推荐15款响应式的 jQuery Lightbox 插件
利用现代 Web 技术,网络变得越来越轻巧与。模态框是突出展现内容的重要形式,能够让用户聚焦到重要的内容上去。在这个列表中,我们编制了15款响应式的 jQuery 灯箱库,这将有助于开发人员创建和设计美观的网站。
- 网站开发中很有用的 jQuery 效果【附源码】
- 分享35个让人惊讶的 CSS3 动画效果演示
- 十分惊艳的8个 HTML5 & JavaScript 特效
- Web 开发中很实用的10个效果【源码下载】
- 12款经典的白富美型 jQuery 图片轮播插件
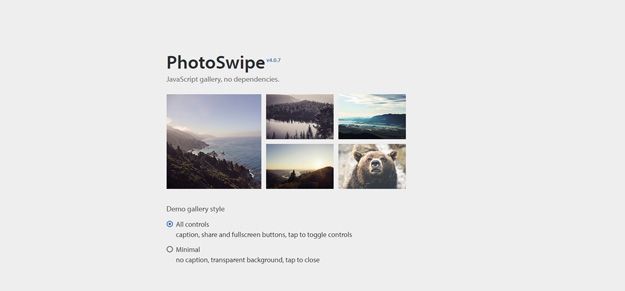
1. Photoswipe

PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website. All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom.
2. Swipebox

Swipebox is a touchable jQuery lightbox. It is a jQuery “lightbox” plugin for desktop, mobile and tablet. It supports Swipe gestures for mobile, Keyboard Navigation for desktop, CSS transitions with jQuery fallback, Retina support for UI icons, and Easy CSS customization.
It has been tested on Chrome, Safari, Firefox, Opera, IE8+, IOS4+, Android, windows phone. It is released under MIT License.
4. iLightbox

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library. By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible. To make things even more awesome iLightBox comes with fullscreen, retina-ready skins, supports for swipe events, Youtube and Vimeo integration for HTML5 video, powerful Javascript API and has lifetime free support and updates.
5. Image Lightbox

Image Lightbox is a ascetic, minimalistic, extensible & configurable, responsive and touch-friendly, iOS, Android and Windows Phone compatible lightbox plugin. Silently preloads next image, uses CSS transform and transition, interacts with keyboard.
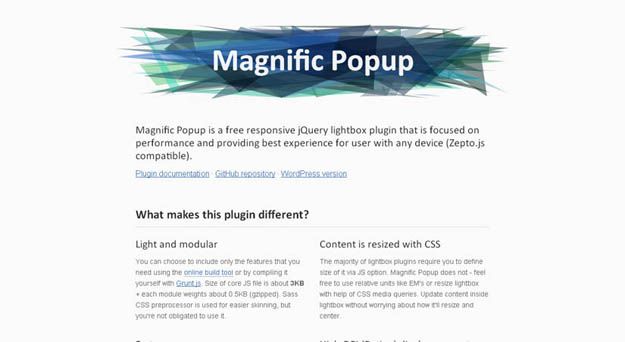
6. Magnific Popup

Magnific Popup is a free responsive jQuery lightbox plugin that is focused on performance and providing best experience for user with any device. The majority of lightbox plugins require you to define size of it via JS option. Magnific Popup does not – you can use relative units like EM’s or resize lightbox with help of CSS media queries.
7. Nivo Lightbox

Nivo Lightbox is a flexible lightbox plugin. The plugins has myriad of options to change the appearance into the way you like it to appear, such as changing the theme, the transition effect, and switching the navigation.
8. Lightcase

Lightcase is a flexible, responsive and extendable lightbox plugin created by using jQuery. It works fine in all common browsers like Internet Explorer 7+, Firefox, Opera, Webkit and more. It supports photo, video, HTML5 video, iframe, swf and ajax calls.
9. Lightlayer.js

LightLayer is a responsive lightbox & dialog script that fits well with any project on any screen. It provides great experience for users and it’s really quite simple to use. LightLayer gives control over many settings. Things like background color, background opacity, box position, open/close transitions and different abilities for closing are part of the options that users can manipulate by themselves.
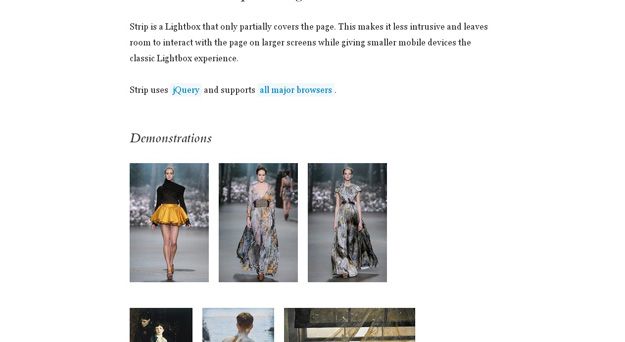
10. Strip.js

Strip is a Lightbox that only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. Strip uses jQuery and supports all major browsers.
11. Fluidbox
Fluidbox is a jQuery plugin that replicate the distraction-free, fluid lightbox seen on Medium, and to improve on it such that it will allow linking to a larger-resolution image. It works on mobile and also plugin deals with higher resolution, linked images elegantly, such that it only preloads them when users click on the thumbnails.
12. Featherlight

Featherlight is very, very lightweight. 400 lines of JavaScript, 100 of CSS, less than 6kB combined. It’s smart, responsive, supports images, ajax and iframes out of the box and you can adapt it to your needs. Featherlight works on IE8+, all modern browsers and on mobile platforms.
13. Yalb

Yalb stands for Yet Another Lightbox — but it’s not. Yalb comes with a handful of APIs including custom events that allow you to identify lightbox states, such as when it is open and when it is close.
14. LightGallery
jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery. It has myriad of features such as responsive layout, touch support for mobile devices, slide and fade effects, image captions and descriptions and many more.
15. Veno Lightbox

VenoBox is a just another responsive jQuery lightbox plugin, suitable for images, inline contents, iFrames, Google-Maps, Ajax requests, Vimeo and YouTube videos. The big difference compared to many others modal-window plugins is that VenoBox calculates the max width of the image displayed and preserves its height if is taller than the window (so in small devices you can scroll down the content, avoiding vertical microscopic resized images).
- Web 开发中很实用的10个效果【附源码下载】
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 12个让人惊叹的的创意的 404 错误页面设计
- 让网站动起来!12款优秀的 jQuery 动画插件
- 8个非常惊艳的 HTML5 和 JavaScript 特效
英文链接:15 Responsive jQuery Lightbox Libraries
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源