.NET+Jquery+jquery.ztree 实现树状角色权限设置
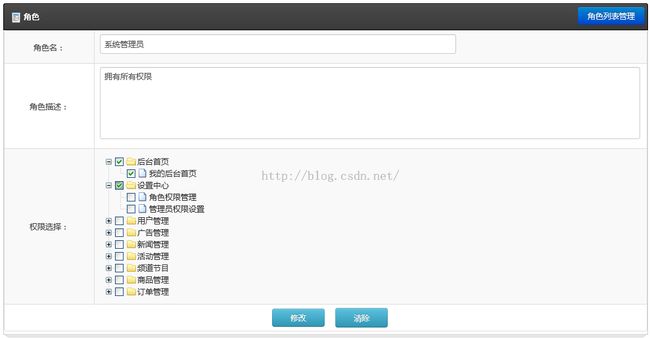
效果图:
HTML代码:
<td>权限选择:</td>
<td style="text-align: left">
<ul id="treeDemo" runat="server" class="ztree"></ul>
<input type="hidden" id="hfRole" runat="server" />
</td>
JS引用:
<script src="assets/js/jquery-1.8.2.min.js"></script>
<link href="assets/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="assets/js/jquery.ztree.core-3.5.min.js"></script>
<script src="assets/js/jquery.ztree.excheck-3.5.min.js"></script>JS代码:
<script type="text/javascript">
var setting = {
view: {
selectedMulti: false
},
check: {
enable: true
},
data: {
key: {
//将treeNode的ItemName属性当做节点名称
name: "menuname"
},
simpleData: {
//是否使用简单数据模式
enable: true,
//当前节点id属性
idKey: "menuid",
//当前节点的父节点id属性
pIdKey: "fathermenuid",
//用于修正根节点父节点数据,即pIdKey指定的属性值
rootPId: 0
}
},
callback: {
beforeCheck: beforeCheck,
onCheck: onCheck
}
};
function beforeCheck(treeId, treeNode) {
return (treeNode.doCheck !== false);
}
var arrayObj = new Array();
function onCheck(e, treeId, treeNode) {
if (treeNode.check_Child_State > 0) {
arrayObj.push(treeNode.menuid);
for (var i = 0; i < treeNode.children.length; i++) {
// alert(treeNode.children[i].menuid + treeNode.children[i].menuname);
arrayObj.push(treeNode.children[i].menuid);
}
}
else {
var fatherid;
//选中则添加
if (treeNode.checked == true) {
//不存在数组中
if (arrayObj.indexOf(treeNode.parentTId.split('_')[1]) == -1) {
fatherid = treeNode.parentTId.split('_')[1];
arrayObj.push(fatherid);
}
//var roleid = treeNode.parentTId.split('_')[1] + "," + treeNode.tId.split('_')[1];
//alert(roleid);
arrayObj.push(treeNode.menuid);
//alert(treeNode.menuid + treeNode.menuname);
}
//去掉勾选则从数组中删除
else {
//判断一个父节点取消则相应的子节点全部取消
if (treeNode.check_Child_State == 0) {
//先清除掉父节点然后循环去掉字节点的选中ID
RemoveRoleItem(treeNode.menuid);
for (var i = 0; i < treeNode.children.length; i++) {
RemoveRoleItem(treeNode.children[i].menuid);
}
}//清除选中的子节点及父节点
else {
//1: 换成arrayObj无效
//var arr = [1, 10, 11, 12, 13, 14, 2, 3, 4, 5, 6, 7];
//arr.splice($.inArray(4, arr), 1);
//alert(arr);
//第二种方法移除
//arrayObj = $.grep(arrayObj, function (value) {
// return value != treeNode.menuid;
//});
//第三种方法移除
RemoveRoleItem(treeNode.menuid);
//父节点下面只有一个子节点处理(子节点取消,父节点保留) 后续再修改
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var node = treeObj.getNodeByParam("menuid", treeNode.fathermenuid);
node.checked = true;
treeObj.updateNode(node);
}
}
}
//定义了sort的比较函数
arrayObj = arrayObj.sort(function (a, b) {
return a - b;
});
// alert(arrayObj.toString());
$("#hfRole").val('');
$("#hfRole").val(arrayObj.toString());
}
//获取URL请求参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function RemoveRoleItem(name) {
for (var i = 0; i < arrayObj.length; i++) {
if (arrayObj[i] == name) {
arrayObj.splice(i, 1); //从下标为i的元素开始,连续删除1个元素
i--;//因为删除下标为i的元素后,该位置又被新的元素所占据,所以要重新检测该位置
}
}
}
$(function () {
$.post("UserRoleSet.aspx", function (json) {
var treeObj = $.fn.zTree.init($("#treeDemo"), setting, json);
//默认展开所有节点
treeObj.expandAll(false);
//如果地址有参数时则为修改选中状态
if (getQueryString("upid") != null) {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
arrayObj = $("#hfRole").val().split(',');
//var mid = $("#hfRole").val().split(',');
for (var i = 0; i < arrayObj.length; i++) {
var node = treeObj.getNodeByParam("menuid", arrayObj[i]);
node.checked = true;
treeObj.updateNode(node);
}
}
});
});
</script>
C# 代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//在服务器端判断request来自Ajax请求(异步)还是传统请求(同步)
if (Request.Headers["X-Requested-With"] != null && Request.Headers["X-Requested-With"].ToLower() == "XMLHttpRequest".ToLower())
{
//清除缓冲区流中的所有内容输出
Response.Clear();
//设置输出流的HTTP MIMEl类型
Response.ContentType = "application/json";
//将一个字符串写入HTTP相应输出流
Response.Write(GetJson());
//将当前所有缓冲的输出发送到客户端,停止该页的执行
Response.End();
}
HttpCookie getCookies = Request.Cookies["UserLogin"];
if (getCookies != null)
{ if (!string.IsNullOrEmpty(Request["upid"]))
{
if (GoodLookManager.model.SearchDataClass.IsNumber(Request["upid"]) == true)
this.BindShowUpInfo(Request["upid"]);
}}else{ClientScript.RegisterStartupScript(Page.GetType(), "", "<script>alert('请登录在进行查询。');window.location.href='Login.aspx';</script>");}}}//序列化,将对象转化为JSON字符串protected string GetJson(){//为启用 AFAX 的应用程序提供序列化和反序列化功能System.Web.Script.Serialization.JavaScriptSerializer json = new System.Web.Script.Serialization.JavaScriptSerializer();List<MenuList> list = new List<MenuList>();//获取管理员模块列表using (GoodLookDataContext db = new GoodLookDataContext()){list = (from p in db.menulist where p.isshow=='Y' select new MenuList { menuid = p.menuid, menuname = p.menuname, fathermenuid = p.fathermenuid }).ToList<MenuList>();}//将对象转换为JSON字符串 return json.Serialize(list);}
public void BindShowUpInfo(string strUpid)
{
if (!string.IsNullOrEmpty(strUpid))
{
if (GoodLookManager.model.SearchDataClass.IsNumber(strUpid) == true)
using (GoodLookDataContext db = new GoodLookDataContext())
{
userrole getNot = db.userrole.Single(x => x.roleid == int.Parse(strUpid));
txtRoleName.Value = getNot.rolename;
txtFckContent.Value = getNot.roledescribe;
//赋值给隐藏域,以便树状绑定选中状态。
hfRole.Value = getNot.powerid;
}
}
}
public class MenuList
{
public int? menuid { get; set; }
public string menuname { get; set; }
public int fathermenuid { get; set; }
}
修改前效果:
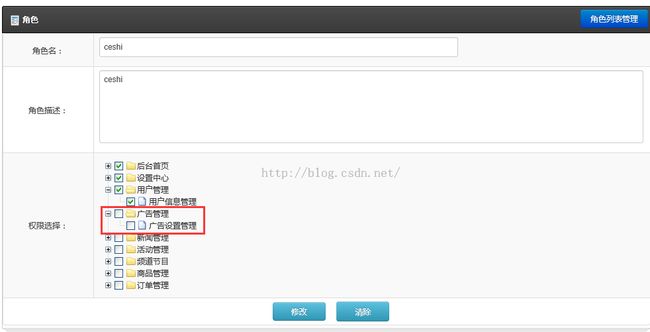
修改后效果: