1、下载mappwidget 源码及工具
2、使用Map Slicing Tool 工具制作瓦片地图集
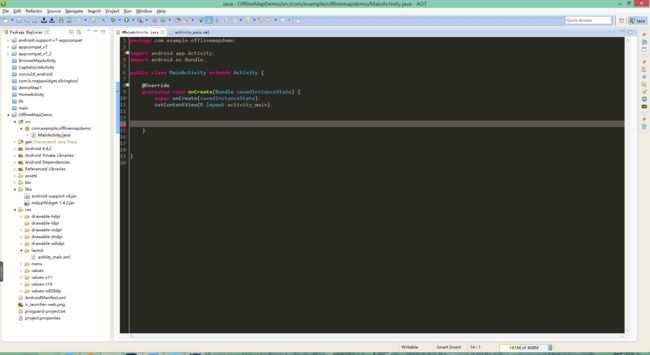
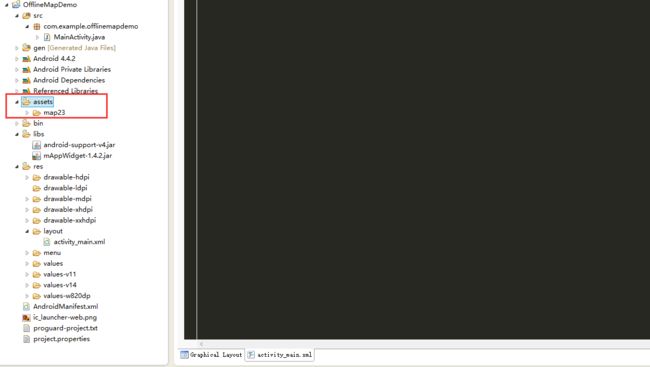
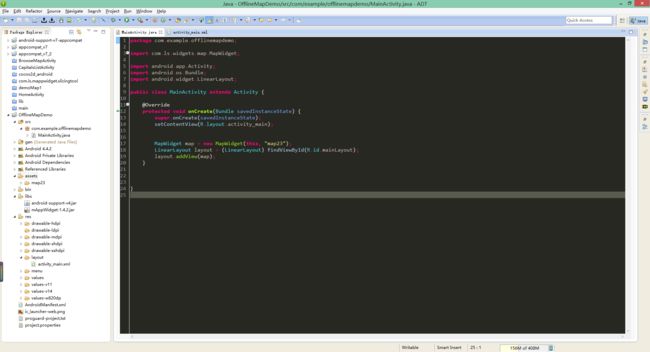
3. 在Android程序中使用瓦片地图
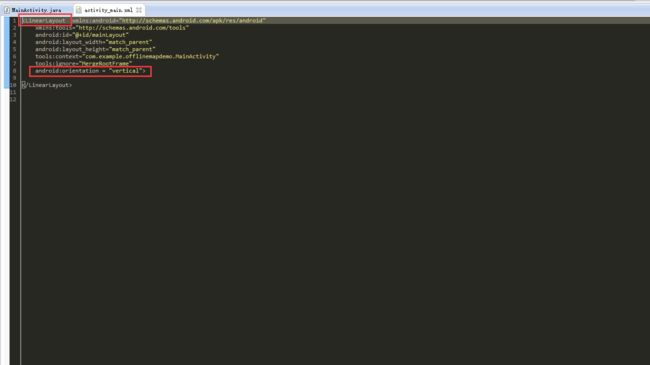
1. 修改布局为线性布局:LinearLayout
2. 添加LinearLayout 方向:tools:ignore=”MergeRootFrame”

<code style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-FAMILY: 'Source Code Pro', monospace; WORD-WRAP: normal; WHITE-SPACE: pre; BACKGROUND: none transparent scroll repeat 0% 0%; PADDING-TOP: 0px; border-radius: 0px" class="hljs java has-numbering"><span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">package</span> com.example.offlinemapdemo;
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">import</span> com.ls.widgets.map.MapWidget;
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">import</span> android.app.Activity;
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">import</span> android.os.Bundle;
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">import</span> android.widget.LinearLayout;
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">public</span> <span style="BOX-SIZING: border-box" class="hljs-class"><span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">class</span> <span style="BOX-SIZING: border-box; COLOR: rgb(102,0,102)" class="hljs-title">MainActivity</span> <span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">extends</span> <span style="BOX-SIZING: border-box; COLOR: rgb(102,0,102)" class="hljs-title">Activity</span> {</span>
<span style="BOX-SIZING: border-box; COLOR: rgb(155,133,157)" class="hljs-annotation">@Override</span>
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">protected</span> <span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">void</span> <span style="BOX-SIZING: border-box" class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapWidget map = <span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">new</span> MapWidget(<span style="BOX-SIZING: border-box; COLOR: rgb(0,0,136)" class="hljs-keyword">this</span>, <span style="BOX-SIZING: border-box; COLOR: rgb(0,136,0)" class="hljs-string">"map23"</span>);
LinearLayout layout = (LinearLayout) findViewById(R.id.mainLayout);
layout.addView(map);
}
}</code><ul style="BOX-SIZING: border-box; POSITION: absolute; TEXT-ALIGN: right; PADDING-BOTTOM: 40px; BACKGROUND-COLOR: rgb(238,238,238); LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; WIDTH: 50px; PADDING-RIGHT: 0px; TOP: 0px; BORDER-RIGHT: rgb(221,221,221) 1px solid; PADDING-TOP: 6px; LEFT: 0px" class="pre-numbering"><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">1</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">2</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">3</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">4</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">5</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">6</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">7</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">8</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">9</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">10</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">11</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">12</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">13</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">14</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">15</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">16</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">17</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">18</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">19</li><li style="BOX-SIZING: border-box; PADDING-BOTTOM: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; PADDING-TOP: 0px">20</li></ul>