ArcGIS online——地图模版示例(二)
1、先登录网站:http://storymaps.esri.com/home/
这是Esri 美国推出的地图故事门户,在这里我们可以看到不同内容、不同展现风格的地图故事。
2、在右侧有下载地图模版应用的链接。
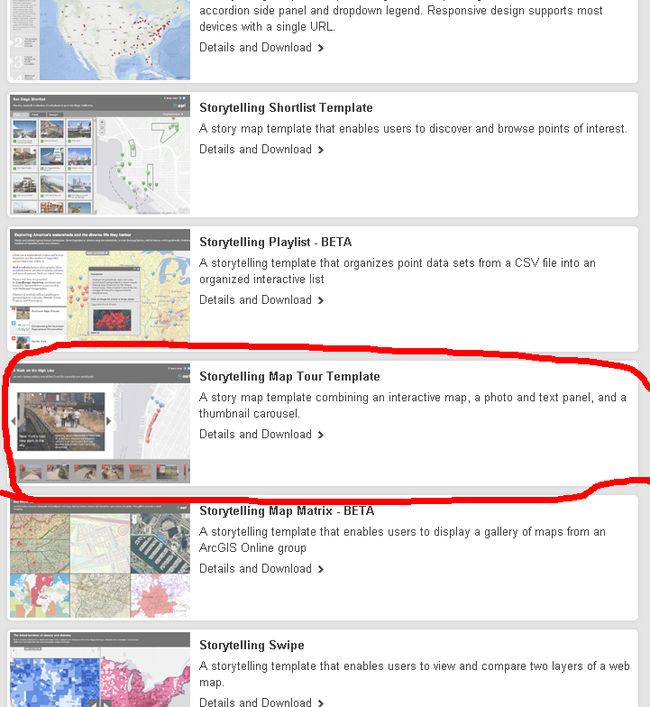
下载“Storytelling Map Tour Template”
3、下载解压后如下:
4、如果文件存在在:C:\inetpub\wwwroot\map_tour
那么应用的URL为:http://www.example.com/map_tour
以上是采用IIS的效果。
根据自己的需要选择web 服务器和放置路径。
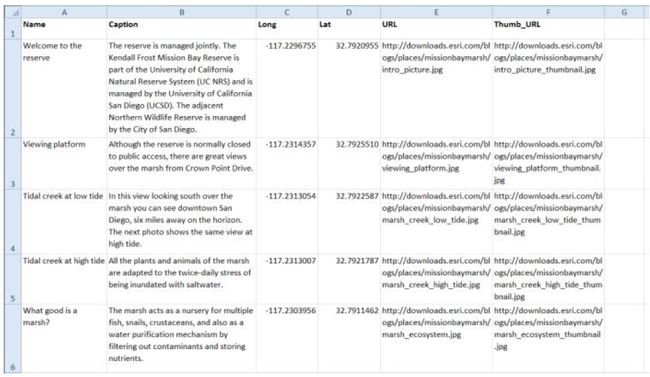
5、整理Webmap 所需数据。
如果是CSV的话,内容组织如下:(其他类型如shapefile等不做赘述)
关于WebMap地图的制作也不做描述。
这里只对该地图模版中的一些限制进行罗列:
a、最多只能有99个点
b、full size image的图片推荐尺寸 1000px * * 750 px(长宽比为4:3最好)
c、thumbnail image 的图片推荐尺寸 200px * * 133 px(长宽比为3:2最好)
d、图片为jpg。
e、考虑到设备的不同,比如说ipad或浏览器,图片的像素和长宽比可以进行调整
6、通过修改index.html 文件中的webmap ID,我们就可以自己完成一个绚丽的应用。
7、最后实现的效果如下:
8、有关更多细节的定制修改,请起到后续博文!