Windows Phone 7: MVVM之命令绑定
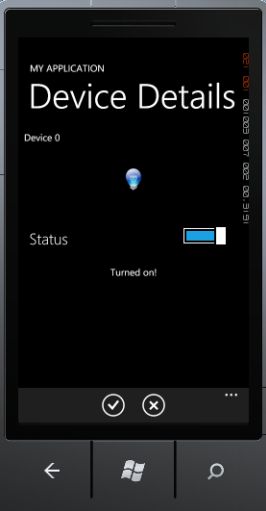
5月21号有幸去望京的微软大厦做了题为"Windows Phone 7 中的MVVM架构"的技术演示,现将演示中提到的两种命令绑定方式再谈一下。演示中使用了如下图所示的demo:
方式1: ApplicationBarButton的命令绑定
ApllicationBarButton 本身不提供Command属性供绑定命令使用,但是Prism for Windows Phone 7中提供了一个behavior ApplicationBarButtonCommand可用于命令邦定:
首先应用程序需要引用如下两个dll:
Microsoft.Practices.Prism.Interactivity.dll (来自Prism for windows phone)
System.Windows.Interactivity.dll (来自Blend for Windows Phone sdk)
Xaml中引用两个dll如今下:
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:pi="clr-namespace:Microsoft.Practices.Prism.Interactivity;assembly=Microsoft.Practices.Prism.Interactivity"
命令绑定代码如下:
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Assets/icons/yes.png" Text="turn on"> </shell:ApplicationBarIconButton> <shell:ApplicationBarIconButton IconUri="/Assets/icons/no.png" Text="turn off" /> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> <i:Interaction.Behaviors> <pi:ApplicationBarButtonCommand ButtonText="turn on" CommandBinding="{Binding TurnOnCommand}"/> <pi:ApplicationBarButtonCommand ButtonText="turn off" CommandBinding="{Binding TurnOffCommand}"/> </i:Interaction.Behaviors>
其中ApplicationBarIconButtonCommand是通过ButtonText的值与ApplicationBarButton建立关联的
方式2:自定义attached behavior
Silverlight for Desktop中的ButtonBase控件是直接支持命令绑定的,他们提供了一个Command属性。Silverlight for Windows Phone 目前的版本上Button控件是没有Command属性的,那其他控件就更不支持了。实现命令绑定的方法就是以前的blog曾多次介绍过的Silverlight中的attached behavior .
在demo中使用了一个来自Windows Phone toolkit的 ToggleSwitch控件,下面是实现该控件的命令绑定代码:
首先需要自定义一个attached behavior可用来扩展ToggleSwitch控件使之支持命令绑定:
using System; using System.Windows; using Microsoft.Practices.Prism.Commands; using Microsoft.Phone.Controls; namespace WP7Demo.Behavior { public class ToggleSwitchCheckChangedBehavior { public static readonly DependencyProperty CommandProperty = DependencyProperty.RegisterAttached( "Command", typeof(DelegateCommand<object>), typeof(ToggleSwitchCheckChangedBehavior), new PropertyMetadata(OnCommandChanged)); public static DelegateCommand<object> GetCommand(ToggleSwitch control) { return control.GetValue(CommandProperty) as DelegateCommand<object>; } public static void SetCommand(ToggleSwitch control, DelegateCommand<object> command) { control.SetValue(CommandProperty, command); } private static void OnCommandChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { ToggleSwitch control = d as ToggleSwitch; if (control != null) { control.Checked += new EventHandler<RoutedEventArgs>(control_Checked); control.Unchecked += new EventHandler<RoutedEventArgs>(control_Unchecked); } } static void control_Unchecked(object sender, RoutedEventArgs e) { ToggleSwitch control = sender as ToggleSwitch; DelegateCommand<object> command = GetCommand(control); if (command != null) { command.Execute(false); } } static void control_Checked(object sender, RoutedEventArgs e) { ToggleSwitch control = sender as ToggleSwitch; DelegateCommand<object> command = GetCommand(control); if (command != null) { command.Execute(true); } } } }
以上代码通过订阅ToggleSwith的Checked与Unchecked事件,来触发ToggleSwitch控件所绑定的命令,并传递相应参数。所以此类没有单独实现CommandParameter属性,如果你的命令绑定需要用到参数绑定,在此类上实现一个类似Command的CommandParameter依赖属性即可。
Xaml中使用命令绑定如下:
<toolkit:ToggleSwitch Grid.Row="2" Content="Status" behavior:ToggleSwitchCheckChangedBehavior.Command="{Binding ElementName=page, Path=DataContext.ToggleCommand}"/>