- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- NX二次开发-UFUN重新分配内存UF_reallocate_memory
阿飞2018
UG二次开发(C++)c++
版本NX9+VS2012例子说明关于这个分配内存UF_allocate_memory和重新分配内存UF_reallocate_memory,我之前是在唐工的视频中学过。但是我做了这两年开发,虽然没开发过多少东西。但是还真的从来都没用过分配内存和重新分配内存。都忘记有这个东西的存在了快。这东西也就在C语言开发中,才会有,要是用C#开发的话,都不会有指针这些东西。也不用那么麻烦。我试过想自己单独写一个
- C#:强大编程语言的多面魅力
热爱技术。
C#c#开发语言
C#:强大编程语言的多面魅力一、C#语言的特点与优势(一)简洁的语法与精心设计C#在继承C和C++的强大功能的同时,去掉了一些复杂特性,如宏和多重继承,使得语言更加简洁易懂。C#是一种面向对象的语言,使用类、对象和继承来组织代码,使得代码结构清晰,易于维护。例如,属性初始化器可以为属性设置默认值,字符串插入可以直接将变量插入到字符串中,无需使用字符串连接符,空合并运算符可以在变量为null时提供默
- Java与C#语法对比及转换
carcarrot
Javajavac#
转载自:https://blog.csdn.net/eray/article/details/1553731Java(J2SE5.0)andC#ComparisonThisisaquickreferenceguidetohighlightsomekeysyntacticaldifferencesbetweenJavaandC#.Thisisbynomeansacompleteoverviewofe
- 使用内置命令查看笔记本电池健康状态
jay丿
电脑单片机嵌入式硬件
如何使用powercfg/batteryreport命令查看笔记本电池健康状态在Windows系统中,了解笔记本电池的健康状态对于维护电脑性能和预测电池寿命至关重要。Windows10和Windows11系统提供了一个内置命令powercfg/batteryreport,可以生成一份详细的电池使用情况报告,帮助我们评估电池的健康状态。以下是使用此命令的详细教程:一、打开命令提示符快捷键打开:按下键
- Spring 学习笔记(一)Spring两大核心技术IOC控制反转/DI依赖注入和AOP面向切面 案例 | 优化传统的Web开发 | MVC架构DAO层与Service层之间的解耦
「已注销」
#SSMSpring
文章目录参考资料运行环境一、Spring概述1.1Spring产生背景1.2两大核心技术IOC/DI+AOP二、Spring核心技术2.1IOC/DI2.1.1案例:IOC实现解耦2.1.2IOC/DI使用总结2.2AOP2.2.1案例:AOP实现日志打印2.2.2AOP使用总结:三、总结参考资料SPOC运行环境windows10IDEA2021.1专业版JDK8Spring-5.0.5一、Spr
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- C#识别图片数字
CallZhang210
c#
///选取图片按钮的代码/////////privatevoid选择图片_Click(objectsender,EventArgse){OpenFileDialogopenFileDialog=newOpenFileDialog();openFileDialog.Filter="JPGFiles(*.jpg)|*.jpg|PNGFiles(*.png)|*.png";openFileDialog.
- win10下安装wireshark的问题
(??(#?)???(???/
wireshark测试工具网络
win10下安装wireshark的问题1.wireshark启动之后找不到本地接口问题2.安装winpcap的问题显示AnerroroccurredwhileinstallingtheNPFdiver(0x00000430).显示WinPcap4.1.3isalreadyinstalledonthismachine.PressOkifyouwanttoforcetheinstallation,o
- [4/11]C#性能优化-String 操作-每个细节都有示例代码
橙-极纪元JJYCheng
c#c#性能优化开发语言
前言在C#开发中,性能优化是提升系统响应速度和资源利用率的关键环节。当然,同样是所有程序的关键环节。通过遵循下述建议,可以有效地减少不必要的对象创建,从而减轻GC的负担,提高应用程序的整体性能。记住,优化应该是有针对性的,只有在确定了性能瓶颈之后,才应该采取相应的措施。4.String操作4.1.使用StringBuilder做字符串连接String是不变类,使用+操作连接字符串将会导致创建一个新
- c#学习笔记
一抓掉一大把
c#
静态变量,实例变量,类的引用usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingDemo;namespacestudytest//命名空间{classProgram//类{test1test=newtest1();//引用别的类的
- Node.js安装及环境配置之Windows篇
Jerry ji
nodejs
Node.js安装及环境配置之Windows篇一、安装环境1、本机系统:Windows10Pro(64位)2、Node.js:v14.17.0LTS(64位)二、安装Node.js步骤1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/2、选安装目录进行安装3、环境配置4、测试三、前期准备1、Node.js简介简单的说Node.js就是运行在服务端
- WPF region多页面切换实现
得想办法娶到那个女人
wpf
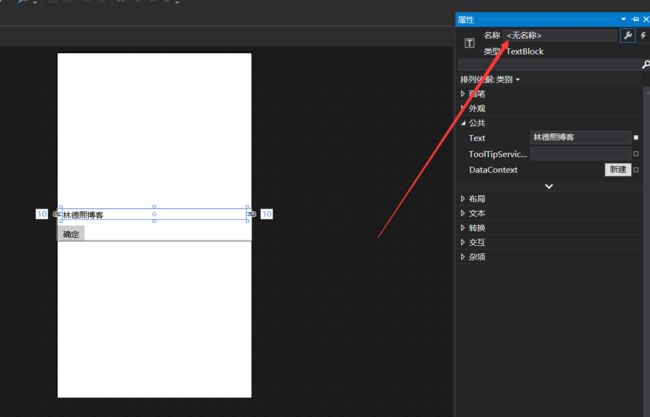
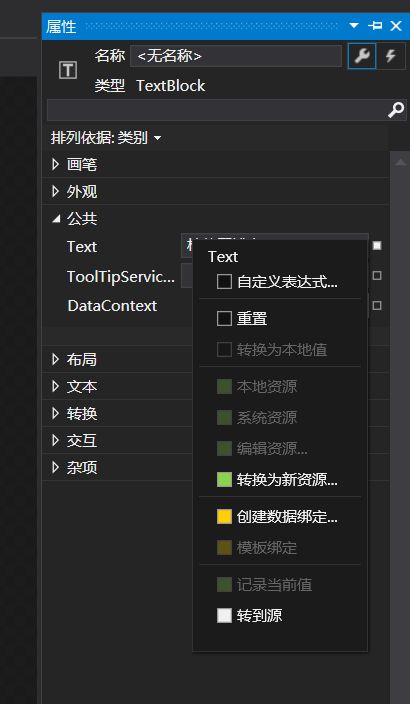
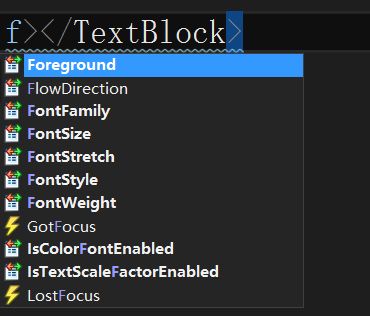
在你的WPF应用程序中,如果你想要使用PRISM框架并且希望通过静态资源来定义区域名称,你可以这样做。首先,你需要确保你已经正确地设置了PRISM,并且在你的项目中定义了静态资源。步骤1:定义静态资源在App.xaml或其他资源字典文件中定义一个静态资源,用于存储区域名称。Xaml深色版本步骤2:创建扩展类创建一个扩展类来提供静态属性,该属性将用作区域名称。Csharp深色版本usingSyste
- 「Selenium+Python自动化从0到1①|2025最新环境搭建+浏览器驱动避坑指南(附验证代码)」
俗人咖
seleniumpython自动化
Selenium+Python自动化1-环境搭建一、Selenium简介Selenium是一个广泛使用的自动化测试工具,主要用于Web应用程序的自动化测试。它支持多种编程语言(如Java、Python、C#、Ruby、JavaScript等),并允许用户控制浏览器执行自动化任务,例如点击按钮、填写表单、验证页面内容等。Selenium可以在多种浏览器(如Chrome、Firefox、Edge、Sa
- WPF Frame应用 实现页面跳转
网虫1325
wpfc#
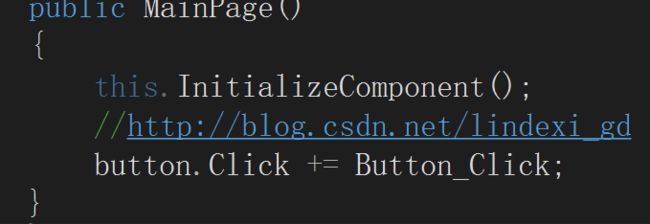
需求:有一个F0View主页面入口,三个子页面(First.xaml/Second.xaml/Third.xaml)用Frame默认加载第一个页面First.xaml。实现三个页面之间顺序跳转,并且每个页面只初始化一次。实现:1,将三个页面放入统一容器中publicclassFOPluginModule{publicstaticServiceProviderServiceProvider{get;
- Wpf 之Generic.xaml
白羊无名小猪
C#windowswpf
在WPF中,Generic.xaml是一个特殊的资源文件,它会被自动加载,不需要显式添加。这是WPF的命名约定。当WPF初始化自定义控件时,它会专门查找这个名字的文件。这个名字是硬编码在WPF框架中的,不能改变。Generic.xaml是WPF自定义控件的默认样式位置,只要满足以下条件就会自动加载:文件名必须是Generic.xaml文件必须在Themes文件夹下控件必须正确设置DefaultSt
- 计算机操作系统--Linux初识01
血月无华AUV
计算机操作系统linuxubuntu
计算机操作系统--Linux初识01准备工作实验一:Linux软件部署及应用软件安装QQ官网下载二进制软件包.deb格式百度网盘官网下载软件包.rpm软件卸载软件更新此系列博客将会记录学校任务的完成情况,希望能有所收获。准备工作安装Ubuntu虚拟机,Mac电脑的操作比win10简单许多(Parallel可以实现Mac和虚拟机之间的无缝对接,且无卡顿)在此不做赘述。安装好后截图如下(20.04版本
- 编译 Linux 4.15.11 内核并增加系统调用
Isolarae
编译Linux4.15.11内核并增加系统调用实验日期;2018年3月21日-2018年3月22日实验环境:主机:操作系统:MicrosoftWindows10.0.16299Build16299处理器:
[email protected]物理内存:8.00GB虚拟机软件:OracleVMVirtualBox5.2.6r120293虚拟机:操作系统:openSUSE201
- 【区块链技术开发】 关于Windows10平台Solidity语言开发环境配置
源代码杀手
区块链技术开发区块链
目录1、安装Node.js2、安装Solidity编译器3、安装RemixIDE4、安装MetaMask浏览器插件5、环境配置与问题解决6、安装Ganache:以太坊区块链开发测试工具7、安装Web3.js库8、VsCode配置Solidity语言环境并运行示例代码编译方法1:运行上述示例只需在终端输入编译命令Solcjs编译方法2:安装Solidity插件9、在VSCode运行合约参考文献在Wi
- 【集宁师范学院毕业论文】小区物业管理系统的设计与实现
毕设指导Martin
数据库智能手机springbootjavaoracle后端科技
注:仅展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。摘要本文主要展示了小区物业管理系统的设计与开发过程。小区物业管理系统是将所涉及到的小区管理事务利用计算机技术组织起来,实现小区事务方便高效的管理,同时极大地方便了小区住户的日常生活.本系统采用近几年新兴的C#语言作为编程语言和发展日趋成熟的ASP.NET技术作为创建应用程序的方式,并且使用微软公司的SQLSer
- c# npoi 2.5版本设置字体加粗_Python帮你做Excel——格式设置与画图
weixin_39726044
c#npoi2.5版本设置字体加粗excel不能插入对象excel画图excel不能插入对象excel画图删除线
之前两篇文章已经向大家讲解了如何利用python读取和写入数据,本次就向大家介绍一下如何使用openpyxl对excel文件进行设置,以及如何在excel文件中绘制图表。设置字体使用python对excel文件进行操作,可以对其设置不同的字体样式,强调突出某些特定行或列等等。利用openpyxl,写上短短几行代码,就可以自动定制和更改数百万行的数据的样式了。首先,让我们导入openpyxl模块,并
- C# OPCUA和PLC通信案例
Leal@
C#c#开发语言
文章目录前言一、使用步骤1.引入库2.读写数据2.OPCUA服务器设置总结前言环境:vs2022.Net9win11汇川AC802PLC一、使用步骤1.引入库2.读写数据代码如下(示例):Core.Net.OpcUa.OpcUaClientWrapperopcUaClient=new();opcUaClient.Connect("opc.tcp://192.168.1.88:4840");//连接
- DL之IDE:深度学习环境安装之Tensorflow/tensorflow_gpu+Cuda+Cudnn(最清楚/最快捷)之详细攻略(图文教程)
一个处女座的程序猿
精选(人工智能)-中级深度学习人工智能tensorflow
DL之IDE:深度学习环境安装之Tensorflow/tensorflow_gpu+Cuda+Cudnn(最清楚/最快捷)之详细攻略(图文教程)导读本人在Win10下安装深度学习框架Tensorflow,安装之前各种谷歌,各种百度,各种国内外资料,做了充分准备。目录安装思路1、tensorflow_gpu+Cuda+Cudnn版本匹配官方推荐2、先解释一下cuda与cudannDL之IDE:深度学
- 探索企业级智能对话:ChatGPT + 企业数据 (C) 开源项目推荐
芮川琨Jack
探索企业级智能对话:ChatGPT+企业数据(C#)开源项目推荐azure-search-openai-demo-csharpAsampleappfortheRetrieval-AugmentedGenerationpatternrunninginAzure,usingAzureCognitiveSearchforretrievalandAzureOpenAIlargelanguagemodels
- Haxe:OpenFL框架与Haxe游戏开发_2024-07-15_07-13-55.Tex
chenjj4003
游戏开发2网络游戏引擎c++开发语言深度学习
Haxe:OpenFL框架与Haxe游戏开发Haxe简介Haxe语言概述Haxe是一种开源的、多范式编程语言,它被设计为一种高级语言,用于编写跨平台的应用程序。Haxe的独特之处在于它的编译器,能够将Haxe代码编译成多种目标语言,包括JavaScript、C++、Java、PHP、Python、C#和ActionScript。这种能力使得开发者能够使用相同的代码库为不同的平台生成代码,极大地提高
- <tauri><rust><GUI>基于rust和tauri的图片显示程序(本地图片的加载、显示、保存)
机构师
rust开发语言后端taurijavascript
前言本文是基于rust和tauri,由于tauri是前、后端结合的GUI框架,既可以直接生成包含前端代码的文件,也可以在已有的前端项目上集成tauri框架,将前端页面化为桌面GUI。环境配置系统:windows10平台:visualstudiocode语言:rust、javascript库:tauri2.0概述本文基于tauri框架,创建一个图片显示器程序。要实现的功能是,如何从本地路径加载、显示
- python安装pyaudio_我不能在我的python上安装pyaudio?怎么做?
weixin_39613385
python安装pyaudio
我有一台windows10pc,我想安装pyaudio,以便与chatterbot一起使用,chatterbot支持,我尝试了两种不同的安装pyaudio的方法。方法是在命令提示符下编写python-mpipinstallPyAudio结果是:C:\Users\Waaberi>python-mpipinstallPyAudioCollectingPyAudioUsingcachedhttps://
- 基于UNet对DRIVE视网膜进行图像分割
海洋 之心
深度学习pytorch人工智能python
前言大家好,我是阿光。本专栏整理了《PyTorch深度学习项目实战100例》,内包含了各种不同的深度学习项目,包含项目原理以及源码,每一个项目实例都附带有完整的代码+数据集。正在更新中~✨我的项目环境:平台:Windows10语言环境:python3.7编译器:PyCharmPyTorch版本:1.8.1项目专栏:【PyTorch深度学习项目实战100例】一、基于UNet对DRIVE视网膜进行图像
- 钉钉群在线编辑的文件过期,怎么找回
玩人工智能的辣条哥
计算机应用软件钉钉
环境:电脑:Dell3490系统:Windows10专业版64位钉钉:6.5.20-Release.6139101问题描述:钉钉群在线编辑的文件过期,怎么找回解决方案:1.文件过期后,会暂时放在该聊天的文件回收站里(路径:文件-回收站),回收站里停留30天;若想找回,可点击“还原”,选择“存入云盘”或“下载”到本地温馨提示:回收站内停留超过30天后无法找回
- Win10 如何将40G大文件极致压缩
玩人工智能的辣条哥
#Windows10计算机应用软件win10压缩文件
环境:Win10专业版360压缩4.0.0.1280问题描述:40G大文件想压缩小一点如何发送给别人,如何极致压缩,你觉得最后能压缩到几G?解决方案:1.使用360压缩极速方案,选体积最小2.等待,压缩中3.完成,压缩比18.5%最后压缩至7.52G4.解压测试5.解压完成,40.6G
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方