本章节给大家带来的是一个Fragment(碎片)的东西,
本节我们就来介绍这个Fragment的一些基本概念以及用法!
官方文档:Fragment
1.基本概念
1)它是什么鬼,有什么用?
答:Fragment是Android3.0后引入的一个新的API,他出现的初衷是为了适应大屏幕的平板电脑,
当然现在他仍然是平板APP UI设计的宠儿,而且我们普通手机开发也会加入这个Fragment,
我们可以把他看成一个小型的Activity,又称Activity片段!想想,如果一个很大的界面,我们
就一个布局,写起界面来会有多麻烦,而且如果组件多的话是管理起来也很麻烦!而使用Fragment
我们可以把屏幕划分成几块,然后进行分组,进行一个模块化的管理!从而可以更加方便的在
运行过程中动态地更新Activity的用户界面!另外Fragment并不能单独使用,他需要嵌套在Activity
中使用,尽管他拥有自己的生命周期,但是还是会受到宿主Activity的生命周期的影响,比如Activity
被destory销毁了,他也会跟着销毁!
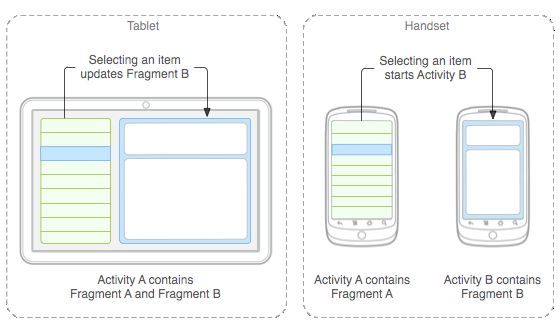
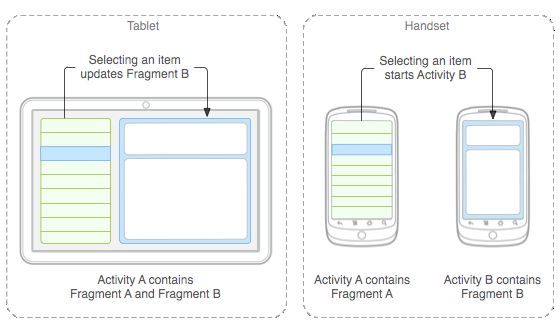
下图是文档中给出的一个Fragment分别对应手机与平板间不同情况的处理图:

PS:简单的新闻浏览页面,使用两个Fragment分别显示新闻列表与新闻内容;
2)Fragment的生命周期图

3)核心要点:
下面说下使用Fragment的一些要点:
- 3.0版本后引入,即minSdk要大于11
- Fragment需要嵌套在Activity中使用,当然也可以嵌套到另外一个Fragment中,但这个被嵌套
的Fragment也是需要嵌套在Activity中的,间接地说,Fragment还是需要嵌套在Activity中!!
受寄主Activity的生命周期影响,当然他也有自己的生命周期!另外不建议在Fragment里面
嵌套Fragment因为嵌套在里面的Fragment生命周期不可控!!!
- 官方文档说创建Fragment时至少需要实现三个方法:onCreate( ),onCreateView( ),OnPause( );
不过貌似只写一个onCreateView也是可以的…
- Fragment的生命周期和Activity有点类似:三种状态:
Resumed:在允许中的Fragment可见 Paused:所在Activity可见,但是得不到焦点
Stoped:
①调用addToBackStack(),Fragment被添加到Bcak栈
②该Activity转向后台,或者该Fragment被替换/删除
ps:停止状态的fragment仍然活着(所有状态和成员信息被系统保持着),然而,它对用户
不再可见,并且如果activity被干掉,他也会被干掉.
4)Fragment的几个子类:
ps:很多时候我们都是直接重写Fragment,inflate加载布局完成相应业务了,子类用的不多,等需要的
时候在深入研究!
- 对话框:DialogFragment
- 列表:ListFragment
- 选项设置:PreferenceFragment
- WebView界面:WebViewFragment
5)是用App包下的Fragment还是v4包下的:
问题概述:
相信很多朋友在使用Fragment的时候都会遇到下面这种情况:

那么我们到底是使用android.app下的Fragment还是用的android.support.v4.app包下
的Fragment呢?
答:其实都可以,前面说过Fragment是Android 3.0(API 11)后引入的,那么如果开发的app需要
在3.0以下的版本运行呢?比如还有一点点市场份额的2.3!于是乎,v4包就这样应运而生了,
而最低可以兼容到1.6版本!至于使用哪个包看你的需求了,现在3.0下手机市场份额其实已经不多了,随街都是4.0以上的,6.0十月份都出了,你说呢…所以这个时候,你可以直接使用app包下的Fragment
然后调用相关的方法,通常都是不会有什么问题的;如果你Fragment用了app包的,
FragmentManager和FragmentTransaction都需要是app包的!要么用全部用app,要么全部用v4,
不然可是会报错的哦!当然如果你要自己的app对于低版本的手机也兼容的话,那么就可以选择用v4包!
使用v4包下Fragment要注意的地方:
- ①如果你使用了v4包下的Fragment,那么所在的那个Activity就要继承FragmentActivity哦!
案例:今天在xml文件中静态地载入fragment,然后重写了Fragment,但是在加载Activity的时候就报错了,
大概的提示就是Fragment错误还是找不到什么的,name属性改了几次还是错!最后才发现是用了
v4的包的缘故,只需让自己的Activity改成FragmentActivity即可!
- ②之前写了下面这段代码,然后报错:

有点莫名其妙啊,Fragment,FragmentManager,FragmentTransaction都是用的v4包啊,
Activity也是继承FragmentActivity的啊?都改成app包就可以了,但是这不和我们用v4包的
前提冲突了么?其实也是有解决方法的哈?
答:只需要把getFragmentManager( )改成getSupportFragmentManager( )就可以了
2.创建一个Fragment
1)静态加载Fragment
实现流程:

示例代码:
Step 1:定义Fragment的布局,就是fragment显示内容的
Step 2:自定义一个Fragment类,需要继承Fragment或者他的子类,重写onCreateView()方法
在该方法中调用:inflater.inflate()方法加载Fragment的布局文件,接着返回加载的view对象
<code class="language-Java hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Fragmentone</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Fragment</span> {</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> View <span class="hljs-title" style="box-sizing: border-box;">onCreateView</span>(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, container,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> view;
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
Step 3:在需要加载Fragment的Activity对应的布局文件中添加fragment的标签,
记住,name属性是全限定类名哦,就是要包含Fragment的包名,如:
<code class="language-Java hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <fragment
android:<span class="hljs-property" style="box-sizing: border-box;">id</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/fragment1"</span>
android:<span class="hljs-property" style="box-sizing: border-box;">name</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"com.jay.example.fragmentdemo.Fragmentone"</span>
android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>
android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"0dp"</span>
android:layout_weight=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1"</span> /></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
Step 4: Activity在onCreate( )方法中调用setContentView()加载布局文件即可!
2)动态加载Fragment
实现流程:

示例代码:
这里演示的是,当横竖屏切换的时候地切换Fragment:

Fragment以及布局代码就不贴出来了,直接贴MainActivity的关键代码:
<code class="language-Java hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Activity</span> {</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Display dis = getWindowManager().getDefaultDisplay();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(dis.getWidth() > dis.getHeight())
{
Fragment1 f1 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Fragment1();
getFragmentManager().beginTransaction().replace(R.id.LinearLayout1, f1).commit();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
Fragment2 f2 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Fragment2();
getFragmentManager().beginTransaction().replace(R.id.LinearLayout1, f2).commit();
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li></ul>
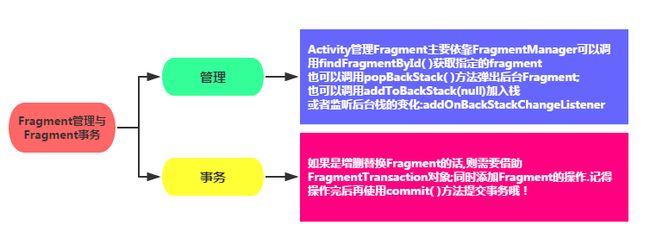
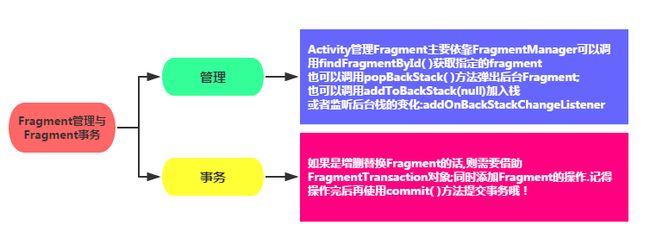
3.Fragment管理与Fragment事务

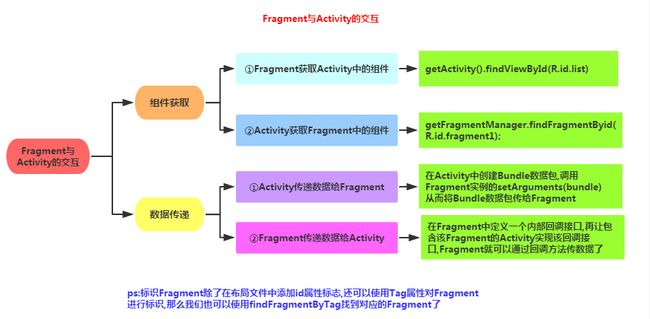
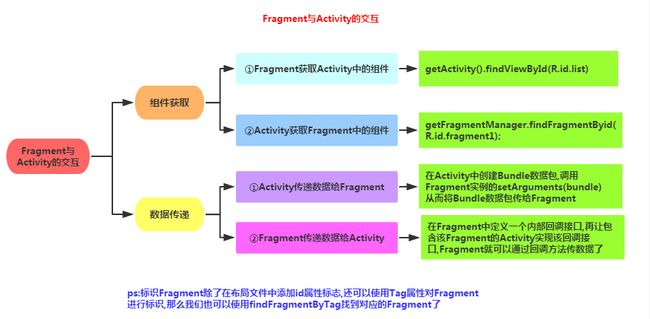
4.Fragment与Activity的交互

可能有的朋友不喜欢看图,接下来用文字介绍下吧:
1)组件获取
Fragment获得Activity中的组件: getActivity().findViewById(R.id.list);
Activity获得Fragment中的组件(根据id和tag都可以):getFragmentManager.findFragmentByid(R.id.fragment1);
2)数据传递
①Activit传递数据给Fragment:
在Activity中创建Bundle数据包,调用Fragment实例的setArguments(bundle)
从而将Bundle数据包传给Fragment,然后Fragment中调用getArguments获得
Bundle对象,然后进行解析就可以了
②Fragment传递数据给Activity
在Fragment中定义一个内部回调接口,再让包含该Fragment的Activity实现该回调接口,
Fragment就可以通过回调接口传数据了,回调,相信很多人都知道是什么玩意,但是
写不出来啊,网上的一百度”fragment传数据给Activity”,全是李刚老师的那个代码,真心无语
算了,这里就写下局部代码吧,相信读者一看就懂的了:
Step 1:定义一个回调接口:(Fragment中)
<code class="language-Java hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*接口*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">interface</span> CallBack{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*定义一个获取信息的方法*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">getResult</span>(String result);
} </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
Step 2:接口回调(Fragment中)
<code class="language-Java hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*接口回调*/</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">getData</span>(CallBack callBack){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*获取文本框的信息,当然你也可以传其他类型的参数,看需求咯*/</span>
String msg = editText.getText().toString();
callBack.getResult(msg);
} </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
Step 3:使用接口回调方法读数据(Activity中)
<code class="language-Java hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/* 使用接口回调的方法获取数据 */</span>
leftFragment.getData(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> CallBack() {
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">getResult</span>(String result) { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*打印信息*/</span>
Toast.makeText(MainActivity.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"-->>"</span> + result, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>).show();
}
}); </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
总结下方法:
->在Fragment定义一个接口,接口中定义抽象方法,你要传什么类型的数据参数就设置为什么类型;
->接着还有写一个调用接口中的抽象方法,把要传递的数据传过去
->再接着就是Activity了,调用Fragment提供的那个方法,然后重写抽象方法的时候进行数据
的读取就可以了!!!
③Fragment与Fragment之间的数据互传
其实这很简单,找到要接受数据的fragment对象,直接调用setArguments传数据进去就可以了
通常的话是replace时,即fragment跳转的时候传数据的,那么只需要在初始化要跳转的Fragment
后调用他的setArguments方法传入数据即可!
如果是两个Fragment需要即时传数据,而非跳转的话,就需要先在Activity获得f1传过来的数据,
再传到f2了,就是以Activity为媒介~
示例代码如下:
<code class="language-Java hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">FragmentManager fManager = getSupportFragmentManager( )<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
FragmentTransaction fTransaction = fManager<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.beginTransaction</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Fragmentthree t1 = new Fragmentthree()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Fragmenttwo t2 = new Fragmenttwo()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Bundle bundle = new Bundle()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
bundle<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.putString</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"key"</span>,id)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
t2<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setArguments</span>(bundle)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; </span>
fTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.add</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fragmentRoot</span>, t2, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"~~~"</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; </span>
fTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToBackStack</span>(t1)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; </span>
fTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.commit</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; </span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
5.生命周期图:
思前想后还是决定要带大家简单的走一趟生命周期图,加深大家对Fragment生命周期的理解:
①Activity加载Fragment的时候,依次调用下面的方法:
onAttach -> onCreate -> onCreateView -> onActivityCreated -> onStart ->onResume
②当我们弄出一个悬浮的对话框风格的Activity,或者其他,就是让Fragment所在的Activity可见,但不获得焦点
onPause
③当对话框关闭,Activity又获得了焦点:
onResume
④当我们替换Fragment,并调用addToBackStack()将他添加到Back栈中
onPause -> onStop -> onDestoryView
!!注意,此时的Fragment还没有被销毁哦!!!
⑤当我们按下键盘的回退键,Fragment会再次显示出来:
onCreateView -> onActivityCreated -> onStart -> onResume
⑥如果我们替换后,在事务commit之前没有调用addToBackStack()方法将
Fragment添加到back栈中的话;又或者退出了Activity的话,那么Fragment将会被完全结束,
Fragment会进入销毁状态
onPause -> onStop -> onDestoryView -> onDestory -> onDetach