Android ImageView ScaleType
在使用Android ImageView 的时候很多时候需要使用ScaleType属性来设置图片的显示方式,
ScaleType的属性值在Xml文件定义中已经给出来了,固定的值如:matrix ,fitXY,fitStart,fitCenter,fitEnd,Center,CenterCrop,CenterInside
他们之间的区别如下:
matrix:用矩阵来绘制图片,从ImageView的左上角开始绘制图片,如果图片的大小小于ImageView则只显示图片的一部分,如果图片小于ImageView则显示不满的地方用空白填充控件,这种方法也能够完整的显示图片,同时不会导致图片变形,因为是按照比例压缩或者拉伸图片的,拉伸或者压缩图片之后,往ImgeView的左上角放置。
fitXY:把图片不按照ImageView的大小按照比例缩小或者扩大,它的意思是无论如何都填充控件,充斥整个View,横与宽都拉伸在Image 小于容器控件ImageView的情况下,横与宽都缩小在Image大于控件容器ImageView 的情况下,如果只有宽或者是高大于容器控件,则只需压缩宽或者高,总之fit 的意思是填充的意思,XY分别是容器的横坐标与总坐标,意思是填充横纵坐标,这种填充方式能够在在控件中完整的显示,无论图片的大小,当图片的宽高比例与ImageView控件的宽高不成比例的时候,会导致图片变形。
fitStart:与matrix相似,唯一不同的是当图片按照比例拉伸或者压缩的时候显示空白的区域不同,显示空白的区域在底部,意思是想ImageView的顶部靠拢,余下不足的地方用空白填充。把图片的宽度缩小或者或者扩大,直至宽度与ImageView相同的时候,高度不够的部分用空白显示,显示空白的是在ImageView的底部
fitEnd:与matrix相似,唯一不同的也是显示空白的区域在上部,将图片的高度缩小或者扩大到与ImageView相同的长度,高度不够的地方用空白填充,填充的空白在ImageView的顶部
Center:当图片小于容器控件ImageView 的时候,将图片显示在控件的中间,当图片大于ImageView的时候将只截取图片的一部分进行显示
CenterCrop:将图片按照比例缩小/放大显示,放大与缩小之后,如果高不够的话,则两侧会有空白填充,如果宽不够的话,则底部与顶部会有空白填充,图片无论如何居中显示
CenterInside:将图片的内容居中显示,使得图片按照比例缩小或原来的大小,使得图片的宽小于或者等于ImageView的宽,图片居中显示
XML 布局代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="matrix"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ScaleType:matrix" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="fitXY"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ScaleType:fitXY" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="fitStart"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ScaleType:fitStart" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="fitEnd"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ScaleType:fitEnd" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="fitCenter"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
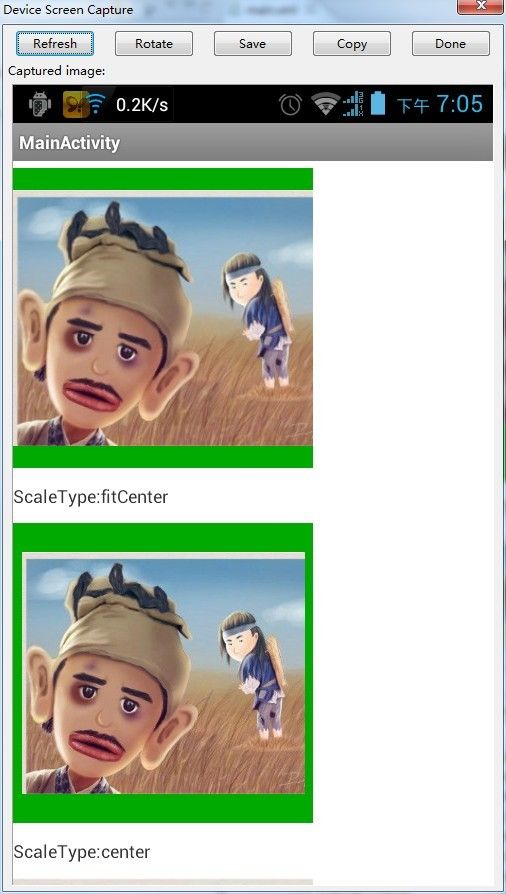
android:text="ScaleType:fitCenter" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="center"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
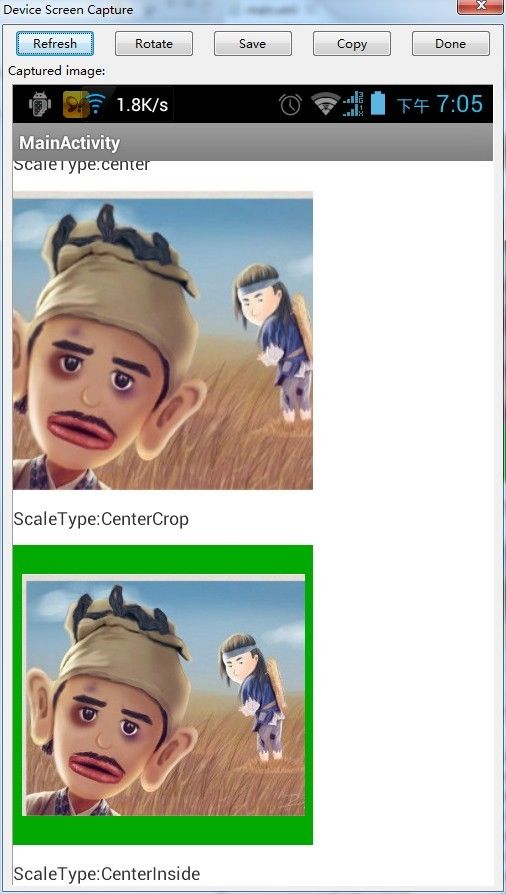
android:text="ScaleType:center" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="centerCrop"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ScaleType:CenterCrop" />
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:background="#00aa00"
android:scaleType="centerInside"
android:src="@drawable/test" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="ScaleType:CenterInside" />
</LinearLayout>
</ScrollView>
</RelativeLayout>
效果图如下:
图片的顺序好像不对.......