Gambit 命令之 dgui createitem (1)
dgui 子命令中要属 createitem 最为重要,也最为丰富和复杂。这里将对各种类型的子窗体进行分析。
(1) label
就是简单标签控件,显示一些静态文本。最简单的标签可以用于说明各部分的名称。
syntax:
dgui createitem <ParentFormName> /
rowchar <int> /
label /
labelname <string> /
<alignleft|alignright|aligncenter> /
<fontxs|fonts|fontm|fontl|fontxl|fontxxl>
我们把 label 加到前面创建的顶层窗体里。
dgui createform "hello" /
formtitle "hello" /
position 0 /
actionbuttons /
"OK" "dgui hideitem /"hello/"" ""
dgui createitem "hello" label/
labelname "Hello Label" /
aligncenter /
fontl
dgui showitem "hello"
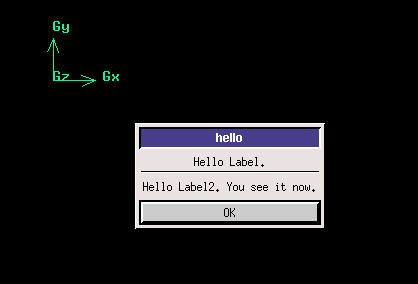
得到的显示效果如图所示:
这只是最简单的用法,label 也可以显示整段的文字,用于模型和问题的介绍。
(2) Separator
正如名称所指,就是简单的分割线,可以用来分隔不同的单元。
syntax:
dgui createitem <ParentFormName> separator
(3) Image
相当于 Win32 下的 picture 控件,用来显示 xpm 图片。
syntax:
dgui createitem <ParentFormName> /
image pixmap /
<path_string> /
<alignleft|alignright|aligncenter>
dgui deleteform all
dgui createform "hello" /
formtitle "hello" /
position 0 /
actionbuttons /
"OK" "dgui hideitem /"hello/"" ""
dgui createitem "hello" label /
rowchar 60 /
labelname "Hello Label." /
aligncenter /
fontl
dgui createitem "hello" separator
dgui createitem "hello" label /
rowchar 60 /
labelname "Hello Label2. You see it now." /
aligncenter /
fontl
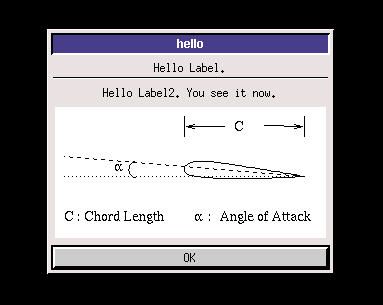
dgui createitem "hello" image pixmap "C://_clarky.xpm" aligncenter
dgui showitem "hello"