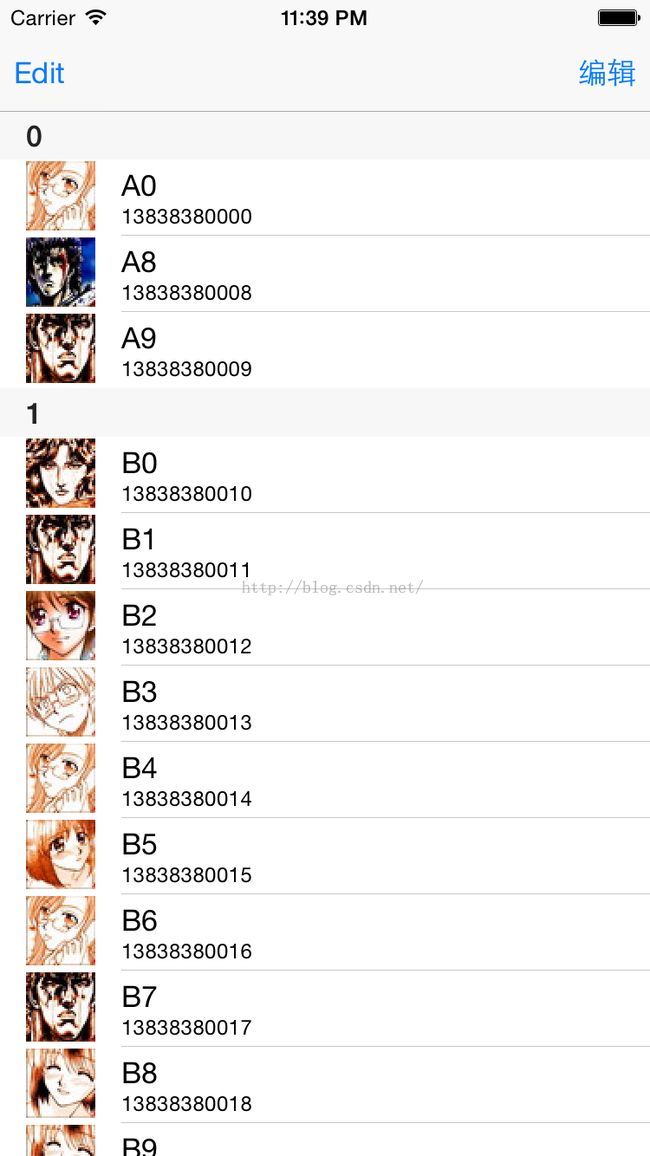
iOS UITableView(三) 为tableView添加图片实现电话薄
#import <Foundation/Foundation.h>
//首先创建数据模型,.m文件就不用写了
@interface UserModel : NSObject
//头像图片名字
@property(nonatomic,copy)NSString *headName;
//用户名
@property (nonatomic,copy) NSString *userName;
//联系方式
@property (nonatomic,copy) NSString *phoneNumber;
@end
//实现方法
#import "RootViewController.h"
#import "UserModel.h"
@interface RootViewController () <UITableViewDataSource,UITableViewDelegate>
{
UITableView *_tableView;
//数据源数组
NSMutableArray *_dataArr;
}
@end
@implementation RootViewController
- (void)dealloc {
[_tableView release];
[_dataArr release];
[super dealloc];
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
#pragma mark - 初始化数据
/*
如果 需要创建 多个分区 数据源数组 设计二维数组
1 一个一维数组
*/
- (void)dataInit {
_dataArr = [[NSMutableArray alloc] init];
//设置26个分区 每个分区 有10 个 用户信息
for (int i = 0; i < 26; i++) {
//创建一维数组 存储每个分区的cell数据
NSMutableArray *arr = [[NSMutableArray alloc] init];
for (int j = 0; j < 10; j++) {
//存储 每一行cell 的数据
//每一行cell 需要对应一个数据模型对象
UserModel *model = [[UserModel alloc] init];
model.headName = [NSString stringWithFormat:@"%04d.jpg",arc4random()%24+33];
model.userName = [NSString stringWithFormat:@"%c%d",'A'+i,j];
model.phoneNumber = [NSString stringWithFormat:@"1383838%04d",10*i+j];
//保存到一维数组中
[arr addObject:model];
[model release];
}
[_dataArr addObject:arr];
[arr release];
}
}
- (void)creatTableView {
self.automaticallyAdjustsScrollViewInsets = NO;
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, 320, 480-64) style:UITableViewStylePlain];
//设置数据源
_tableView.dataSource = self;
//设置代理
_tableView.delegate = self;
//打开系统自带的编辑按钮 (每个UIViewController都有一个)
self.navigationItem.leftBarButtonItem = self.editButtonItem;
[self.view addSubview:_tableView];
}
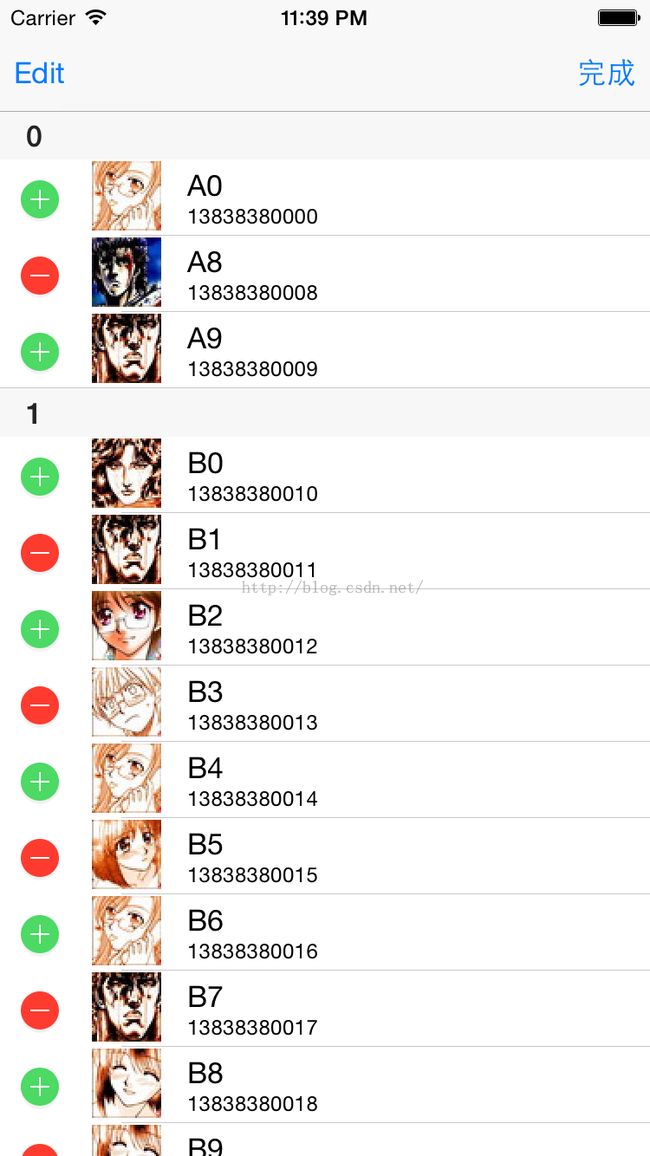
#pragma mark - 系统自带的编辑按钮会调用下面的方法
//上面系统自带的编辑按钮 点击的时候会调用下面的方法 我们只需要重写一下就可以了
- (void)setEditing:(BOOL)editing animated:(BOOL)animated {
//首先要调用父类的 父类的方法知道如果改变 编辑按钮的状态Edit/Done
[super setEditing:editing animated:animated];
//下面我们要通过这个编辑按钮来控制tableView的编辑
[_tableView setEditing:editing animated:YES];
}
#pragma mark - 创建自定义的编辑按钮
- (void)creatCustomEdit {
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"编辑" style:UIBarButtonItemStylePlain target:self action:@selector(editClick:)];
//作为 右按钮
self.navigationItem.rightBarButtonItem = item;
[item release];
}
- (void)editClick:(UIBarButtonItem *)item {
if ([item.title isEqualToString:@"编辑"]) {
item.title = @"完成";
}else {
item.title = @"编辑";
}
//控制tableView的编辑状态
//首先 获取 当前tableView的编辑状态
BOOL isEdit = _tableView.editing;
//更改编辑状态
[_tableView setEditing:!isEdit animated:YES];
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self dataInit];
[self creatTableView];
[self creatCustomEdit];
}
#pragma mark - UITableViewDataSource协议
//设置有多少分区
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return _dataArr.count;
}
//每个分区有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_dataArr[section] count];
}
//获取cell
//每次显示cell 之前都要调用这个方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
//创建 复用标识符
static NSString *cellID = @"cellID";
//
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (cell == nil) {//如果没有可复用的
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellID] autorelease];
}
//填充cell 把数据模型中的存储数据 填充到cell中
/*
//获取一维数组
NSArray *arr = _dataArr[indexPath.section];
f
*/
UserModel *model = _dataArr[indexPath.section][indexPath.row];
cell.imageView.image = [UIImage imageNamed:model.headName];
cell.textLabel.text = model.userName;
cell.detailTextLabel.text = model.phoneNumber;
return cell;
}
//设置头标
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
return [NSString stringWithFormat:@"%ld",'A'+section];
}
#pragma mark - UITableViewDelegate
//修改删除时候的按钮字符串
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"删除";
}
//编辑 增加 删除
/*
UITableViewCellEditingStyleNone,//无 //0
UITableViewCellEditingStyleDelete,//删除//1
UITableViewCellEditingStyleInsert 插入 //2
*/
//1.设置cell 的编辑类型
//当需要对指定cell 编辑的时候可以设置
//每个cell 编辑的时候都会调用
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath {
//奇数行 删除 偶数行 插入
#if 0
if (indexPath.row % 2 == 0) {
return UITableViewCellEditingStyleInsert;
}else {
return UITableViewCellEditingStyleDelete;
}
#endif
//三个类型交替出现
return indexPath.row%3;
//return UITableViewCellEditingStyleInsert;
}
//2.提交编辑
//点击编辑的cell时候会调用
//可以对指定的cell 的编辑类型进行处理
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
NSLog(@"提交编辑");
switch (editingStyle) {
case UITableViewCellEditingStyleDelete://删除
{
//只要编辑cell 要保证tableView上显示的数据和数据源数组同步
//1.先从数据源数组删除
//删除指定的数据
[_dataArr[indexPath.section] removeObjectAtIndex:indexPath.row];
//2.删除之后必须 刷新 表格 tableView
#if 0
//1.第一种刷新表格 reloadData 刷新整个tableView所有的表格
/*
reloadData 调用之后 会重新执行一下 下面协议的方法
1.有多少分区的方法
2.每个分区有多少行的方法
3.获取/创建cell的方法
*/
[tableView reloadData];//第一种刷新
#elif 0
//NSArray *arr = @[indexPath];
//对指定的多行进行重新 加载刷新
//删除的时候是不能调用下面的方法的 下面的方法只能 修改cell内容进行刷新
//[tableView reloadRowsAtIndexPaths:arr withRowAnimation:UITableViewRowAnimationRight];
//2.删除的时候可以调用下面的刷新指定的多个分区
//下面indexSet 有一个成员的集合
NSIndexSet * indexSet = [NSIndexSet indexSetWithIndex:indexPath.section];
[tableView reloadSections:indexSet withRowAnimation:UITableViewRowAnimationFade];
#else
//第3种.删除刷新
NSArray *arr = @[indexPath];
//传入 指定cell 的所在分区所在行对象
//ios7之后下面的函数的动画没有效果
[tableView deleteRowsAtIndexPaths:arr withRowAnimation:UITableViewRowAnimationFade];
#endif
}
break;
case UITableViewCellEditingStyleInsert://增加
{
UserModel *addModel = [[UserModel alloc] init];
//增加数据模型对象
addModel.headName = @"0033.jpg";
addModel.userName = @"xiaohong";
addModel.phoneNumber = @"12345678901";
//获取一维数组
NSMutableArray *arr = _dataArr[indexPath.section];
//增加到数据原数组的指定的一维数组中
[arr insertObject:addModel atIndex:indexPath.row];
[addModel release];
//刷新 数据 tableView
//1.刷新整个表格
//[tableView reloadData];
//2.刷新指定分区
//[tableView reloadSections:[NSIndexSet indexSetWithIndex:indexPath.section] withRowAnimation:UITableViewRowAnimationFade];
//3.增加刷新表格
[tableView insertRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
break;
default:
break;
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end