ComboBox美容
组合框是组成Windows窗口常见的控件之一,Windows程序员在应用软件开发中经常要用到组合框。但随微软开发工具语言(如C/C++/C#/VB/VF)提供的标准组合框都是同一面孔:组合框中每一项都是字符串,看起来有点灰头土脸,不那么赏心悦目(如图1)。 
图1
今天我们就来给组合框美容一下,使组合框中每一项都带有个性,组合框中每一项即可以让字符串格式变化多样,也可以使每一项都带有各种图形,同样也可以让每一项都带有图像等等。
例1:本例中我们在一个表单上创建三个组合框,从上到下名字分别为comboBox1~comboBox3,通过编程分别让它们的组合框条目字符串格式发生变化、每项前都有图形、每项前都有图像。
第一步:建立项目
建立一名为TestComboBox的Windows应用程序(注:应用程序名可以随意)。
第二步:界面设计
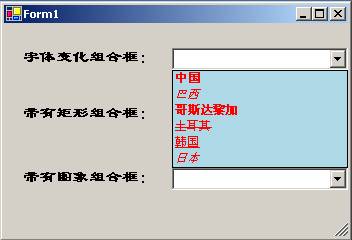
本例界面比较简单,三个label,三个组合框(如图2所示,从上到上组合框名依次为comboBox1、comboBox2、comboBox3),一个imageList控件(当然表单上看不到,在表单设计图的下方)请按照如图2排列。 
图2
第三步:控件属性设置
(1)把三个label的Text属性按图2设置;
(2)三个comboBox的属性进行如下设置:
DrawMode:OwnerDrawFixed;
DropDownStyle:DropDownList;
注:这两个属性只有如此设置才能保证我们对组合框进行个性化改造,否则的话无论你的程序写得多么好,同样还是"灰头土脸,不是那么赏心悦目。
(3)通过imageList1的Item属性向imageList增添几个图像。
第四步:编程
说明: 当我们通过组合框的Add方法向组合框添加item时,都会发生组合框的DrawItem事件处理函数来画组合框item,因此如果我们想创建个性化的组合框只有在DrawItem事件处理函数中做文章了。在编程之前我们需要了解如下的基础知识。
(1)在组合框条目中显示文本时都是利用grphics类的DrawString函数,此函数有多个变体,现把此函数各种形式简介如下:
①public void DrawString(string, Font, Brush, PointF);
在指定位置并且用指定的 Brush 和 Font 对象绘制指定的文本字符串。
②public void DrawString(string, Font, Brush, RectangleF);
在指定矩形并且用指定的 Brush 和 Font 对象绘制指定的文本字符串。
③public void DrawString(string, Font, Brush, PointF, StringFormat);
使用指定 StringFormat 对象的格式化属性,用指定的 Brush 和 Font 对象在指定的位置绘制指定的文本字符串。
④public void DrawString(string, Font, Brush, RectangleF, StringFormat);
使用指定 StringFormat 对象的格式化属性,用指定的 Brush 和 Font 对象在指定的矩形绘制指定的文本字符串。
⑤public void DrawString(string, Font, Brush, float, float);
在指定位置并且用指定的 Brush 和 Font 对象绘制指定的文本字符串。
⑥public void DrawString(string, Font, Brush, float, float, StringFormat);
使用指定 StringFormat 对象的格式化属性,用指定的 Brush 和 Font 对象在指定的位置绘制指定的文本字符串。
在本例中我们注意使用第④种。
(2)在组合框画矩形时大都使用graphics类的FillRectangle()函数,本例中我们所用的格式如下:
FillRectangle(brush_name,rectange);
(3)comboBox1~comboBox3的DrawItem事件处理程序接收一个 DrawItemEventArgs 类型的参数,它包含与此事件相关的数据。下列 DrawItemEventArgs 属性提供特定于此事件的信息。
BackColor:获取所绘制的项的背景色。
Bounds:获取表示所绘制项的边界的矩形。
Font:获取分配给所绘制项的字符串格式。
ForeColor: 获取所绘制项的前景色。
Graphics:获取要在其上绘制项的图形表面。
Index:获取所绘制项的索引值。
State:获取所绘制项的状态。
有了以上的"基础知识"我们开始编程了。因为我们想在comboBox1改变字符串格式,在comboBox2中改变每项前的图形颜色颜色,所以我们需要创建多种字符串格式、多种画刷。因此我们必须建立两个ArrayList类型的数组来保存我们创建的字符串格式与画刷,于是在类的前面添加如下两句:
| ArrayList brushArray = new ArrayList() ; ArrayList fontArray = new ArrayList() ; |
(4)我们什么时候创建字符串格式组、画刷组比较合适呢?当然要在画组合框之前了,不然的话如何用?因此只有在Form1_Load事件中前部创建字符串格式、画刷了。Form1_Load代码如下:
| private void Form1_Load(object sender, System.EventArgs e) { //创建字符串格式 fontArray .Add(new Font("Ariel" , 8 , FontStyle.Bold )); fontArray .Add(new Font("Courier" , 8 , FontStyle.Italic)); fontArray .Add(new Font("Veranda" , 8 , FontStyle.Bold)); fontArray .Add(new Font("System" , 8 , FontStyle.Strikeout)); fontArray .Add(new Font("Century SchoolBook" , 8 , FontStyle.Underline)); fontArray .Add(new Font("Helevctia" , 8 , FontStyle.Italic)); //创建画刷 brushArray.Add(new SolidBrush(Color.Red)); brushArray.Add(new SolidBrush(Color.Blue)); brushArray.Add(new SolidBrush(Color.Green)); brushArray.Add(new SolidBrush(Color.Yellow)); brushArray.Add(new SolidBrush(Color.Black)); brushArray.Add(new SolidBrush(Color.Azure)); brushArray.Add(new SolidBrush(Color.Firebrick)); brushArray.Add(new SolidBrush(Color.DarkMagenta)); brushArray.Add(new SolidBrush(Color.DarkTurquoise)); brushArray.Add(new SolidBrush(Color.Khaki)); //画comboBox1,注意它要调用comboBox1_DrawItem来画 comboBox1.Items.Add("中国"); comboBox1.Items.Add("巴西"); comboBox1.Items.Add("哥斯达黎加"); comboBox1.Items.Add("土耳其"); comboBox1.Items.Add("韩国"); comboBox1.Items.Add("日本"); //画comboBox2,注意它要调用comboBox2_DrawItem来画 comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); comboBox2.Items.Add(""); //画comboBox3,注意它要调用comboBox3_DrawItem来画 comboBox3.Items.Add("赵微"); comboBox3.Items.Add("舒淇"); } |
问题:仅从Form_Load的代码来看三个comboBox,应该差别不大,因为它们的代码几乎完全一模一样,实际情况如何呢?我们还是来看看最终的运行界面吧(如图3、图4、图5)。 
图3 comboBox1:格式变化的组合框
图4 comboBox2:带有图形的组全框 
图5:comboBox3:带有图像的组合框
我们看看comboBox1的DrawItem事件处理函数,其代码如下:
| private void comboBox1_DrawItem(object sender, System.Windows.Forms.DrawItemEventArgs e) { //确定画布 Graphics g = e.Graphics ; //绘制区域 Rectangle r = e.Bounds ; Font fn = null ; if ( e.Index >= 0 ) { //设置字体、字符串格式、对齐方式 fn = (Font)fontArray[e.Index]; string s = (string)comboBox1.Items[e.Index]; StringFormat sf = new StringFormat(); sf.Alignment = StringAlignment.Near; //根据不同的状态用不同的颜色表示 if ( e.State == ( DrawItemState.NoAccelerator | DrawItemState.NoFocusRect)) { e.Graphics.FillRectangle(new SolidBrush(Color.Red) , r); e.Graphics.DrawString( s , fn , new SolidBrush(Color.Black), r ,sf); e.DrawFocusRectangle(); } else { e.Graphics.FillRectangle(new SolidBrush(Color.LightBlue) , r); e.Graphics.DrawString( s , fn , new SolidBrush(Color.Red), r ,sf); e.DrawFocusRectangle(); } } } |
再来看看comboBox2的DrawItem事件处理函数,其代码如下:
| private void comboBox2_DrawItem(object sender, System.Windows.Forms.DrawItemEventArgs e) { Graphics g = e.Graphics ; Rectangle r = e.Bounds ; if ( e.Index >= 0 ) { //设置字符串前矩形块rd的大小 Rectangle rd = r ; rd.Width = rd.Left + 20 ; Rectangle rt = r ; r.X = rd.Right ; //用不同的颜色画矩形块 SolidBrush b = (SolidBrush)brushArray[e.Index]; g.FillRectangle(b , rd); //设置字符串的格式 StringFormat sf = new StringFormat(); sf.Alignment = StringAlignment.Near; if ( e.State == ( DrawItemState.NoAccelerator | DrawItemState.NoFocusRect)) { //字符串背景 e.Graphics.FillRectangle(new SolidBrush(Color.White) , r); //显示字符串 e.Graphics.DrawString( b.Color.Name, new Font("Ariel" ,8 , FontStyle.Bold ) , new SolidBrush(Color.Black), r ,sf); //绘制取得焦点时的虚线框 e.DrawFocusRectangle(); } else { e.Graphics.FillRectangle(new SolidBrush(Color.LightBlue) , r); e.Graphics.DrawString( b.Color.Name, new Font("Veranda" , 8 , FontStyle.Bold ) , new SolidBrush(Color.Red), r ,sf); e.DrawFocusRectangle(); } } } |
最后我们看看comboBox3的DrawItem事件处理函数,其源代码如下:
| private void comboBox3_DrawItem(object sender, System.Windows.Forms.DrawItemEventArgs e) { Graphics g = e.Graphics ; Rectangle r = e.Bounds ; Size imageSize = imageList1.ImageSize; Font fn = null ; if ( e.Index >= 0 ) { fn = (Font)fontArray[0]; string s = (string)comboBox3.Items[e.Index]; StringFormat sf = new StringFormat(); sf.Alignment = StringAlignment.Near; if ( e.State == ( DrawItemState.NoAccelerator | DrawItemState.NoFocusRect)) { //画条目背景 e.Graphics.FillRectangle(new SolidBrush(Color.Red) , r); //绘制图像 imageList1.Draw(e.Graphics, r.Left, r.Top,e.Index); //显示字符串 e.Graphics.DrawString( s , fn , new SolidBrush(Color.Black), r.Left+imageSize.Width ,r.Top); //显示取得焦点时的虚线框 e.DrawFocusRectangle(); } else { e.Graphics.FillRectangle(new SolidBrush(Color.LightBlue) , r); imageList1.Draw(e.Graphics, r.Left, r.Top,e.Index); e.Graphics.DrawString( s , fn , new SolidBrush(Color.Black),r.Left+imageSize.Width ,r.Top); e.DrawFocusRectangle(); } } } |
看到这儿,聪明的读者也许会说,其实为组合框"变脸"很简单,只要修改各个组合框的DrawItem事件处理函数即可。如果你能明白这一点,我这篇文章的目的就达到了。
在本文快要结果之前我们还是来看看应用程序入口函数的代码:
| static void Main() 最后我要指出本文的局限性,那就是本文中组合框的"顺序性"很强,即组合框中条目格式与我们定义的字符串格式数组、画刷数组、图像数组顺序一样,但如果要求顺序不一样,例如在下面的情况下:用红黄绿三种颜色分别代表三个班级的颜色,即一班所学同学的姓名都用红色表示、二班所有同学的姓名都用黄色表示、三班所有同学的姓名都用绿色表示,这又如何实现呢?有些读者可能会想到用if-else-if语句,但是如果班级有10、100个甚至1000个你还用if-else-if语句吗?这个问题我们留在下一篇文章中解决。 |