利用BitmapCutter实现截取图片功能之修改加强版,兼容Jquery1.4.x以上版本
写在前面的话:
原文章: jQuery + HttpHandler 实现图片裁剪(适用于论坛, SNS)
(不知是不是原文章,反正我是从哪里看到的)
困惑:
我下载之后发现js的版本有点老,于是换上了jQuery1.4.4版本的jquery。
结果是无法拖动,无法上传,无法反转.....
郁闷,网上一搜还真找到了解决的办法?不过只解决了部分。还有部分没解决,就是不能反转。
郁闷的我用火狐看了页面提交的情况,同时也进行了调试,发现其实服务器端已经处理了数据,并且成功的返回了数据。
为什么就是没有执行ajax的success方法呢?
解开困惑:
1、jquery.bitmapcutter.js文档中有不兼容的写法。
解决不能拖拽的问题。
需要在jquery.bitmapcutter.js文档中修改几处地方:
做了以上的修改之后这些修改之后,试试程序吧,呵呵 所有功能都实现了。
经测试,在火狐和ie下都能正常使用,并且换了几个版本的jquery后也能正常使用。
测试了一下的jquery版本,均能正常使用。(环境:火狐7.1,ie8 ,vs 2008)

QQ学习交流群:63181865 欢迎一起学习。
推荐文章: 图片上传_ajax上传之实际应用(附上Demo)
Demo就不上传了,可到 jQuery + HttpHandler 实现图片裁剪(适用于论坛, SNS)去下载原版Demo,根据文章中提到的修改方法修改即可。
接写来将基于此,实现一个diy邮票的功能。
原文章: jQuery + HttpHandler 实现图片裁剪(适用于论坛, SNS)
(不知是不是原文章,反正我是从哪里看到的)
困惑:
我下载之后发现js的版本有点老,于是换上了jQuery1.4.4版本的jquery。
结果是无法拖动,无法上传,无法反转.....
郁闷,网上一搜还真找到了解决的办法?不过只解决了部分。还有部分没解决,就是不能反转。
郁闷的我用火狐看了页面提交的情况,同时也进行了调试,发现其实服务器端已经处理了数据,并且成功的返回了数据。
为什么就是没有执行ajax的success方法呢?
解开困惑:
1、jquery.bitmapcutter.js文档中有不兼容的写法。
解决不能拖拽的问题。
需要在jquery.bitmapcutter.js文档中修改几处地方:
/*不兼容jQuery 1.4.4 的写法*/
//$().unbind('mousemove', dragndrop.drag).unbind('mouseup', dragndrop.drop);
$("#cutter").unbind('mousemove', dragndrop.drag).unbind('mouseup', dragndrop.drop);
/*不兼容jQuery 1.4.4 的写法*/
//$().bind('mousemove', { d: data }, dragndrop.drag).bind('mouseup', dragndrop.drop);
$("#cutter").bind('mousemove', { d: data },
dragndrop.drag).bind('mouseup', dragndrop.drop);
//cutter 此处给cutter加上一个id
var $cutter = $('<div id="cutter" class="jquery-bitmapcutter-cutter" > </div>')
.css(ps.cutterSize)
.css({
'opacity': .4,
'left': (ps.holderSize.width - ps.cutterSize.width) / 2,
'top': (ps.holderSize.height - ps.cutterSize.height) / 2
}).appendTo($holder);
2、接下来解决不能翻转的问题。前面已经说了了其实提交的数据已经被服务器端处理了也将数据返回来了。为什么就是不能成功呢?原因也很简单,简单到吐血。原因就是返回的Json数据的格式不是标准的。解决方案:在Callback.cs文件中修改放回的Json数据格式,
//非标准Json格式,在Jquery1.4.x目前测试1.4.2&1.4.4中是不正确的
//return "{msg:'success',size:{width:" + nw.ToString() + ",height:" + nh.ToString() + "}}";
//标准Json格式,记得是双引号,经测试单引号也不能被识别。
return "{\"msg\":\"success\",\"size\":{\"width\":\"" + nw.ToString() + "\",\"height\":\"" + nh.ToString() + "\"}}";
把callback中那几个不标准的Json写法改掉就ok了。
做了以上的修改之后这些修改之后,试试程序吧,呵呵 所有功能都实现了。
经测试,在火狐和ie下都能正常使用,并且换了几个版本的jquery后也能正常使用。
测试了一下的jquery版本,均能正常使用。(环境:火狐7.1,ie8 ,vs 2008)
<%--<script src="javascript/jquery-1.6.min.js" type="text/javascript"></script>--%>
<%--<script src="javascript/jquery-1.5.min.js" type="text/javascript"></script>--%>
<%--<script src="javascript/jquery-1.4.4.min.js" type="text/javascript"></script>--%>
<script type="text/javascript" src="javascript/jquery-1.3.1.min.js"></script>
<script type="text/javascript" src="javascript/jquery.bitmapcutter.js"></script>
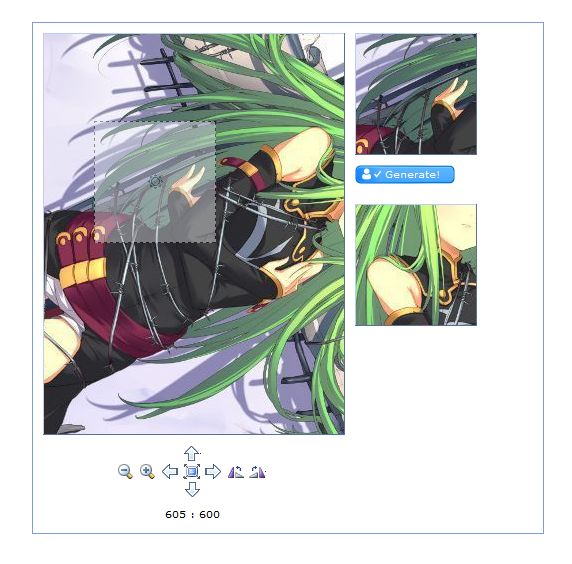
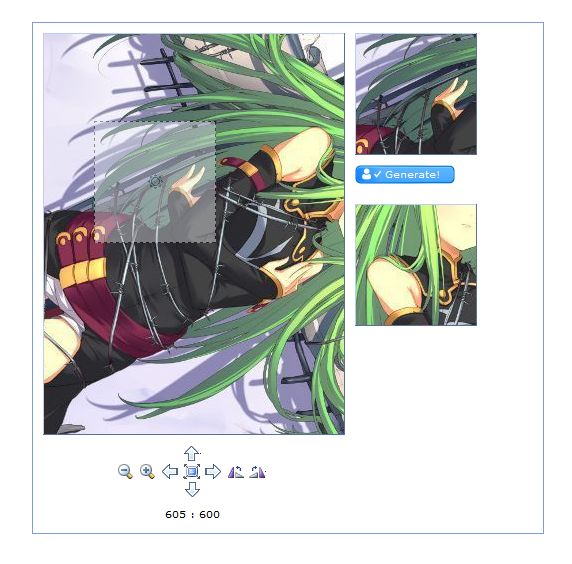
<link rel="Stylesheet" type="text/css" href="css/jquery.bitmapcutter.css" /> 最后来几张图片吧:

QQ学习交流群:63181865 欢迎一起学习。
推荐文章: 图片上传_ajax上传之实际应用(附上Demo)
Demo就不上传了,可到 jQuery + HttpHandler 实现图片裁剪(适用于论坛, SNS)去下载原版Demo,根据文章中提到的修改方法修改即可。
接写来将基于此,实现一个diy邮票的功能。