如何用AS画出简单的图形
在开发过程中总会碰到要画一些简单图形的时候,然而让设计去画图比较麻烦而且占的容量较大,所以简单图形自己画,自给自足。
首先了解一下画图的子标签,也就是shape的,默认shape是长方形,当然也可以自己进行设置,示例如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
shape也可以选择“line"(线)、“oval”(椭圆)、“ring”(圆环)、“retangle”(长方形)。
画图主要有solid,stroke,corners,gradient,size和padding,下面将进行具体的介绍。
1.solid——填充
solid 只有一个属性 color,也就是填充的颜色,solid示例如下:
<solid android:color="#FFFFFF" />
2.stroke——边框
stroke有四个属性,具体如图中所示,解释的应该算是比较清楚的,要注意的一点是 width是指边框的宽度,一般我们用px作为它的单位,因为更细,也会避免使用dp或dip出现的模糊。后者指的是边框的颜色。stroke示例如下:
<!--width:线的宽度 dashgap:虚线间隔的宽度 dashWidth:虚线每一小段的宽度--> <stroke android:width="2px" android:dashGap="2dp" android:dashWidth="3dp" android:color="@color/home_color_main" />
3.corners——角度
corners有五个属性 radius 和另外四个:topLeftRadius、topRightRadius、bottomLeftRadius、bottomRightRadius。
当我们要绘画的图形的四个角的角度是一致的时候,只需要定义radius即可,否则用户可以分别定义四个角的角度。示例如下,两个子标签的效果其实是一样的:
<corners android:radius="10px"/>
<corners android:bottomLeftRadius="10px" android:bottomRightRadius="10px" android:topLeftRadius="10px" android:topRightRadius="10px"/>
4.gradient——渐变
gradient可以说是几个子标签中最复杂的,也可以让我们实现渐变的美感,它的属性比较多,具体如下:
<gradient android:angle="45" android:startColor="@color/white" android:centerColor="@color/home_color_main" android:endColor="@color/color_home_bottom_mine" android:type="linear" android:centerX="0.5" android:centerY="0.5" android:gradientRadius="10px" android:useLevel="false" />
其中angle是指渐变的方向,必须是范围在0到315之间的45的倍数,也就是0(从左至右)、45(从左下角至右上角)、90(从下至上)、135(从右下角至左上角)、180(从右至左)、225(从右上角至左下角)、270(从上至下)、315(从左上角至右下角)。startColor、centerColor、endColor分别是起始颜色,中间颜色和结尾颜色,centerX和centerY可以设置为0~1之间的数字,用来决定中间颜色显示的区域。type有三种选择,linear就是在设置好的方向上均匀的渐变,sweep则是不回收angel的影响,从时钟的3点钟方位根据设置的颜色顺时针的均匀渐变,但带有由中间向四周发散的直线条纹,radial是从某一个点(也就是centerX和centerY设置的对应的位置)向外发散。gradientRadius是该渐变图形的边角,useLevel是什么属性我不是很清楚,但如果设置为true,那么当type是sweep和radial时显示的颜色会比较怪异,所以设置为false。
特别要注意的一点是,如果要实现渐变色,千万不要设置填充颜色,否则不管怎么设置gradient都是没有效果的。最后给出几张示例图:
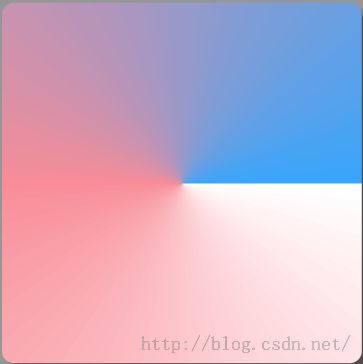
linear radial sweep
其中白色就是startColor,粉红是centerColor,蓝色是endColor。
5.size和padding——大小和内部边距
一般情况下,我们是不会在shape里面设置size的,因为我们要适配多种机型或者在多个地方使用到同一个图形。size和padding的属性很简单,具体如下图,就不介绍了。
<size android:width="100dp" android:height="100dp" /> <padding android:bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp" />个人成果图如下,以及对应的图形代码我会依次贴出。
(1)绿色空心圆角长方形框:(其中的link_text_material_dark为绿色)
<solid android:color="@android:color/transparent" /> <stroke android:color="@color/link_text_material_dark" android:width="1px" /> <corners android:radius="10px" />绿色实心圆角长方形框其实就是把solid和stroke的color交换,橙色直角长方形框则是把stroke的颜色改成橙色,设置corners的radius为0px即可,这里就不贴代码了。
(2)有边框空心圆,无边框实心圆,有边框实心圆,下面贴出的是无边框实心圆(其中的home_color_main是粉红色),也就是中间这个:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="@color/home_color_main" /> <stroke android:width="0px" android:color="@android:color/transparent" /> </shape>其中shape设置为oval,在对应的登录控件中设置width和height为同样的数值即可,stroke设置为0px则无边框,设置为>0px,且color不为transparent则会有边框。
(3)棒形按钮
<solid android:color="@color/white" /> <stroke android:color="@color/color_home_bottom_find" android:width="2px" /> <corners android:radius="45dp" />棒形按钮其实就是设置corners的问题,大家可以自己慢慢去试。
(4)虚线
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line"> <!--width:线的宽度 dashgap:虚线间隔的宽度 dashWidth:虚线每一小段的宽度--> <stroke android:width="2px" android:dashGap="2dp" android:dashWidth="3dp" android:color="@color/white" /> </shape>主要是shape要设置为line,其他的属性我相信上面讲的很清楚了。
这就是个人最近画图的一些小心得,有不对的地方,希望大家可以指正,另外转载请注明http://blog.csdn.net/shan286/article/details/48024119。