Struts2 日历选择框 标签
先导入struts2-dojo-plugin-2.1.6.jar,再在jsp页面最开头加上:
<%@ taglib prefix="sx" uri="/struts-dojo-tags" %>
在<html> </html>中加入<sx:head />:head标签的功能是生成页面文件的HEAD部分,它还生成了对Ajax框架dojo的配置文件的引用或代码。
下面的代码直接就实现了日历选择框:
<sx:datetimepicker label="日历" name="calendar" value="today" toggleType="plain" toggleDuration="300" language="zh_CN" type="date" displayWeeks="5" displayFormat="dd/MM/yyyy" formatLength="long" />
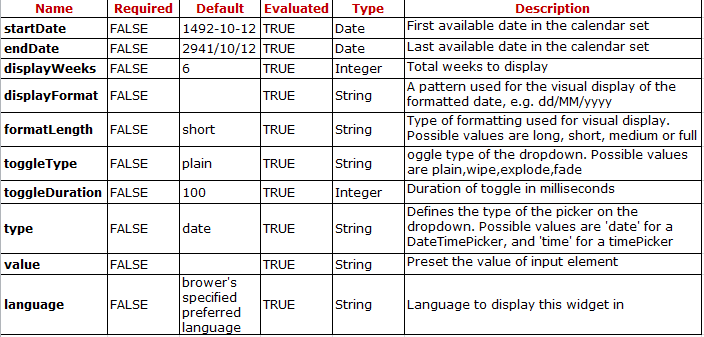
Parameters:
(注:toggle['tɒg(ə)l]触发)
最后的效果如下图:
value属性的写法还有:
<sx:datetimepicker value="%{date}"/>
<sx:datetimepicker value="%{'2007-01-01'}"/>
<sx:datetimepicker value="%{'today'}"/>
datetimepicker标签解析:
Description:
Renders a date/time picker in a dropdown(下拉) container.
A stand-alone DateTimePicker widget(文本桌面) that makes it easy to select a date/time, or increment by week, month, and/or year.
It is possible to customize the user-visible formatting with either the 'formatLength' (long, short, medium or full) or 'displayFormat' attributes. By defaulty current locale(区域设置) will be used.
参数displayFormat的所有可能取值:
| Format | Description |
| d | Day of the month |
| D | Day of year |
| M | Month - Use one or two for the numerical month, three for the abbreviation, or four for the full name, or 5 for the narrow name. |
| y | Year |
| h | Hour [1-12]. |
| H | Hour [0-23]. |
| m | Minute. Use one or two for zero padding. |
| s | Second. Use one or two for zero padding. |
The following formats(in order) will be used to parse the values of the attributes 'value', 'startDate' and 'endDate':
- SimpleDateFormat built using RFC 3339 (yyyy-MM-dd'T'HH:mm:ss)
- SimpleDateFormat.getTimeInstance(DateFormat.SHORT)
- SimpleDateFormat.getDateInstance(DateFormat.SHORT)
- SimpleDateFormat.getDateInstance(DateFormat.MEDIUM)
- SimpleDateFormat.getDateInstance(DateFormat.FULL)
- SimpleDateFormat.getDateInstance(DateFormat.LONG)
- SimpleDateFormat built using the value of the 'displayFormat' attribute(if any)