Fragment+viewpager切换滑动页面Demo
本节引言:
本节我们将会实现ViewPager来实现滑动切换页面的效果!
大部分朋友都知道这个ViewPager是什么东西吧,如果
不知道没关系,下面我们简单的来介绍一个这个控件!
1.ViewPager简单介绍
1)是怎么样的一个控件?
答:一个页面切换的组件,我们可以往里面填充多个View,然后我们可以通过触摸屏幕左右滑动
切换不同的View,和前面学习的ListView一样,我们需要一个Adapter(适配器),将要显示的View和
我们的ViewPager进行绑定,而ViewPager有他自己特定的Adapter——PagerAdapter!另外,Google
官方是建议我们使用Fragment来填充ViewPager的,这样可以更加方便的生成每个Page以及管理
每个Page的生命周期!当然它给我们提供了两个不同的Adapter,他们分别是:
FragmentPageAdapter和FragmentStatePagerAdapter!
而我们本节用到的则是前者:FragmentPageAdapter!
另外要说一点的是ViewPager的缓存机制:
ViewPager会缓存当前页,前一页,以及后一页,比如有1,2,3,4这四个页面:
当我们处于第一页:缓存1,2
——> 处于第二页:缓存 1,2,3
——> 处于第三页:缓存2,3,4
——> 处于第四页缓存3,4这样!
2)使用PagerAdapter要重写相关方法:
- getCount( ):获得viewpager中有多少个view
- destroyItem( ):移除一个给定位置的页面。适配器有责任从容器中删除这个视图。这是为了确保
在finishUpdate(viewGroup)返回时视图能够被移除。- instantiateItem( ):①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来
②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,
当然你也可以自定义自己的key,但是key和每个view要一一对应的关系- isViewFromObject( ):判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是
代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),通常我们直接写
return view == object;就可以了,至于为什么要这样讲起来比较复杂,后面有机会进行了解吧
貌似是ViewPager中有个存储view状态信息的ArrayList,根据View取出对应信息的吧!
PS:不一定要重写所有方法~
2.实现效果图以及工程目录结构:
先来看下我们要实现的效果吧
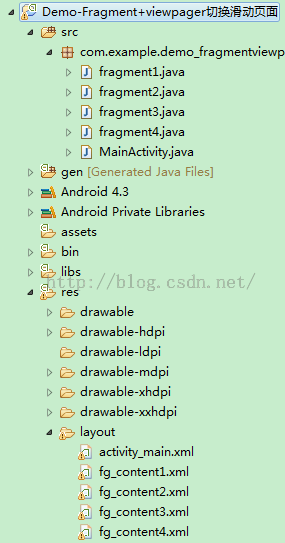
接下来看下我们的项目结构:
3.代码实现:
activity_mian.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/fengexian" >
</android.support.v4.view.ViewPager>
<View
android:id="@+id/fengexian"
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_above="@+id/Homerg02"
android:background="#BDBDBD" />
<RadioGroup
android:id="@+id/Homerg02"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/RadioButton1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/selector_1"
android:gravity="center"
android:onClick="doClick"
android:paddingTop="2dp"
android:text="微信"
android:textColor="#6B6B6B"
android:textSize="11sp" />
<RadioButton
android:id="@+id/RadioButton2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:checked="false"
android:drawableTop="@drawable/selector_2"
android:gravity="center"
android:onClick="doClick"
android:paddingTop="2dp"
android:text="通讯录"
android:textColor="#6B6B6B"
android:textSize="11sp" />
<RadioButton
android:id="@+id/RadioButton3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:checked="false"
android:drawableTop="@drawable/selector_3"
android:gravity="center"
android:onClick="doClick"
android:paddingTop="2dp"
android:text="发现"
android:textColor="#6B6B6B"
android:textSize="11sp" />
<RadioButton
android:id="@+id/RadioButton4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@null"
android:button="@null"
android:checked="false"
android:drawableTop="@drawable/selector_4"
android:gravity="center"
android:onClick="doClick"
android:paddingTop="2dp"
android:text="我"
android:textColor="#6B6B6B"
android:textSize="11sp" />
</RadioGroup>
</RelativeLayout>
fg_content.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00C5CD"
android:orientation="vertical" >
<TextView
android:id="@+id/txt_content1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="一"
android:textSize="80sp" />
</LinearLayout>
其余三个布局异曲同工!
MyFragment1.java:
<div style="text-align: left;"><span style="white-space: nowrap; font-family: 'microsoft yahei';">package com.example.demo_fragmentviewpager;</span></div>
import android.os.Bundle;
<div style="text-align: left;"><span style="white-space: nowrap; font-family: 'microsoft yahei';">import android.view.LayoutInflater;</span></div>import android.support.v4.app.Fragment;
import android.view.View;
<div style="text-align: left;"><span style="font-family: 'microsoft yahei'; white-space: nowrap; text-align: left;"> View view = inflater.inflate(R.layout.fg_content1, container, false);</span></div>import android.view.ViewGroup;
<div style="text-align: left;"></div>public class fragment1 extends Fragment{
<div style="text-align: left;"><span style="white-space: nowrap; font-family: 'microsoft yahei';"> @Override</span></div> public fragment1() {
}
<div style="text-align: left;"><span style="white-space: nowrap; font-family: 'microsoft yahei';"> public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {</span></div> return view;
}
<div style="text-align: left;"><span style="white-space: nowrap; font-family: 'microsoft yahei';">}</span></div>
其他三个照葫芦画瓢,换点东西就好!
MainActivity的编写:
package com.example.demo_fragmentviewpager;
import java.util.ArrayList;
import android.app.ActionBar;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.widget.RadioButton;
public class MainActivity extends FragmentActivity {
private ActionBar actionBar;
private ViewPager viewPager;
private ArrayList<Fragment> fragments;
private MyPagerAdapter adapter;
private RadioButton rB1;
private RadioButton rB2;
private RadioButton rB3;
private RadioButton rB4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
setListeners();
actionBar=getActionBar();
actionBar.setDisplayShowHomeEnabled(false);//是否显示主页图片
actionBar.setHomeButtonEnabled(true);//激活主页按钮
actionBar.setDisplayHomeAsUpEnabled(true);// 给左上角图标的左边加上一个返回的图标
fragments=new ArrayList<Fragment>();
fragments.add(new fragment1());
fragments.add(new fragment2());
fragments.add(new fragment3());
fragments.add(new fragment4());
adapter=new MyPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
}
class MyPagerAdapter extends FragmentPagerAdapter{
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
public int getCount() {
return fragments.size();
}
}
//通过监听viewpager滑动改变Checked的属性
private void setListeners() {
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
public void onPageSelected(int position) {
switch (position) {
case 0:
rB1.setChecked(true);
break;
case 1:
rB2.setChecked(true);
break;
case 2:
rB3.setChecked(true);
break;
case 3:
rB4.setChecked(true);
break;
}
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageScrollStateChanged(int arg0) {
}
});
}
private void setViews() {
viewPager=(ViewPager)findViewById(R.id.viewPager);
rB1=(RadioButton)findViewById(R.id.RadioButton1);
rB2=(RadioButton)findViewById(R.id.RadioButton2);
rB3=(RadioButton)findViewById(R.id.RadioButton3);
rB4=(RadioButton)findViewById(R.id.RadioButton4);
}
//监听RadioButton的点击
public void doClick(View view){
switch (view.getId()) {
case R.id.RadioButton1:
viewPager.setCurrentItem(0);
break;
case R.id.RadioButton2:
viewPager.setCurrentItem(1);
break;
case R.id.RadioButton3:
viewPager.setCurrentItem(2);
break;
case R.id.RadioButton4:
viewPager.setCurrentItem(3);
break;
}
}
}
逻辑很简单,自己看~
PS:嘿嘿,上面我把导包部分的代码也贴出来了,就是害怕你们导错包,然后出现一些莫名其妙的错误!
因为ViewPager是v4包下面的,所以Fragment,FragmentManager,FragmentTransaction都是需要使用
V4包下的哦!另外获取FragmentManager的方法不是直接用getFragmentManager()而是使用
getSupportFragmentManager()哦!