【 AnglularJS】——几大核心特性(一)
最近的Android项目中要应用到AngularJS前段框架,就对AngularJs进行了简单的学习,今天简单向大家分享一下AngularJS的一些简单介绍和一些核心的特性。
AngularJS简单介绍
AnglularJS是一款非常优秀的前端框架,诞生于2009年,现已被应用于Google的多款产品当中。它是为了克服HTML在构建应用上的不足而设计的,它利用且拓展了HTML、CSS和JavaScript,替代HTML来实现开发一些动态的内容。
AngularJS的核心特性
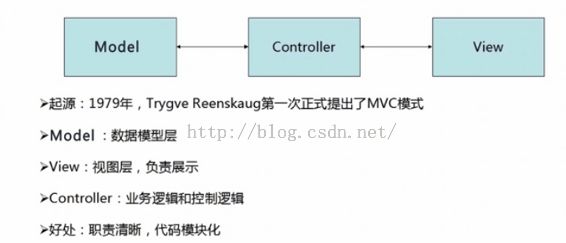
特性一:MVC
针对客户端应用开发,AngularJS吸收了传统的MVC基本原则。使用MVC的终极目标是模块化和复用。使用MVC,能够更好的进行职责切分。而且,在项目中,很多逻辑是一样的,MVC的话,可以进行复用。
·MVC的实现
1)当视图有逻辑关系时,视图可以共用一个controller
2)当视图间都没有逻辑关系时,一个View+一个Model
3)当两个控制器有相同方法时,抽取出公共的东西,值得注意的是,不能抽成通用控制器,而是要抽成一个Service。
Controller使用过程中注意:
①不要试图复用Controller,一个控制器一般只负责一小块试图。
②不要在Controller里做数据格式化,ng表单控件很好用
③一般来说,Controller之间不进行相互调用,他们之间的交互通过事件进行。
特性二:模块化
在AngularJs中,应用可以拆分为一个个的小模块,模块之间可以相互依赖,这样各个功能可以非常方便重用和测试。在HTML中使用ng-app指令即可定义一个Module:
<html ng-app=“helloModule”>
然后在javascript中,可以非常简单的获取到这个Module
var helloModule = angular.module('helloModule', []);
var helloModule = angular.module('helloModule', []);
helloModule.filter('greet', function() {
return function(name) {
return 'Hello, ' + name + '!';
};
});
PS:angular.module方法的第二个参数是用来指定该模块依赖哪个模块的