bootstrap datetimepicker 位置错误
今天在系统里增加一个时间选择框,用的bootstrap的datetimepicker,bootstrap的版本是3.X,调试的时候发现时间选择框能正常弹出来,但是位置不对,跑到页面的底部去了:
怎么调整呢?试了很多办法都不起作用,初步判定是因为css和js插件的版本问题造成的,因为在bootstrap 2.X 里面的时间框是正常的。不过查了很多方法,试来试去还是没用。
于是换个思路,既然功能是正常的,只是位置不对,那是不是可以从设置位置入手呢?
于是翻出bootstrap-datetimepicker.js这个文件,找到了一个叫“place"的函数,看上去似乎是在对位置进行设置,然后进行了一点修改,但是没用。
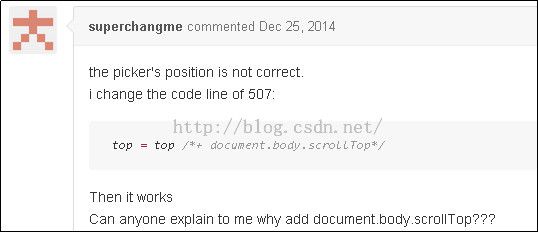
于是继续查,网上总算找到了一个有用信息,是github上的一个问答:
地址如下:https://github.com/smalot/bootstrap-datetimepicker/issues/363
说的是这个bootstrap-datetimepicker.js自己有个bug,要手动修改。
于是照着他的说法改了top设置,但是没用,可能是js的版本不太一样,但思路对了。
于是重新整理思路,继续在这块代码附近修改,最后终于找到了正确的改法:
1. 在548行开始(也可能不是548行,但肯定是在place函数里),有一段代码被注释掉了,把这段代码的注释取消,让它恢复:
if (this.pickerPosition == 'top-left' || this.pickerPosition == 'top-right') {
top = offset.top - this.picker.outerHeight();
} else {
top = offset.top + this.height;
}
2. 在554行和555行进行修改,去掉部分代码,也就是把对top和left的修改取消:
top = top /* - containerOffset.top + 169*/; left = left /*- containerOffset.left + 210*/;
刷新,datetimepicker的位置正确了,问题解决!
总结:如果插件中的功能没问题,但组件的位置不对,那么多半要自己修改js插件!