个选项中选择一个。
Bootstrap支持禁用复选框和单选钮。为了让鼠标悬停在它们的父<label>上时出现一个“not-allowed”鼠标指针,你必须添加向父.radio、.radio-inline、.checkbox或.checkbox-inline元素添加一个.disabled类
默认(堆叠)
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled> Option two is disabled </label> </div> <div class="radio"> <label> <input type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="exampleRadios" id="exampleRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div> <div class="radio disabled"> <label> <input type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled> Option three is disabled </label> </div>
这段代码要注意的事情有3:
1、checkbox外层的div,使用 .checkbox类来修饰。
2、radio外城的div,使用 .radio类来修饰。
3、<label>标签包含着<input> 可以不用写<label for=xxxx>
内联
所谓内联,英文, inline。 直白的理解,都在一行。 哈哈哈
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <br> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label>
PS:和预想的不一样的地方在于,是给每个<label>标签加上 .*-inline类。这点要注意。
不带label
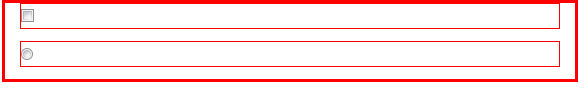
如果在<label>中没有文字,输入框会如你所愿地放位置。当前只对非行内复选框和单选钮起作用。
<div class="checkbox"> <label> <input type="checkbox" id="blankCheckbox" value="option1"> </label> </div> <div class="radio"> <label> <input type="radio" name="blankRadio" id="blankRadio1" value="option1"> </label> </div>
静态控件
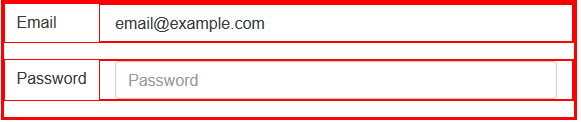
如果你需要在表单内、一个表单label旁边放置纯文本,请在<p>上面使用.form-control-static类。
如果不加 .form-control-static类,则 <p>标签的字会贴着父框顶部显示。
<form> <div class="form-group row"> <label class="col-sm-2 form-control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">[email protected]</p> </div> </div> <div class="form-group row"> <label for="inputPassword" class="col-sm-2 form-control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>
PS:这里要注明,极客学院wiki又有翻译错误。
<label>标签应当使用 .form-control-label类,而不是 .control-label。
禁用的状态
添加disabled布尔属性可以防止用户输入。被禁用的输入框显示为浅色、并带有not-allowed鼠标指针。
向一个<fieldset>添加disabled可以禁用其内部的所有控件
<fieldset class="form-group form-inline" disabled> <label for="formGroupExampleInput1">文本</label> <input type="text" class="form-control" id="formGroupExampleInput1" placeholder="Another input"> <label for="formGroupExampleInput2">多选框</label> <input type="checkbox" class="form-control" id="formGroupExampleInput2" placeholder="Another input"> <label for="formGroupExampleInput3">按钮</label> <input type="button" class="form-control" id="formGroupExampleInput3" value="按钮" placeholder="Another input"> </fieldset>
全是如文本所说,但是我怎么也觉得,这是,,,HTML5自带的。
PS:但是如文档所说,如果使用<a>来使用button。则<feildset>中的disabled将对<a>标签无效。
如果一定要使用<a>标签当按钮,需要加入CSS样式 :pointer-events:none 。是<a>标签失效。
只读输入框
在一个输入框中添加readonly布尔属性,以防止修改输入框的值。只读输入框显示为淡色(和被禁用的输入框一样),但是保持了标准的鼠标指针。
<input class="form-control" type="text" placeholder="只读输入框,属性readonly" readonly>
感觉还是只是用到了 html5的
控件尺寸
使用.form-control-lg这些类可以设置控件的高度,使用网格列类比如说.col-lg-*可以设置控件的宽度
<input class="form-control form-control-lg" type="text" placeholder=".input-lg"> <input class="form-control" type="text" placeholder="Default input"> <input class="form-control form-control-sm" type="text" placeholder=".input-sm">
PS:注意的是,需要form-control 与 form-control-lg 同时使用。
另外,select菜单也可以使用控制尺寸。
<select class="form-control form-control-lg"></select> <select class="form-control"></select> <select class="form-control form-control-sm"></select>
列尺寸
把输入框放置在网格列中,或者任何其它自定义父元素中,就可以轻松指定想要的宽度。
<div class="row"> <div class="col-xs-2"> <input type="text" class="form-control" placeholder=".col-xs-2"> </div> <div class="col-xs-3"> <input type="text" class="form-control" placeholder=".col-xs-3"> </div> <div class="col-xs-4"> <input type="text" class="form-control" placeholder=".col-xs-4"> </div> </div>
白话文就是,想要多宽,就放在多大的 .col-*-*中
帮助文本
<small> Some inline text with a small tag looks like this. </small> <br> <small class="text-muted"> Some inline text with a small tag looks like this. </small> <p> A block of help text that breaks onto a new line and may extend beyond one line. </p> <p class="text-muted"> A block of help text that breaks onto a new line and may extend beyond one line. </p>
PS:还是使用到了文本类的 .text-muted类。视情况而用吧。
验证
Bootstrap包含了出错时的验证样式,以及表单控件的警告、成功状态。要想用它们,只需要在父元素上添加.has-warning、.has-error或者.has-success类,这些元素中的任何.control-label、.form-control或者.text-help元素都将继承到这些验证样式。
<div class="form-group has-success"> <label class="control-label" for="inputSuccess1">Input with has-success</label> <input type="text" class="form-control form-control-success" id="inputSuccess1"> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">Input with has-warning</label> <input type="text" class="form-control form-control-warning" id="inputWarning1"> </div> <div class="form-group has-danger"> <label class="control-label" for="inputError1">Input with has-danger</label> <input type="text" class="form-control form-control-danger" id="inputError1"> </div> <div class="has-success"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxSuccess" value="option1"> Checkbox with success </label> </div> </div> <div class="has-warning"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxWarning" value="option1"> Checkbox with warning </label> </div> </div> <div class="has-danger"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxError" value="option1"> Checkbox with error </label> </div> </div>
PS:中文文档又错了。 要吐槽,直接代码翻译都能出错吗?
v4中,error更换为danger。所有出现error的都是错误的,应该是danger。
自定义表单
为了更多的自定义和跨浏览器兼容性,请使用我们的完全自定义表单元素来代替浏览器默认的。它们基于语义和易用性标签,因此它们是任何默认的表单控件的坚实替代者。
复选框和单选钮
请将每个复选框和单选钮都包裹在一个<label>中,出于以下三个原因:
它给选中控件提供了更大的点击区域。
它提供了一个有用而且语义化的包裹帮助我们替代默认的
<input>。它能自动触发
<input>的状态,意味着不需要JavaScript。
多个复选框
<label class="c-input c-checkbox">
<input type="checkbox" class="test_checkbox">
<span class="c-indicator"></span>
第一个复选框
</label>
<label class="c-input c-checkbox">
<input type="checkbox" class="test_checkbox">
<span class="c-indicator"></span>
第二个复选框
</label>
<label class="c-input c-checkbox">
<input type="checkbox" class="test_checkbox">
<span class="c-indicator"></span>
第三个复选框
</label>
<button type="button" class="btn btn-secondary" onclick="test_prop()">全选/全不选</button>
<script type="text/javascript">
function test_prop(){
//全选 或 全部取消选择
if($('.test_checkbox').prop('indeterminate')==true){
$('.test_checkbox').prop('indeterminate', false);
}else{
$('.test_checkbox').prop('indeterminate', true);
}
}
</script>
PS:需要注意的是,JS命令时,jq选择器选择<input>的checkbox。
<input type="checkbox" class="test_checkbox">
多个单选钮
<label class="c-input c-radio"> <input id="radio1" name="radio" type="radio"> <span class="c-indicator"></span> Toggle this custom radio </label> <label class="c-input c-radio"> <input id="radio2" name="radio" type="radio"> <span class="c-indicator"></span> Or toggle this other custom radio </label>
没什么好特别说的,使用自定义控件。记得使用。.c-input类、c-indicator类、.c-radio类或 .c-checkbox类。
PS:indicator 英文:指示器。
堆叠
自定义复选框以及单选钮都开始时是内联的。给它们的父元素添加.c-inputs-stacked类,可以确保每个表单控件各占一行。
<div class="c-inputs-stacked"> <label class="c-input c-radio"> <input id="radioStacked1" name="radio-stacked" type="radio"> <span class="c-indicator"></span> Toggle this custom radio </label> <label class="c-input c-radio"> <input id="radioStacked2" name="radio-stacked" type="radio"> <span class="c-indicator"></span> Or toggle this other custom radio </label> </div>
选择菜单
自定义<select>菜单只需要一个自定义类.c-select来触发自定义样式。
<select class="c-select"> <option selected>Open this select menu</option> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> </select>
文件浏览器
文件的输入是最危险的一群。这是它的工作原理:
把一个
<input>包裹在一个<label>内,从而自定义控件能够适当地触发文件浏览器。通过
opacity隐藏了默认的<input>使用
:after生成一个自定义底色以及提示(Choose file…)。使用
:before生成并定位Browse按钮。在
<input>上声明一个height以与周围内容保持适当的距离。
换句话说,这完全是一个自定义元素,全都是通过CSS生成的。
<label class="file" > <input type="file" id="file" style="height: 45px;"> <span class="file-custom">?。?</span> </label>
PS:如上诉所说!给<input> 生命一个height。但是只是距离下面远了一些而已。而且内容不能修改。
说是可以通过JS修改文本值,但是没有给例子!
另外,Choose file...是一直存在的。Browse没办法不通过JS修改。