Android官方刷新组件 SwipeRefreshLayout 的使用
我相信有许多还在用XListView,我感觉很老了,Android最新集成了一个官方下拉刷新组件,使用之后,感觉给人眼前一亮,非常好看,
我本人也很喜欢,那么Android官方集成的一个组件叫什么?相信大家都应该知道了,那就是SwipeRefreshLayout ,好了,不多说了,
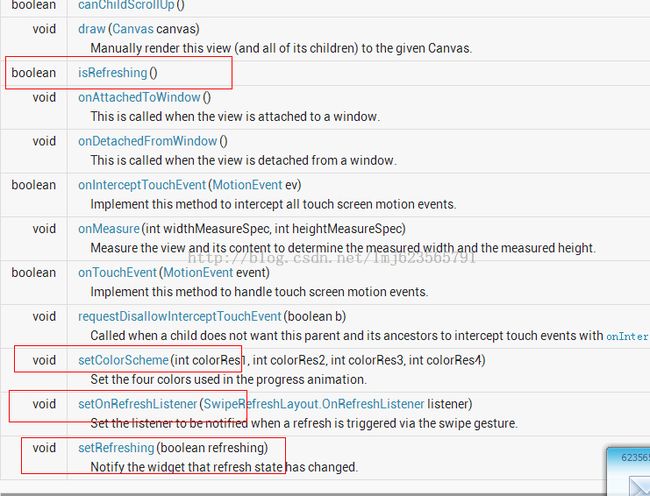
下面我们就先来看看官方API:
这里方法很多,我们就先调几个常用的说说:
1、isRefreshing() 这个方法不多说了,大家看方法名字就能知道他是来干什么的,而且还是个boolean,自然就不用多说了。
2、setColorScheme():
这个方法要说一下,这个是用来设置下拉刷行圆圈旋转的颜色的,不过这个方法已经过时,被setColorSchemeResuorces替代了。
3、setOnRefreshListener():
这个方法看方法名字也能一眼就能看出来,他是用来设置刷新监听的,没错,就是的
4、setRefreshing()方法:
这个方法是用来设置加载动画是否可见,也可以说是控制加载动画的显示。
好了,上面基本常用的API就是这些了,不过很遗憾,这个控件并没有实现上拉刷新,不过你可以通过监听ListView的滚动,来显示Loading动画,你说对吧,不过,我发现Google太不应该了,做事只做一半,也不知道为什么?我也无力吐槽了。
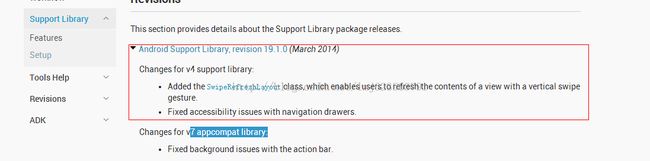
当然Google官方也提供了V4兼容低版本的包,来保证低版本也可以使用,这个真心很棒,必须要给个赞,你们说对不对?下面我会给出这个控件的介绍图:
上面介绍完了控件的介绍以及API的介绍,下面我们就开始来看看如何实现了:
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.qhb.refreshdemo.MainActivity">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/srlView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/myListView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>
ListView中item代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:padding="15dp"
android:text="哈哈"/>
</LinearLayout>实现代码:
public class MainActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private static final int REFRESH_COMPLETE = 2015;
private SwipeRefreshLayout srlView;
private ListView myListView;
private MyAdapter myAdapter;
private List<String> item = new ArrayList<String>(Arrays.asList("Java", "Javascript", "C++", "Ruby", "Json",
"HTML"));
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what){
case REFRESH_COMPLETE:{
item.addAll(Arrays.asList("Android","iOS","乔布斯","Objective-C"));
myAdapter.notifyDataSetChanged();
srlView.setRefreshing(false);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
srlView = (SwipeRefreshLayout) findViewById(R.id.srlView);
myListView = (ListView) findViewById(R.id.myListView);
myAdapter = new MyAdapter(item);
myListView.setAdapter(myAdapter);
srlView.setOnRefreshListener(this);//设置下拉刷新监听,很遗憾,这个并没有为你实现上拉刷新
srlView.setColorSchemeResources(R.color.colorPrimary,R.color.colorAccent,R.color.colorPrimaryDark,R.color.colorRed,R.color.colorGreen);
//srlView.setColorScheme();已过时,被上面setColorSchemeResources替代
}
@Override
public void onRefresh() {
handler.sendEmptyMessageDelayed(REFRESH_COMPLETE,3000);
}
class MyAdapter extends BaseAdapter{
private List<String> list;
public MyAdapter(List<String> list){
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHoler viewHoler;
if(convertView == null){
convertView = View.inflate(MainActivity.this,R.layout.item_layout,null);
viewHoler = new ViewHoler();
viewHoler.tvTitle = (TextView) convertView.findViewById(R.id.tvTitle);
convertView.setTag(viewHoler);
}else{
viewHoler = (ViewHoler) convertView.getTag();
}
viewHoler.tvTitle.setText(list.get(position));
return convertView;
}
class ViewHoler{
TextView tvTitle;
}
}
}
好了,下面再来一张实现效果图:
好了,很晚了,今天就到这里,每天都很累,如有不好的地方还望各位多多包含,多多指证,欢迎拍砖、吐槽!