django表单使用forms.ModelForm
win7
python2.7
django 1.6.5
因为使用数据库sqlite,项目中有models.py,所以使用方便的forms.ModelForm处理表单。
上传图像文件使用默认的defaultstorage。
1、settings.py里增加两行media的定义:
#Media MEDIA_ROOT = 'e:/Depot/media' MEDIA_URL = '/media/'
2、models.py
#coding: utf8
from django.db import models
class Product(models.Model):
title = models.CharField(max_length=50, verbose_name='标题')
description = models.TextField(verbose_name='描述')
photo = models.ImageField(upload_to='product', verbose_name='图片')
price = models.DecimalField(max_digits=8, decimal_places=2, verbose_name='价格')
3、forms.py
from django import forms
from models import *
class ProductForm(forms.ModelForm):
class Meta:
model = Product
fields = ['title', 'description', 'photo', 'price']
其他的代码没写。
4、views.py
def create_product(request):
#create new
if request.method == 'POST':
form = ProductForm(request.POST or None, request.FILES)
if form.is_valid():
form.save()
return render(request, 'depot2/create_product.html', locals())
数据中有图像字段,因此实例化Form类时,要加上第2个参数requst.FILES。
这里使用Model,所以不需要手动对字段进行request.FILE的赋值。
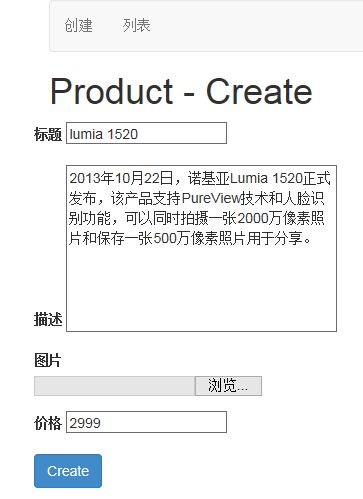
5、template文件
显示表单的HTML文件,只需要注意,有文件上传时,要在<form>标签上加入 enctype="multipart/form-data"。
这个地方和views的第2个值必须填写。
否则会出现,提交表单,View也能看到数据,但就是不能提交到sqlite3里面,也不能上传文件。
项目根目录要建立media文件夹,可以看到 以upload_to的值为名在其下面建立了一个子目录。
建立好models.py后,是使用 django-groundwork来生成代码和模板的。
搞这一通,是在学习 大侠 心内求法 写的 《django实战》,不过他没有使用ImageField字段,所以我卡在这里。
也说明熟悉HTML物件属性,比熟悉python语法有用。
要使用media的图片,要在主urls.py如下:
from django.conf.urls import patterns, include, url
from django.conf.urls.static import static
from django.contrib import admin
import settings
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'depot.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
不过上面只是测试时用,说是等生产环境,还是要发布为static。