WPF中的StackPanel、WrapPanel、DockPanel
一、StackPanel
StackPanel是以堆叠的方式显示其中的控件
1、可以使用Orientation属性更改堆叠的顺序
Orientation="Vertical"
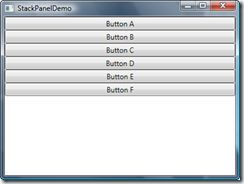
默认,由上到下显示各控件。控件在未定义的前提下,宽度为StackPanel的宽度,高度自动适应控件中内容的高度
1: <StackPanel Orientation="Vertical">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>
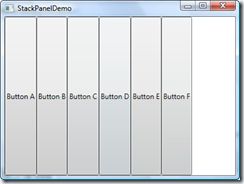
由左到右显示各控件。控件在未定义的前提下,高度为StackPanel的高度,宽度自动适应控件中内容的宽度
1: <StackPanel Orientation="Horizontal">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>
2、设置控件的属性,调整控件的显示
Margin属性
定义控件的外边缘,可以通过以下几种方式来设置
1)Margin=”10”:各边缘均为10
2)Margin=”10,20,30,40”:设定左、上、右、下各边缘分别为10、20、30、40
3)使用拆分式方式设定,如上下为10,左右为20
1: <Button Content="Button A">
2: <Button.Margin>
3: <Thickness Top="10" Bottom="10" Left="20" Right="20" />
4: </Button.Margin>
5: </Button>
Width、Height属性
设定控件的宽度和高度,取消自动的宽度和高度
HorizontalAlignment、VerticalAlignment属性
设定控件的水平或竖直对齐方式,如整体Orientation="Vertical"的前提下,设置水平对齐为Left、Right或Center,在没有设定宽度的情况下,控件的宽度自动调整
MinWidth、MinHeight、MaxWidth、MaxHeight属性
在调整窗体大小,同时更改控件大小时,控件宽度、高度可变化的最大值和最小值
WPF StackPanel
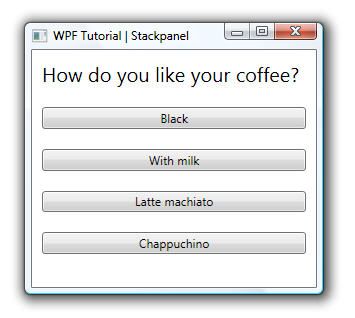
图1.1
WPF中的StackPanel控件是一种简单常用的布局控件。它可根据orientation属性设置面板里面的每个子元素是依靠在前一个控件的旁边(横向)还是下面(纵向)。对于创建各种类型的列表非常有用。所有的继承于ItemsControls的WPF控件,如ComboBox,ListBox和Menu控件都可以使用StackPanel做为它的内部布局面板。
<StackPanel>
<TextBlock Margin="10" FontSize="20">How do you like your coffee?</TextBlock>
<Button Margin="10">Black</Button>
<Button Margin="10">With milk</Button>
<Button Margin="10">Latte machiato</Button>
<Button Margin="10">Chappuchino</Button>
</StackPanel>
上面这一段代码将把StackPanel面板里面的每个控件,从上往下排列,如图1.1所示。
Stack Items horizontally
有一个很好的例子,如有一个有“OK"和"Cancel“按钮的对话框,因为按钮上的文字可能因字体的改变而发生大小改变,我们应该避免固定按钮大小的写法。StackPanel会自动根据面板的大小的自动调整内部控件的大小。我们就不用为按钮太大或太小而烦恼了。
<StackPanel Margin="8" Orientation="Horizontal"> <Button MinWidth="93">OK</Button> <Button MinWidth="93" Margin="10,0,0,0">Cancel</Button> </StackPanel>
以流的形式由左到右,由上到下显示控件,其功能类似于Java AWT布局中的FlowLayout
三、DockPanel以上、下、左、右、中为基本结构的布局方式,类似于Java AWT布局中的BorderLayout。
但与BorderLayout不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个控件采用的布局方式为StackPanel方式。
如:
1: <DockPanel >
2: <Button Content="ButtonA" Width="70" DockPanel.Dock="Top" />
3: <Button Content="ButtonB" Width="70" HorizontalAlignment="Right" DockPanel.Dock="Top" />
4: <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top" />
5: <Button Content="ButtonD" DockPanel.Dock="Left" />
6: <Button Content="ButtonE" DockPanel.Dock="Right" />
7: <Button Content="ButtonF" DockPanel.Dock="Bottom" />
8: <Button Content="ButtonG" />
9: </DockPanel>