- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- 809政府平台H5无插件播放1078URL
毛三仙
视频播放vue.js
809政府平台视频播放器接入指南背景政府平台播放JT/T1078-20166.2音视频流URL大都是通过Flex开发一个播放器完成,但Flash支持已经被大多数浏览器移除或阻止,需要一个新的方案来解决播放问题。我们开发了一个播放器,引用一个js即可简单实现H5无插件播放此URL,最少仅需3行代码。控件地址https://lib.cvtsp.com/video/CVNetVideoJs/1.3.0/
- 鸿蒙(HarmonyOS)应用开发实战——数据库版本升级案例
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos数据库华为鸿蒙开发装饰器模式ArkUI前端
往期推文全新看点学鸿蒙开发的优劣势,你清楚吗?建议你了解一下!鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中…
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- react组件设计原则_前端组件设计原则
weixin_39825259
react组件设计原则
原标题:前端组件设计原则译者:@没有好名字了译文:https://github.com/lightningminers/article/issues/36,https://juejin.im/post/5c49cff56fb9a049bd42a90f作者:@AndrewDinihan原文:https://engineering.carsguide.com.au/front-end-componen
- Vue3中使用exceljs和file-saver实现Excel导出(含图片导出)完整方案
叫我OldFe
excel
问题背景在Vue3项目中,当我们需要将包含图片的数据导出到Excel时,常用的sheetjs/xlsx库存在局限性:无法直接导出图片到单元格。本文将提供完整的解决方案,封装可直接复用的工具函数。解决方案技术选型使用exceljs+file-saver组合:exceljs:支持图片插入的Excel操作库file-saver:前端文件保存工具功能特性✅支持多图片列导出✅自动识别Base64和DataU
- Redis- 秒杀场景
左灯右行的爱情
redis数据库缓存
秒杀什么是秒杀场景秒杀场景挑战有哪些高并发与性能挑战数据一致性挑战安全性挑战秒杀系统的架构设计前端策略服务层设计库存控制策略订单处理流程技术实现缓存设计与优化分布式锁与一致性保证消息队列应用安全防护措施什么是秒杀场景秒杀场景的本质是在极短时间内承受大量并发请求,同时保证有限商品的正确售卖。它具有三个核心特征:高并发(短时间内大量用户涌入)、资源有限(商品数量有限)和时效性强(活动在特定时间开始和结
- 前端打包优化相关 Webpack
怒放的生命1991
webpack前端webpacknode.js
前端打包优化相关Webpack打包时间的优化(基于VueCLI4+Webpack5)1.Webpack配置减少打包时间1.1对JS配置:排除node_modules和src中的打包内容在开发环境下,修改Webpack的JS规则,排除/node_modules和src目录中的JavaScript文件。这意味着node_modules和src目录中的JavaScript文件不会经过该规则定义的加载器处
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- Android高级组件实践:ViewPager详解与案例
Bachnroth
本文还有配套的精品资源,点击获取简介:ViewPager是Android开发中用于页面切换的组件,广泛应用于引导页、图片查看器和Tab布局等。它通过PagerAdapter管理页面,提供页面创建与销毁的方法实现。本篇详细解析了ViewPager的使用方法,包括如何设置Adapter、绑定ViewPager、添加页面指示器、监听页面改变、自定义滚动效果、优化性能、调整离屏页面策略、动态页面管理及与F
- Linux内核地址空间布局详解
Linux加油站
linux网络
1.简介虽然x86_64的物理地址范围为64bit,但是因为地址空间太大目前不可能完全用完,当前支持57bit和48bit两种虚拟地址模式。地址模式单个空间用户地址空间内核地址空间32位2G0x00000000-0x7FFFFFFF0x80000000-0xFFFFFFFF64位(48bit)128T0x0000000000000000-0x00007FFFFFFFFFFF0xFFFF800000
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- vue面试题
阡陌路人
前端面试题vue
一、mvc与mvvm的区别俩者都为开发架构,,后端用的比较多的是mvc,前端则是mvvm,移动端俩者都有。MVC是包括view视图层、controller控制层、model数据层。各部分之间的通信都是单向的。适合大型项目。MVVM包括view视图层、model数据层、viewmodel层。各部分通信都是双向的。适合小型项目。二、vue的事件修饰符.stop阻止冒泡,由内到外.prevent阻止默认
- 「基于大模型的智能客服系统」语义理解、上下文记忆与反馈机制设计
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- HTML常用标签
花林似霰f
html前端javascript
(一)标题标签-标题标签从到一共只有6级标题文本会加粗从上到下字体逐渐减小(二)段落和换行标签1.我是一个段落标签2.在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。(少有的单标签)(三)和标签和是没有语义的,可以看做是一个盒子,用来装内容的。1.标签用来布局,但是现在一行只能放一个。大盒子2.标签用来布局,
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- 大厂前端实战之如何实现精确的setInterval
代码简单说
2025开发必备前端setInterval精准setIntervaljs精准计时器js前端setInterval计时器精确
大厂前端实战之如何实现精确的setInterval前言在大厂的前端开发中,setInterval是一个非常常见的定时器方法。它常用于定时执行某些任务,比如轮播图、定时刷新数据等。然而,setInterval在一些高频率或复杂应用场景下,可能会出现误差,导致任务执行不精确,甚至错过预定的执行时间。这是因为setInterval依赖于浏览器的事件循环机制,而事件循环有时会受到其他任务(如渲染、网络请求
- 鸿蒙开发:自定义一个搜索模版
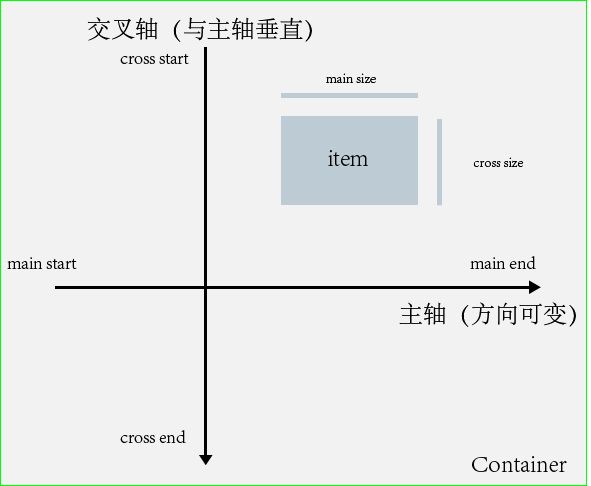
前言代码案例基于Api13。在之前的文章中,我们简单分析了弹性布局Flex,并使用Flex实现了一个简单的流式布局,今天这篇文章,我们就结合搜索框,完成一个常见的搜索页面,具体的效果如下图所示:这样的一个模版,可以简单的分为,三个部分,分别是上边的搜索框,中间的历史搜索和下边的热门搜索,搜索框,我们直接可以使用系统的组件Search,历史搜索,由于是内容不一的搜索的内容,这里使用弹性布局Flex,
- 实现书籍类应用框架鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例提供了一个书籍类应用的基本框架,包含“书城”、“分类”、“福利”、“书架”、“我的”五个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现书籍类应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。实现思路根据行业应用的功能,按照高内聚,低耦合的原则,常见应用
- 深度掌握 ReactJS 高级概念:前端开发者必备
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读这篇文章汇总了ReactJS中值得深入研究的高级概念。读完后,不仅在前端面试中能更胸有成竹,还能自行开发一个类似ReactJS的UI库。目录Rendering的含义与过程Re-rendering发生的机制及原因VirtualDOM的原理Reconciliation算法的运行方式ReactJS的性能优化方案1
- 我的AI工具箱Tauri版-建筑平面图生成装修设计
Mr数据杨
Tauri工具箱ComfyUI
本模块利用先进的AI绘画大模型,将房屋平面设计图转化为高质量的室内装修效果图,让装修设计更加直观、高效。用户只需提供房屋的平面布局,并选择合适的AI绘画模型,系统即可智能生成涵盖客厅、卧室、厨房、卫生间等最多12个房间的高品质设计样图,完整呈现房屋的整体装修效果。本工具支持多种设计风格,如现代简约、北欧风、中式传统、美式复古、日式禅意等,满足不同用户的个性化装修需求。借助AI算法的自动化生成能力,
- JavaScript性能优化实战:从瓶颈分析到高效编码策略
AAEllisonPang
Java数据库
一、性能瓶颈分析:从问题出发1.1常见性能问题类型渲染阻塞:同步脚本加载导致DOMContentLoaded延迟内存泄漏:未解绑的事件监听、闭包引用残留重复计算:高频触发的回调函数无节制运算布局抖动:强制同步布局(ForcedSynchronousLayout)网络瓶颈:未优化的资源加载策略典型案例:某电商网站商品筛选功能,用户选择规格时界面卡顿。经分析发现每次选择都会触发全量DOM重新渲染,导致
- React 如何实现组件懒加载以及懒加载的底层机制
乐闻x
React最佳学习手册react.js前端前端框架性能优化
前言在现代前端开发中,性能优化始终是一个核心课题。React作为当下流行的前端库之一,提供了一些非常有用的工具和技术来提升应用的性能,其中懒加载(LazyLoading)就是一项不可忽视的重要技术。通过懒加载,我们可以有效地减少初始页面加载时间,提高应用的响应速度,从而显著改善用户体验。那么,React的懒加载是如何实现的呢?它的底层原理和运行流程又是什么?本文将通过通俗易懂的方式,带你深入解析R
- 【harmonyOS NEXT 下的前端开发者】WAV音频编码实现
九酒6
HarmonyOSharmonyos音视频华为
继6年前使用js实现的mp4封装之后,再次回顾编解码的知识是在23年8月接收到的私信,让补充下插件里的音频部分。被迫回去翻了一下6年前的代码,然而发现当初提交的也没有音频的部分,而由于时间久远,早已忘记的差不多了,没能力赚这笔外快了。视频编码部分还是因为有保留的代码支持,才能捡回来一些。背景原文js实现封装MP4格式文件并下载中,因为近几年的技术更新与变化,一些重要的资料网站也被关停了。然而,我现
- 功能测试和接口测试详解
测试老哥
功能测试python软件测试自动化测试接口测试测试用例测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- python写自动答题脚本_编写Python脚本拉取优学院答案
weixin_39609354
python写自动答题脚本
上个月审计了云班课和优学院的前端代码,实现了强制修改视频进度和获取选择题答案的功能。但是单个发包效率太低了,昨晚开始着手写了一个脚本,早上修改了一下,基本功能写出来了。考虑到风险,这个脚本是获取答案,不自动答题。4.29追加:应要求,对脚本进行了更新。0x00脚本的核心部分就是一个获取答案的接口,通过传递题目的questionid,可以查询到对应的答案。细节部分主要是维持会话,保留站点的cooki
- Vue 结合 Django进行数据传值
pathconquer
djangopythonvue.js
1、Vue前端向后端传值的方法(axios)//get方法传值axios.get('/testdemo/demo/demo1?params='+param).then(()=>{})//post方法传值axios.post('/testdemo/demo/demo1?params='+param).then(()=>{})2、Django后端接收数据的方式不同#接收get方式传过来的值的方法def
- vue和django接口联调
变形金刚卖人寿保险还是汽车保险
前端javascriptvue.js
vue访问服务端接口配置跨域前端跨域打开vite.config.js,在和resolve同级的地方添加配置。proxy代表代理的意思"/api"是以/api开头的路径走这个配置target代表目标changeOrigin:true,是开启跨域请求rewrite是编辑路径。(path)=>path.replace(/^\/api/,"")是去掉/api这样一个路径进来就会被处理,如下:"/api/c
- 股票websocket提供股票实时数据的推送功能
StockTVWS测试案例StockTVWS的Java客户端实现,提供股票实时数据的推送功能,附带前端测试文件。心跳机制try{//发送心跳(心跳内容可自定义)session.sendMessage(newTextMessage("heart"));}catch(IOExceptione){log.error("发送心跳失败:{}",e.getMessage());}重连机制try{//重新连接M
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S