ArcGIS教程:Flex制作直观的交互式图表
Flex是一个提供开发设计和运行支持的架构,是一种可能替代传统HTML应用系统的解决方案。Flex可以使开发人员创建利用Adobe FlashPlayer作为前台的RIA(富客户端互联网应用程序),以满足用户更为直观和极具交互性的在线体验。本文将要提到的图表就是Flex在Web应用端的一个例子,基于Flex创建图表可以给用户带来直观的交互式体验。
1 Flex图表组件的组成
Flex图表组件主要由图表(Chart)和序列(Series)组成,其中图表用于定义一个或者两个数据源,图标类型,并且设定数据提示,数据流样式和坐标轴样式等;图表序列则指定数据源中哪些数据需要在图标上面显示,并且设定数据留的走势、填充和皮肤。一个图表组件对应一个图表控件类和一个图表序列类,其对应关系如下表所示:
Flex图表组件还包括轴线(Axes),轴线用于设定坐标轴的类型、标签、题目和样式属性等。Flex 4的图表组件支持下列类型的坐标轴:
lCategoryAxis:对应一组数值到坐标轴上
lLinearAxis:在图表轴的最小值和最大值之间均匀映射数字数值。
lLogAxis:以对数方式将数值映射到图表轴的最小值和最大值之间。
lDateTimeAxis:沿图表轴在最大值和最小值之间均匀地映射时间值。
2 创建Flex图表
在MXML程序中创建图表的主要内容有以下几点:
(1)定义图表组件。
Flex 4中的图表组件是Halo组件,所以使用mx命名空间。
(2)定义序列。
图表的序列定义包含在标签中,每个图表类型都有自己的序列名。
(3)定义水平轴与垂直轴。
使用标签为水平轴上的项定义标签、刻度线和数据位置,使用标签为垂直轴上的项定义标签、刻度线和数据位置。
(4)定义样式。
在Flex 4中主要使用图片组件的horizontalAxisRenderers属性指定数据如何沿水平轴显示,使用verticalAxisRenderers属性指定数据如何沿垂直轴显示。
(5)添加格栅线和其他元素。
Flex 4中使用annotationElements属性,设置显示在图表呈示的任何数据系列上方的图表元素数组。
(6)定义图例。
使用Legend组件可向图表中添加图例,用于对图表进行说明。
3 利用Flex创建面积图
以面积图为例说明在MXML程序中创建图表的步骤如下:
(1)新建MXML程序文件后,切换到设计视图并拖动布局类组件Panel到界面中,给Panel组件添加标题“Area_Chart例子”,其效果等同于在源代码视图内输入源代码(4.6版本已更改为Spark类,定义时以s开头)。
(2)在设计视图中拖动AreaChart组件到Panel组件界面内,默认AreaChart组件会自动设定series和图例Legend。
将AreaChart组件的id改为自定义的id值。设定dataProvider属性绑定前面定义的areaChartData变量“{expenses}”,如下所示:
dataProvider="{ expenses }" >
设定属性showDataTips=“true”,这样当鼠标移动到图表线的拐点处时将显示数据提示内容。
(3)为图表设置水平轴与序列。
其中,AreaSeries的yField属性设置为数据源中的Profit和Expenses字段,字段值即为对应数据点的y坐标。form属性分别设置为curve和segment,表示数据点之间绘制的是曲线和折线。
(4)在AreaSeries中还可以设置areaStroke属性显示的边缘线的颜色以及areaFill属性填充区域的颜色。
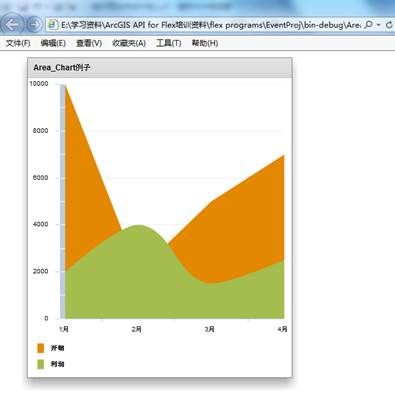
通过以上主要步骤在MXML应用程序文件中编辑代码,点击运行就可以生成如下图所示的面积图表:

图1 Flex生成的面积图表
然而,我们发现图表中有“遮挡”现象,原因是程序默认设置面积图表是不透明的,这样当两个系列的数据叠加在一起时就容易出现遮盖。要正常显示两个系列的数据,就要设置图表填充为透明。具体做法是在MXML文件的标签中先定义要填充颜色的透明度,然后在定义数据系列中引用这个透明度即可。经过修改透明度后运行程序结果如下图所示:

图2 设定透明度后的面积图表
