jquery mobile 初探
现在已经进入了移动web时代。所以现在的mobile的js框架也开始流行。浏览器有一个好处:不用区分安卓还是iOS,也不用下载app。随着框架和控件的日益增多,应用将更加丰富。比较著名的如:
jquery mobile, Moobile(基于mooltools框架)The M Project,sencha touch(继承ExtJS 4的应用程序MVC架构),Titanium,zepto。想要最好的用户体验Sencha Touch会是最好的选择,想要最好的兼容性应当选择jQuery Mobile,如果有相当强大的UI团队,Zepto、XUI会是更好的选择,适合的才是最好的。
本文先介绍jquerymobile。
jquery mobile是由Media Temple联合多家移动设备厂商以及软件企业共同发起的的针对触屏智能手机与平板电脑的website以及在线应用的前端开发框架。Jquerymobile构建于Jquery。
jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile是一个在Internet 上直接托管、免费可用的开源代码基础。只需将各种 *.js 和 *.css 文件直接包含到您的 web页面中即可。
此框架简单易用。页面开发主要使用标记,无需或仅需很少 JavaScript。
尽管 jQuery Mobile 利用最新的 HTML5、CSS3和 JavaScript,但并非所有移动设备都提供这样的支持。jQuery Mobile 的哲学是同时支持高端和低端设备,比如那些没有 JavaScript 支持的设备,尽量提供最好的体验。
jQuery Mobile 框架的整体大小比较小,JavaScript 库12KB,CSS 6KB,还包括一些图标。
<link rel="stylesheet"href="http://code.jquery.com/mobile/1.4.0-alpha.1/jquery.mobile-1.4.0-alpha.1.min.css"/>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<scriptsrc="http://code.jquery.com/mobile/1.4.0-alpha.1/jquery.mobile-1.4.0-alpha.1.min.js"></script>
jQuery Mobile 目前支持以下移动平台:
Apple iOS:iPhone、iPodTouch、iPad
Android Blackberry 等
举个例子:
折叠控件效果
Html:
<button type="button" data-icon="gear" data-theme="b" data-iconpos="right" data-mini="true" data-inline="true" id="add">Add</button>
<button type="button" data-icon="plus" data-theme="b" data-iconpos="right" data-mini="true" data-inline="true" id="expand">Expand last</button>
<button type="button" data-icon="minus" data-theme="b" data-iconpos="right" data-mini="true" data-inline="true" id="collapse">Collapse last</button>
<div data-role="collapsible-set" data-content-theme="d" id="set">
<div data-role="collapsible" id="set1" data-collapsed="true">
<h3>Section 1</h3>
<p>I'm the collapsible content.</p>
</div>
</div>
Javascript:
$(document).on("pageinit", function() {
var nextId = 1;
$("#add").click(function() {
nextId++;
var content = "<div data-role='collapsible' id='set" + nextId + "'><h3>Section " + nextId + "</h3><p>I am the collapsible content in a set so this feels like an accordion. I am hidden by default because I have the 'collapsed' state; you need to expand the header to see me.</p></div>";
$("#set").append( content ).collapsibleset('refresh');
});
$("#expand").click(function() {
$("#set").children(":last").trigger( "expand" );
});
$("#collapse").click(function() {
$("#set").children(":last").trigger( "collapse" );
});
});
具体参照:
http://jquerymobile.com/
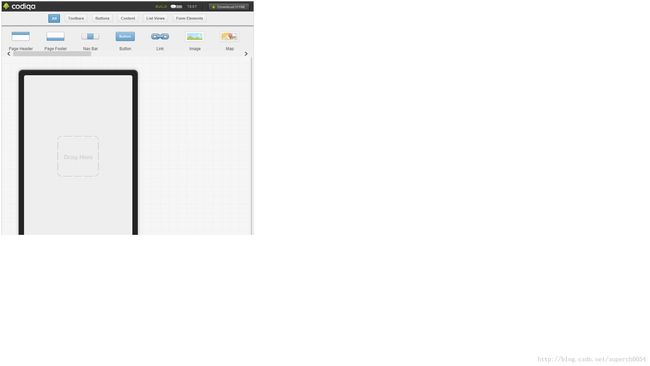
Codiqa:为jquerymobile的强大的所见即所得的UI编辑器,使用方法为:点选自己要编辑的部分并将控件拖入到屏幕当中,
并作出相应设置。包括了工具栏(顶部、底部、导航)、按钮(普通按钮、文本按钮)、内容区域(字号、文本区域、图像、手风琴区域、网格)、
列表、表单等各类WEB元素。直接选择具体工具在页面中拖动布局,右侧可设置相关属性,最终完成后选择右上角的“DownloadHTML”下载获得生成的html和css打包文件。
具体参照:http://www.codiqa.com/
http://www.jqmapi.com/